Opa Jheimys, tudo certo?
Poderia por gentileza dar mais informações sobre o ocorrido quanto ao erro is not a function? Quando o erro ocorre? O erro se apresentou mais de uma vez em alguma situação?
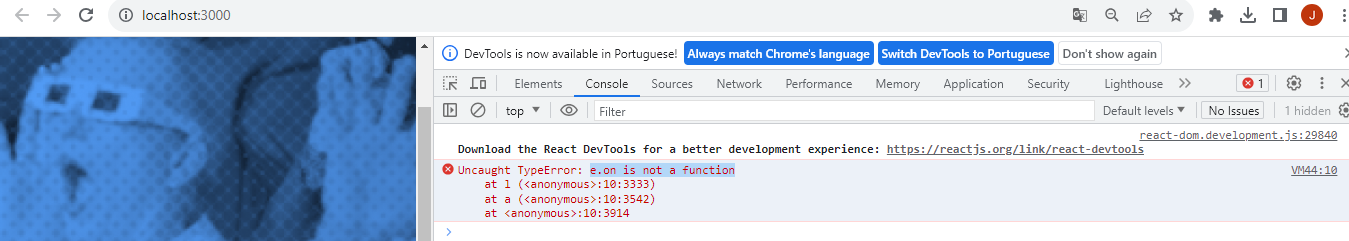
O erro "Uncaught TypeError: e.on is not a function" indica que não foi possível chamar o método "on". Este erro pode surgir devido a possíveis conflitos ou problemas com dependências no projeto. Certifique-se de que suas dependências estão atualizadas e não há conflitos entre elas. Além disso, é recomendável desativar outras extensões no navegador, pois elas podem estar causando interferência no funcionamento da página.
O problema com a extensão React Context DevTool pode ocorrer devido a duas razões principais:
- Importação Incorreta: Verifique se você importou corretamente o módulo "React" em todos os componentes que utilizam o Context. Certifique-se de importar o "React" no início do arquivo, antes de qualquer uso de recursos do React.
- Incompatibilidade de Versão: Pode ocorrer devido a uma incompatibilidade entre a versão da extensão e a versão do React em sua aplicação. Verifique se a versão da extensão é compatível com a versão do React utilizada. Se não for compatível, considere atualizar ou procurar uma versão adequada da extensão.
Se o problema persistir, tente desinstalar a extensão, fechar o navegador, e reinstalá-la novamente.
Fico à disposição.
Tenha um bom dia e bons estudos.