Boa tarde,
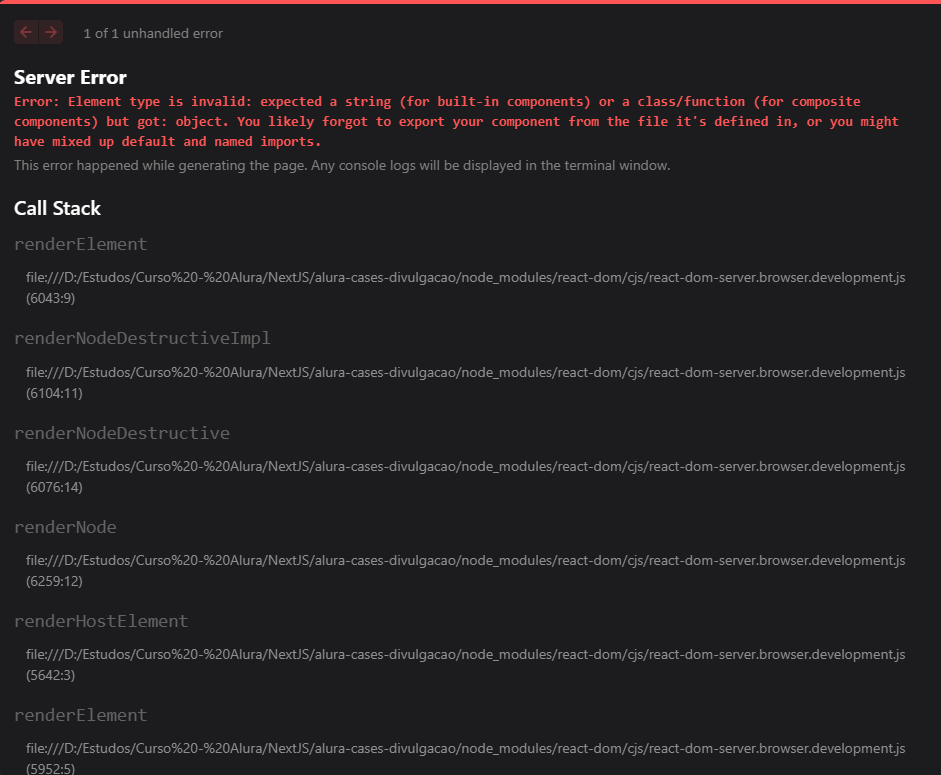
Meu projeto passou a dar erro depois que alterei o arquivo index.js que está na pasta pages.

Está tudo comentado e apenas o import e export foram acrescentados.
import HomeScreen from "../src/screens/HomeScreen";
export default HomeScreen;
// import Link from 'next/link';
// import Footer from '../src/components/patterns/Footer';
// function Title({ children, as }) {
// const Tag = as;
// return (
// <>
// <Tag>
// {children}
// </Tag>
// <style jsx>{`
// ${Tag} {
// color: red;
// }
// `}</style>
// </>
// );
// }
// export default function HomePage() {
// return (
// <div>
// <Title as="h1">Alura Cases - Home</Title>
// <Link href="/faq">Ir para o FAQ</Link>
// <Footer />
// </div>
// );
// }
Poderiam me ajudar, por gentileza? Se precisar do código de mais algum arquivo, só me dizer.
Obrigado desde já. :)


