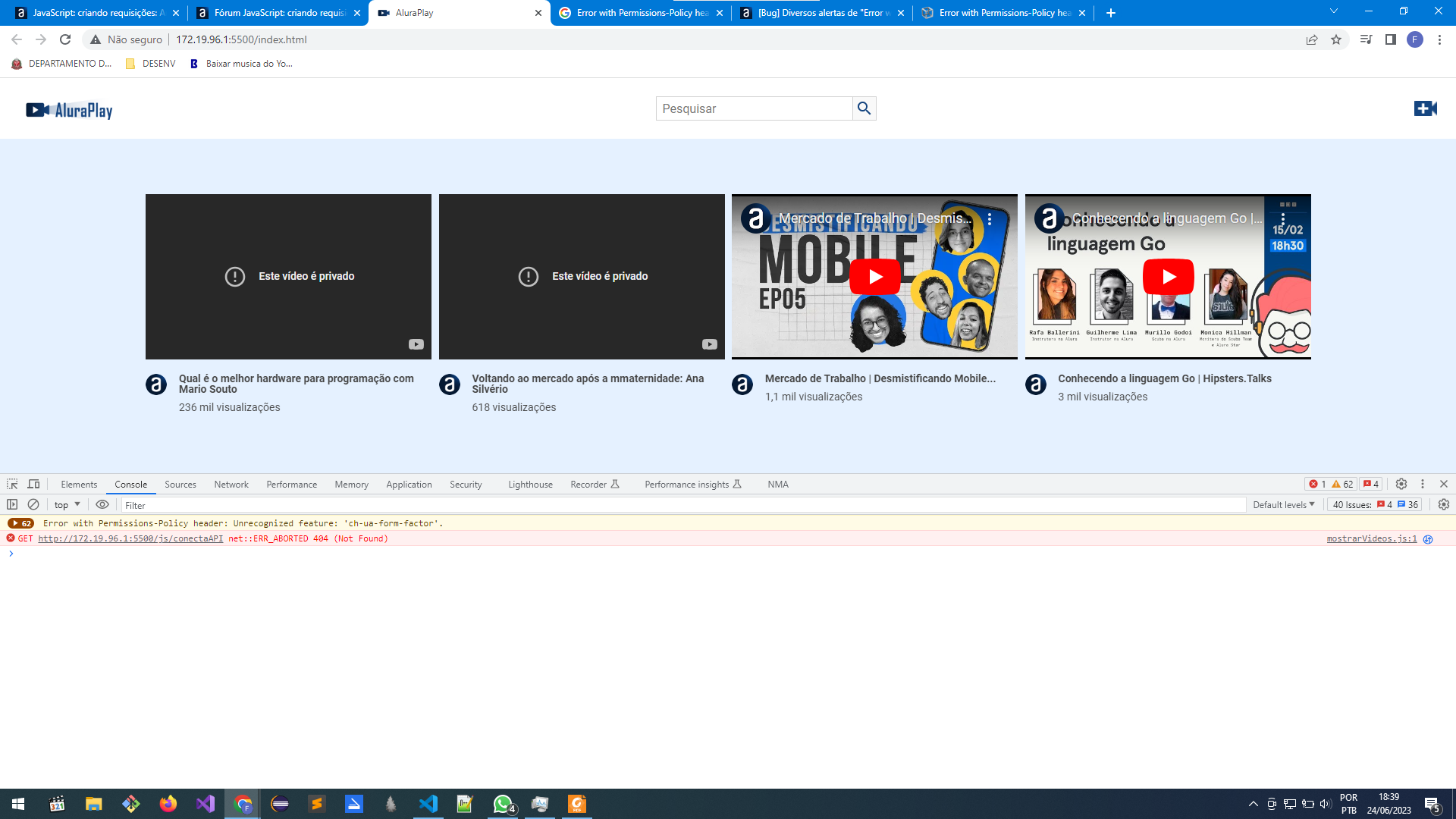
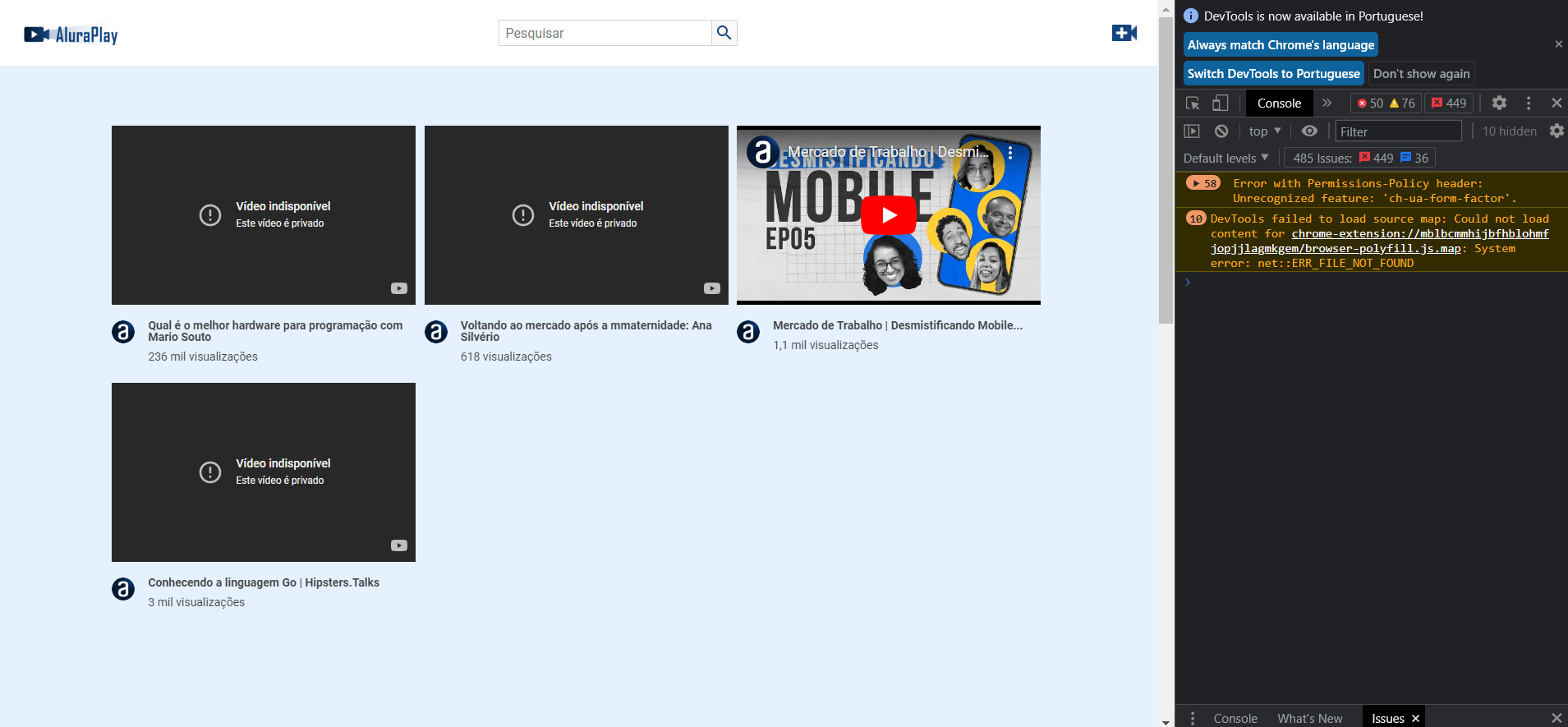
Tento rodar meu código mas ele fica exibindo uma porção de alertas no console e não mostra as imagens apesar de criar um espaço grande em branco no meu site. Alguém sabe como posso resolver isso?
