A ainda está retornando erro 404.
código no github: https://github.com/luckfer7/code-connect
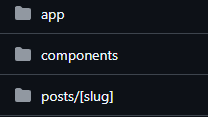
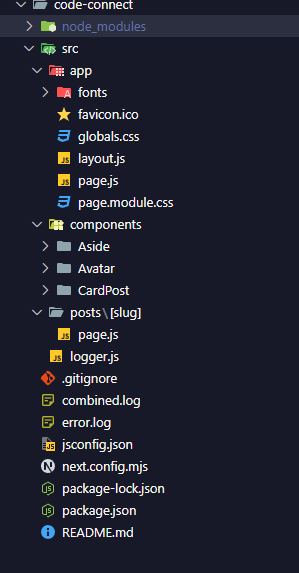
Verifiquei e você está utilizando a estrutura de pastas 'App Router'. Neste caso, todas as pastas que compõem uma rota devem estar dentro da pasta 'app' para que o Next.js reconheça a página como válida. Coloque a sua página 'post' dentro da pasta 'app' e o seu projeto deverá funcionar normalmente.

Funcionou não.
Antes, você estava criando uma página fora da estrutura do App Router do Next.js. Isso faz com que o Next não encontre a página, resultando em um status 404.


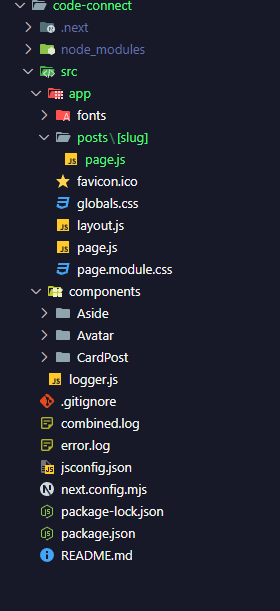
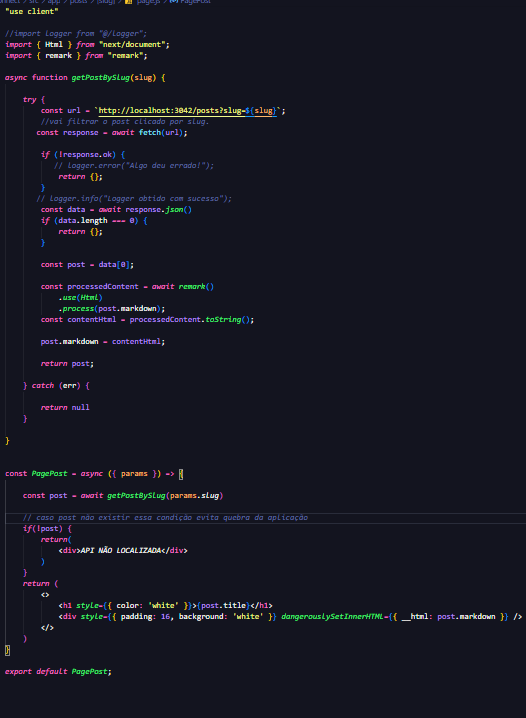
Agora, eu apenas movi a página post para dentro da pasta do App Router, então ela deve funcionar corretamente. Se você acessar a página post e ela não funcionar ou quebrar a aplicação, sugiro iniciar sua API, como mostrei, e remover o import logger from "@/logger";, pois ele está causando erro na compilação.
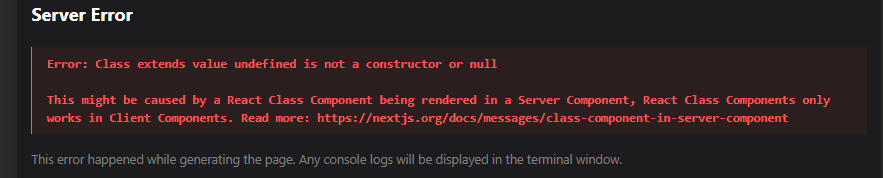
Use o componente client do Next.js para evitar esse erro.

só digitar "use client" no topo do arquivo.

O que foi mudado dentro da pasta posts/[slug]/page.js: Retirei o import logger from "@/logger"; e comentei todas as chamadas dele. Coloquei uma validação para evitar que a aplicação quebre caso posts não exista. Mudei o componente de 'use server' para 'use client'. Ah, e coloquei a pasta posts dentro do App Router.

Agora, sua aplicação está funcionando normalmente. Qualquer dúvida, é só chamar!

"TypeError: Class extends value undefined is not a constructor or null
This might be caused by a React Class Component being rendered in a Server Component, React Class Components only works in Client Components. Read more: https://nextjs.org/docs/messages/class-component-in-server-component"
Agora esse erro
erro: "Isso pode ser causado por um componente de classe React sendo renderizado em um componente de servidor, os componentes de classe React só funcionam em componentes de cliente.".
Peso que Leia o que eu mandei logo acima, pois comentei sobre esse erro e expliquei como evitá-lo.