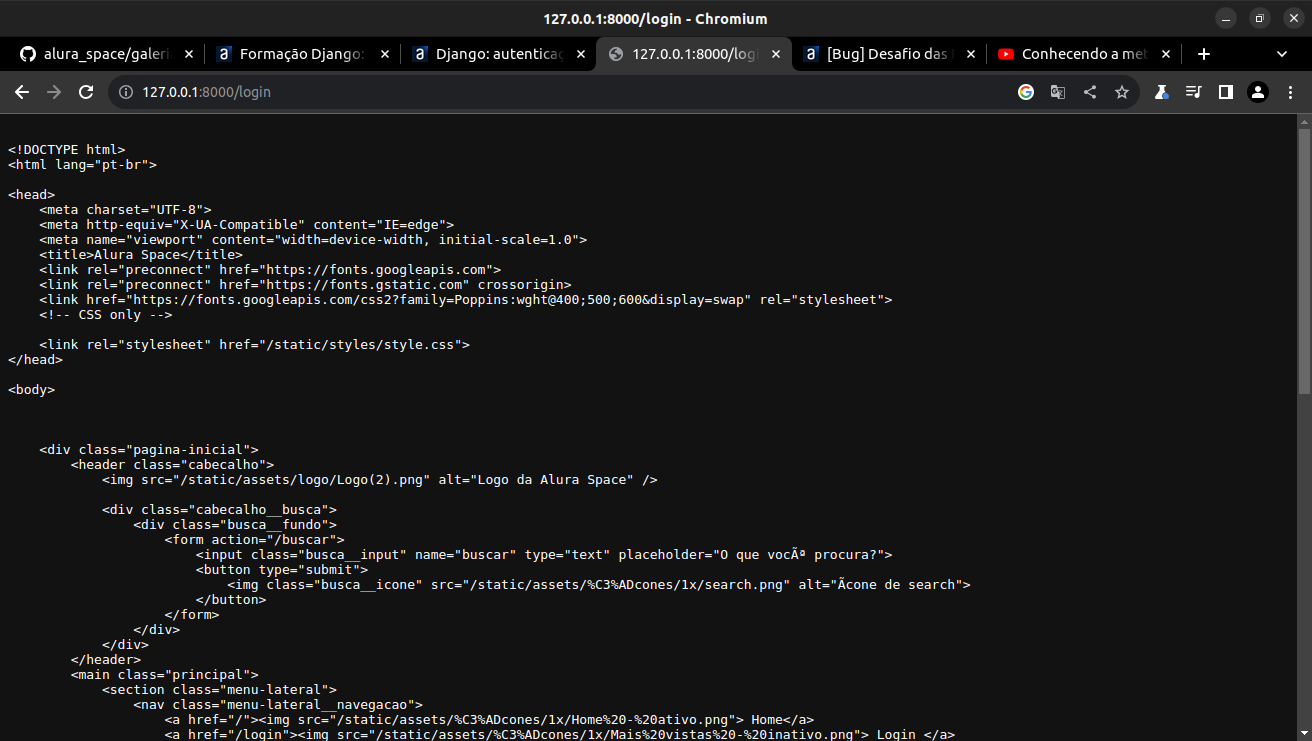
Então, fui fazer o desafio das partials que o instrutor propõe no final do último vídeo, porém tive um problema ao estender o base.html para os templates de login e cadastro. O problema é que para o base.html servir para os templates do App usuários ele precisa incluir o link do Bootstrap, o que acaba corrompendo a estilização dos cards das fotografias:
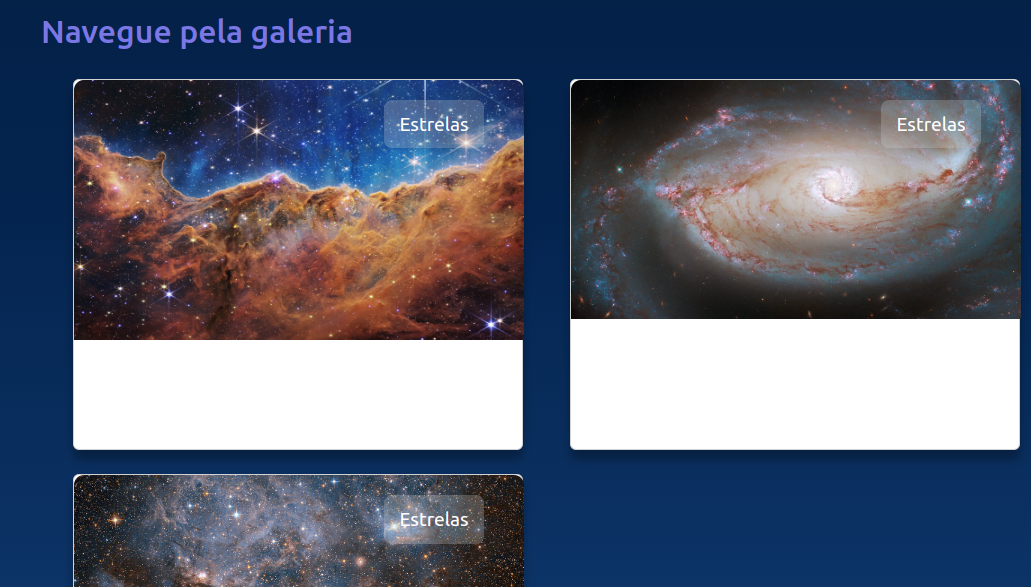
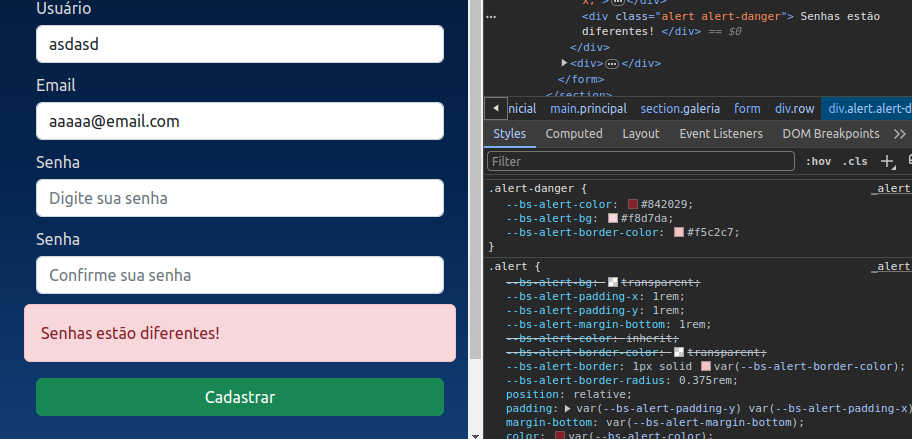
Vi aqui no Fórum que outros alunos tiveram esse problema, e tentei a solução que a Sarah apresentou