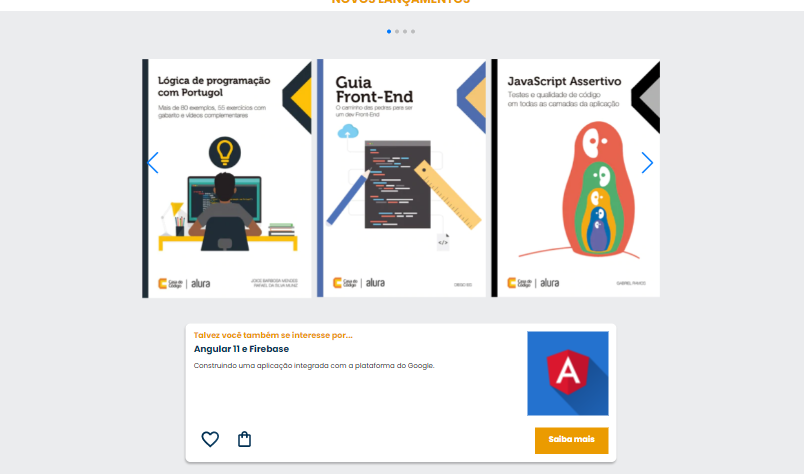
Oi pessoal, tudo bom? Preciso que o CARD esteja alinhado ao SWIPER, mas ele desceu e precisei diminuir o height do swiper para o card aparecer... display flex naão funciona
segue html
<div class="carrossel-container">
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Portugol.png" alt="Livro sobre logica de programacao"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.png" alt="Livro sobre Front-end"></div>
<div class="swiper-slide"><img src="img/Javascript.png" alt="Livro sobre Javascript"></div>
<div class="swiper-slide"><img src="img/Lideranca.png" alt="Livro sobre Lideranca em design"></div>
<div class="swiper-slide"><img src="img/ApacheKafka.png" alt="Livro sobre apache kafka e spring boot"></div>
<div class="swiper-slide"><img src="img/ReactNative.png" alt="Livro sobre react native"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="card">
<!-- 1ª linha -->
<div class="descricao__card">
<!-- 1ª coluna -->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao-livro">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2ª coluna -->
<img src="img/Angular.png" alt="Imagem Angular" class="card-imagem">
</div>
<!-- 2ª linha -->
<div class="card__botoes">
<!-- 1ª coluna -->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<Li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></Li>
</ul>
<!-- 2ª coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</div>CSS
@media screen and (min-width: 1728px){
.carrossel-container{
display: flex;
}
.swiper{
height: 50%;
}
}