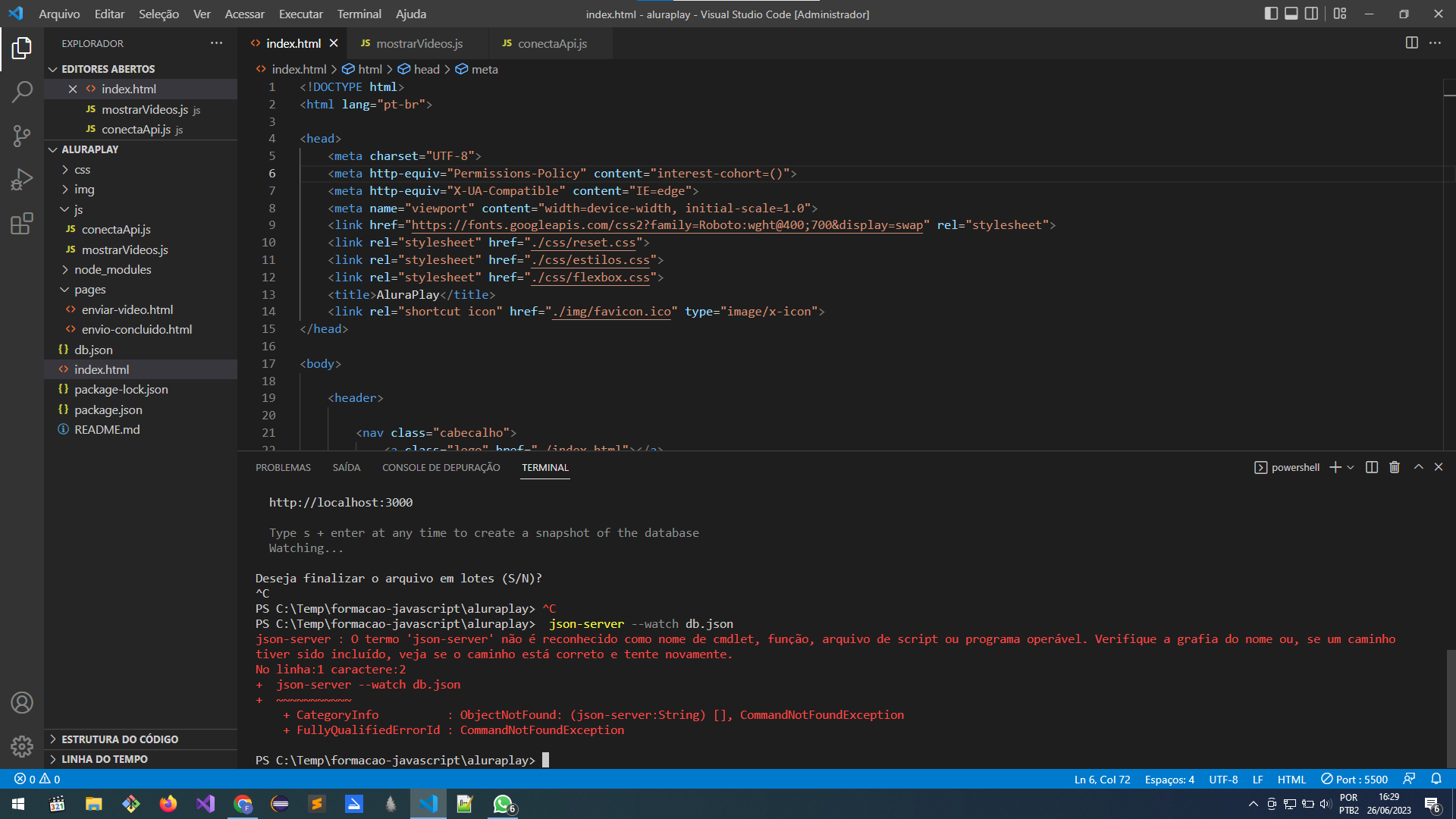
Já alterei os nomes dos arquivos e me certifiquei de importar os dois arquivos js no meu index.html. Estou utilizando o LiveServer.

