import CabecalhoLink from "components/CabecalhoLink";
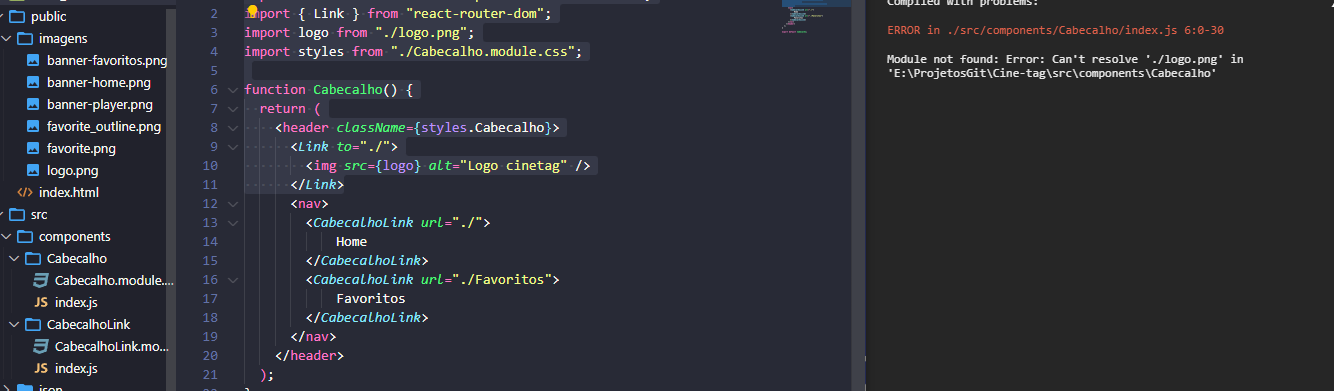
import { Link } from "react-router-dom";
import logo from "./logo.png";
import styles from "./Cabecalho.module.css";
function Cabecalho() {
return (
<header className={styles.Cabecalho}>
<Link to="./">
<img src={logo} alt="Logo cinetag" />
</Link>