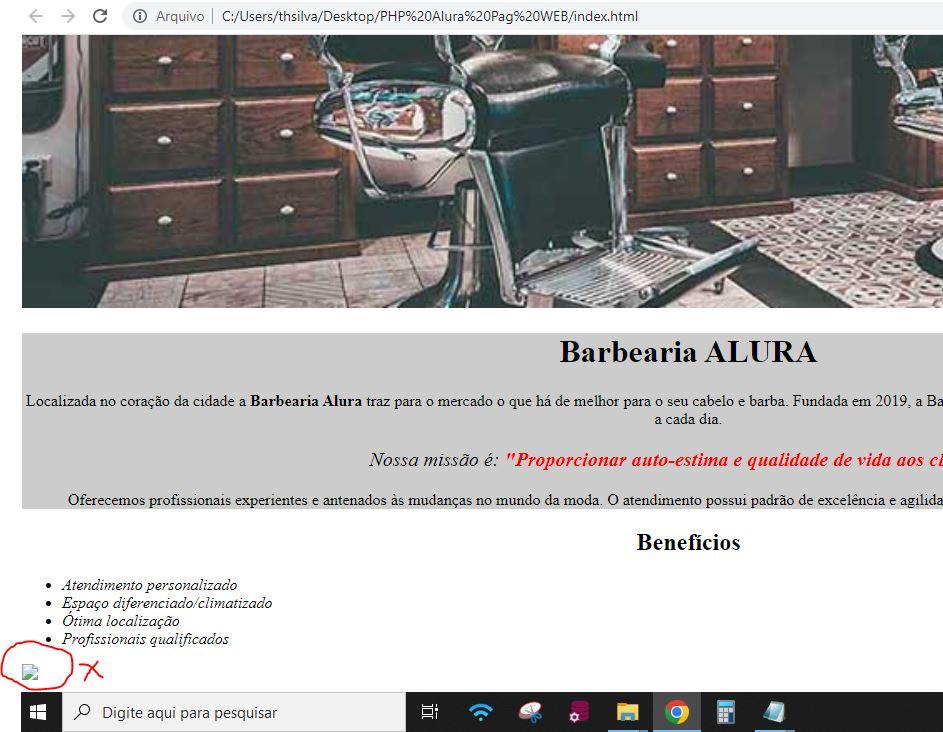
Na imagem para ser carregada em benefícios da barbearia, não carrega, eu já verifiquei a extensão do arquivo, os códigos estão corretos... mas a imagem não carrega, peguei até outra imagem do google, mesmo assim não carrega.
Segue meu CSS, e meu HTML:
<body>
<img id="banner" src="banner.jpg">
<h1 style="text-align: center">Barbearia ALURA</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20px"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
<h2 style="text-align: center">Benefícios</h2>
<ul>
<li class="itens">Atendimento personalizado</li>
<li class="itens">Espaço diferenciado/climatizado</li>
<li class="itens">Ótima localização</li>
<li class="itens">Profissionais qualificados</li>
</ul>
</body>CSS
body {
}
#banner { width: 100%; }
.principal { background: #CCCCCC; }
h1 { text-align: center; }
p { text-align: center; }
#missao { font-size: 20px }
em strong { color: #FF0000; }
.itens { font-style: italic }
.beneficios { background: #FFFFFF; }





