Boa noite,
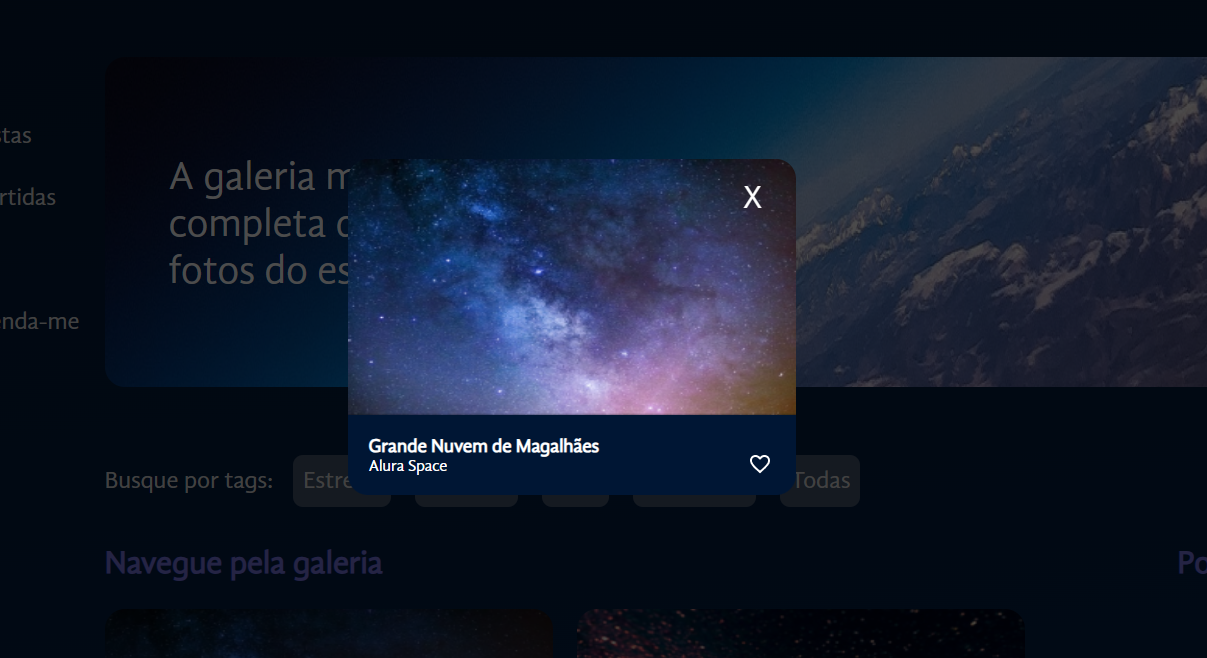
Estilizei meu modal, mas após usar o display: flex o botão para de funcionar e a modal não fecha. Também utilizei o código fornecido na solução da aula e o problema persiste.
Segue abaixo o código:
const DialogEstilizado = styled.dialog`
background: transparent;
border: 0;
display: flex;
justify-content: center;
margin: 0 auto;
padding: 0;
position: absolute;
top: 294px;
width: 1156px;
form{
button{
background: transparent;
border: 0;
color: #FFFFFF;
cursor: pointer;
font-size: 32px;
font-weight: 400;
position: relative;
right: 60px;
top: 20px;
}
}
`;
const ModalZoom = ({ foto }) => {
return (
<>
{foto && <>
<Overlay />
<DialogEstilizado open={!!foto}>
<Imagem foto={foto} expandida={true} />
<form method="dialog">
<button>X</button>
</form>
</DialogEstilizado>
</>}
</>
);
}

Lembrando que só aconteceu após usar o display: flex, se eu tiro funciona normalmente.
Fiz o teste de colocar um evento de onClick nesse botão e também funciona, só não fecha o modal mesmo.
Poderiam me ajudar com essa questão?
Obrigado!
:)

