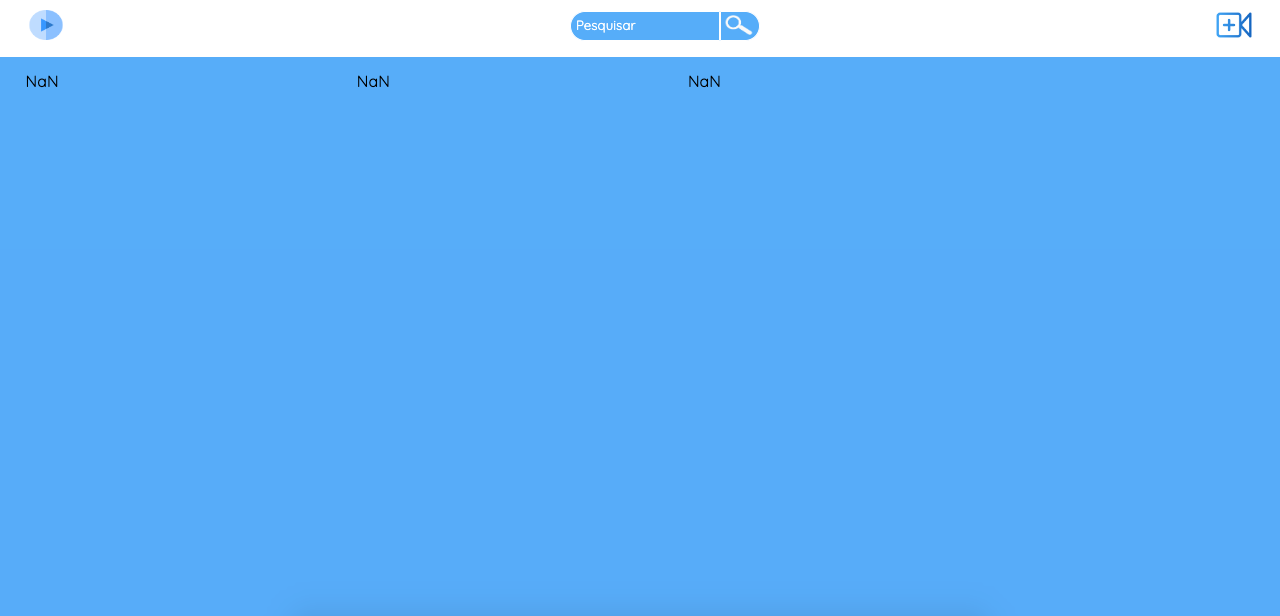
*Esse NaN está aparecendo na minha página ao tentar inserir o vídeo pelo JS. *

O que pode ser?
*Os meus códigos: *
Arquivo: conectaApi.js
async function listaVideos(){
const url = "http://localhost:3000/videos"
const apiConvertida = await fetch(url).then(res => res.json())
return apiConvertida
}
export const conectaApi = {
listaVideos
}
Arquivo: mostrarVideos.js
import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard (url,titulo,descricao){
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML =+ `
<iframe
width="100%" height="72%" src="${url}"
title="${titulo}"frameborder="0" allow="accelerometer;
autoplay; clipboard-write; encrypted-media; gyroscope;
picture-in-picture;web-share" allowfullscreen>
</iframe>
<div class="descricao-video">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`
return video
}
async function listaVideos(){
const listaApi = await conectaApi.listaVideos()
listaApi.forEach(e =>
lista.appendChild(constroiCard(e.url, e.titulo, e.descricao))
)
}
listaVideos();



