Boa tarde, como posso corrigir isso antes de passar pra proxima aula?

Boa tarde, como posso corrigir isso antes de passar pra proxima aula?

Olá Vitor, tudo bem?
Estou aqui para ajudar, mas preciso de mais informações para entender sua dúvida. Siga as orientações do guia de como fazer uma boa pergunta no fórum e me retorne com o seu código para conseguirmos solucionar o problema.
Aguardo seu retorno. Um abraço!
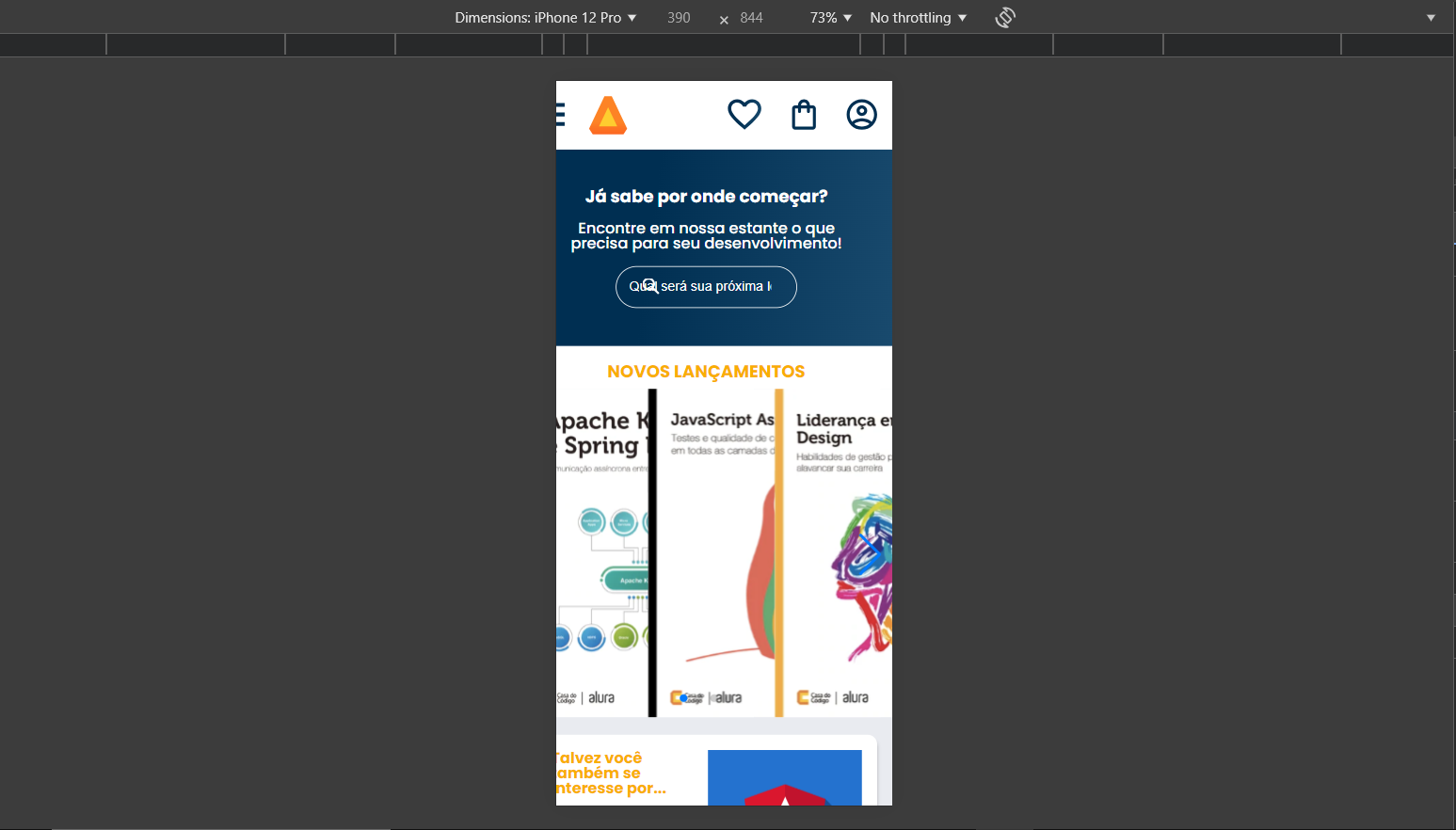
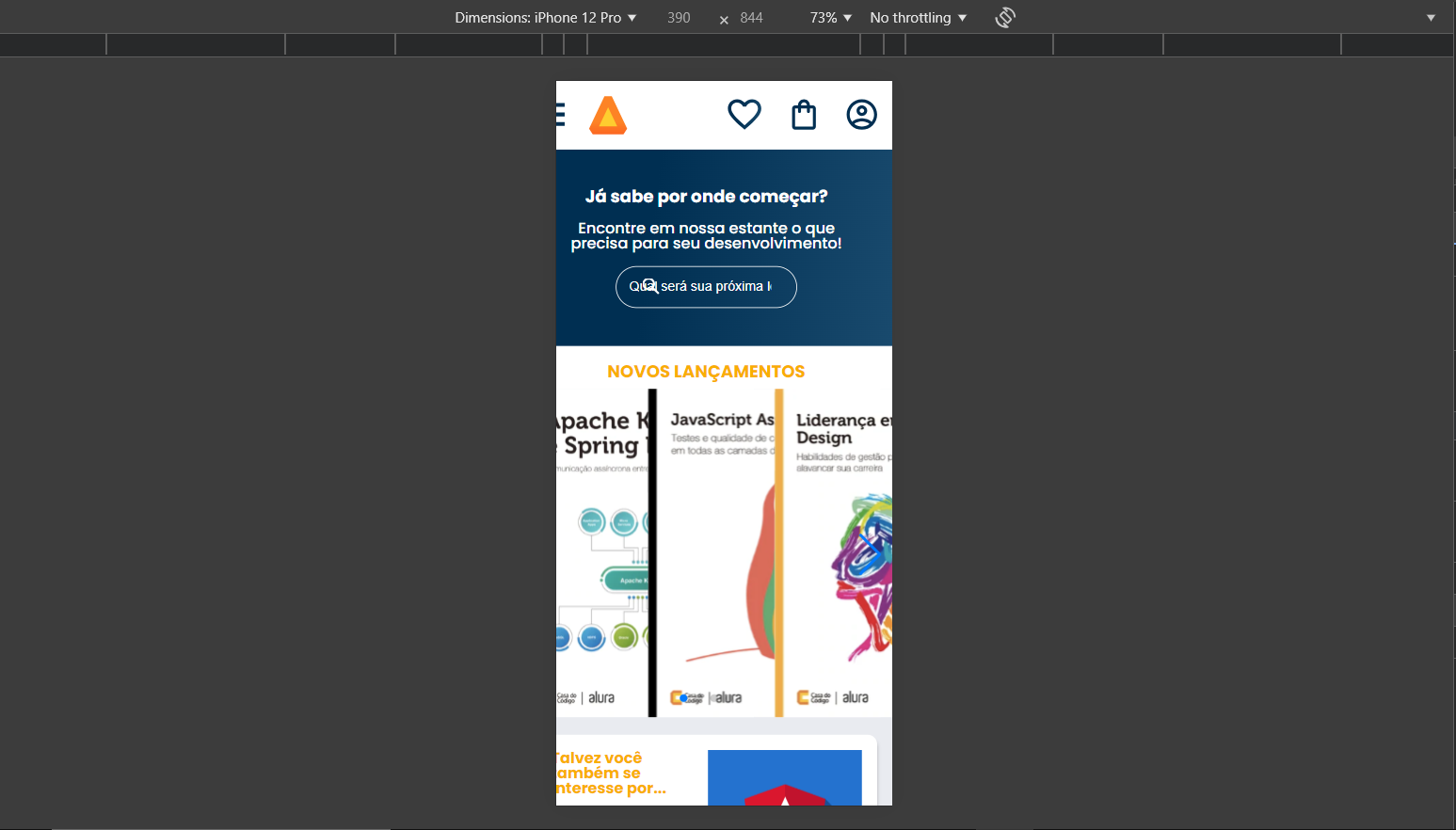
Boa tarde, como esta na imagem o meu app não fica legal nas dimensões de um celular e eu queria corrigir isso.
Oi, Vitor! Boa tarde :)
Seria bacana se pudesse compartilhar seu código com a gente conforme as orientações desse guia. Assim conseguiremos te trazer uma resposta assertiva sobre o que fazer no código para reposicionar os cards e ficar de acordo com o que você deseja.
Olhando de antemão, vou deixar algumas dicas para evitar problemas na responsividade:
Viewport meta tag:
certifique-se de que você está utilizando a meta tag viewport no seu HTML para garantir que a página seja dimensionada corretamente em dispositivos móveis.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Flexbox e width:
verifique se você está utilizando corretamente as propriedades do Flexbox e se os elementos estão com a largura adequada. Por exemplo, se você estiver utilizando display: flex, certifique-se de que os itens dentro do contêiner flexível têm a largura correta.
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 auto;
min-width: 0; /* Evita que os itens cresçam além do contêiner */
}
Novamente, peço que, por favor, mande o código para que possamos te auxiliar da melhor forma.
Boa tarde, na verdade era um bug agora esta funcionando.