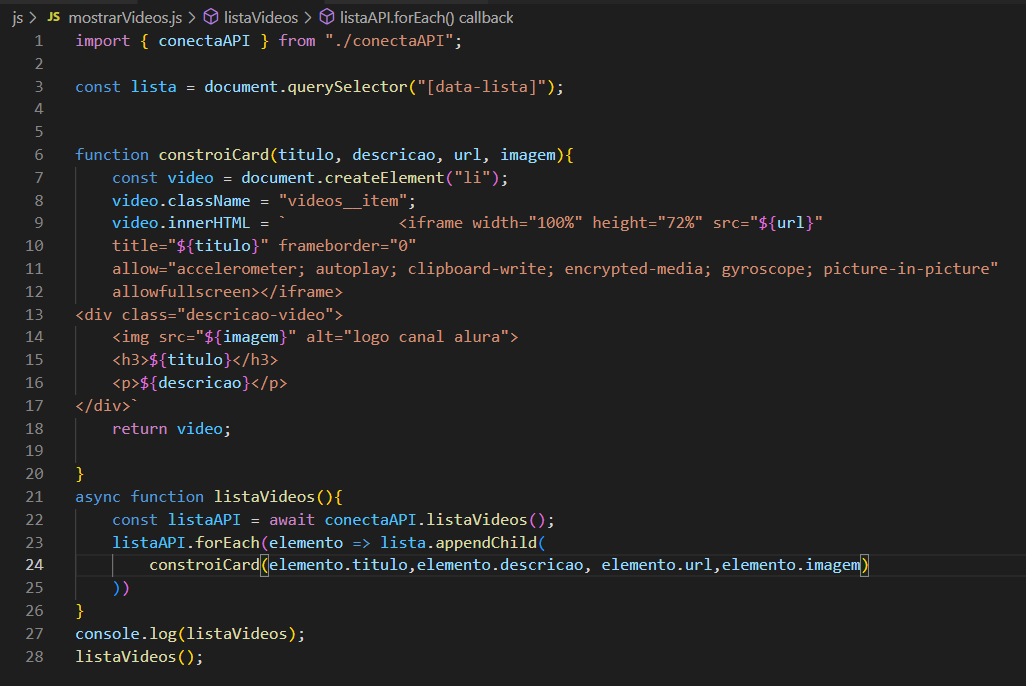
import { conectionWithApi } from "./conectionWithApi.js"
const lista = document.querySelector("[data-lista]")
function constroiCard(titulo,descricao,url,imagem){
const video = document.createElement('li')
video.className = "videos__item"
video.innerHtml = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="${titulo}">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video
}
async function listaVideo(){
const listaAPI = await conectionWithApi.listaVideos()
listaAPI.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)));
}
listaVideo()async function listaVideos(){
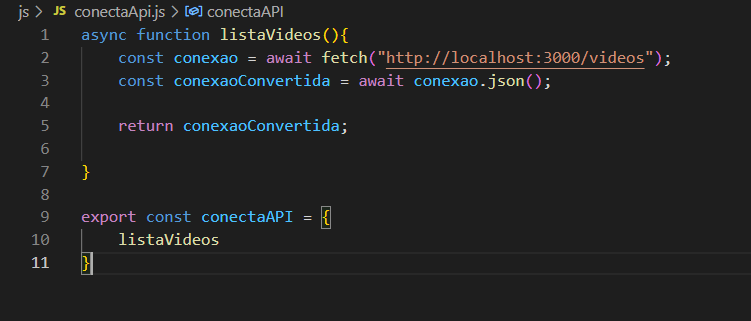
const conexao = await fetch("http://localhost:3000/videos")
const conexaoConvertida = await conexao.json()
return conexaoConvertida
}
listaVideos()
export const conectionWithApi = {
listaVideos
}