de adicionar apenas os estilos do Bootstrap que serão usados no projetos, porém não sei porque diferente de aulas anteriores no curso onde conseguimos fazer isso com o alert-primary, isso não funciona nem com os alerts de success e danger, nem com a estilização dos formulários. Tentei copiar todas as estilizações dos seus elementos inspecionando o template porém o resultado é o mesmo que nada depois de remover o Boostrap do projeto.
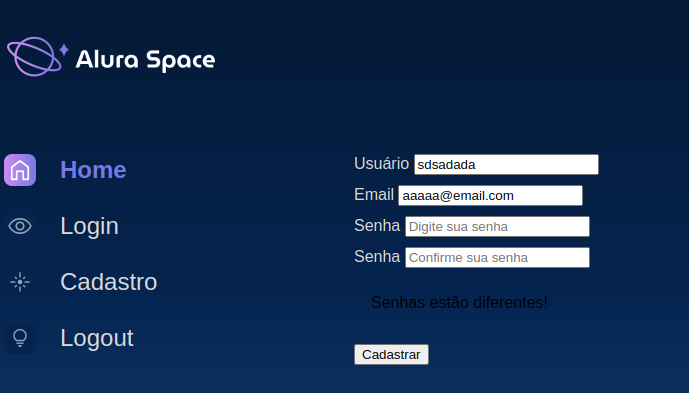
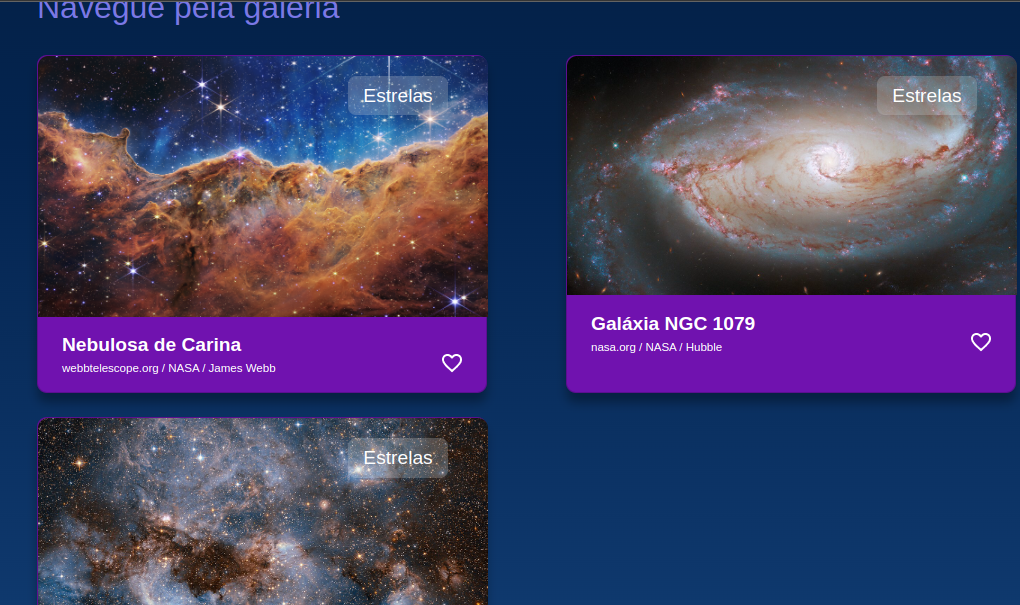
Com Bootstrap:
Copiada as classes .alert e .alert-danger

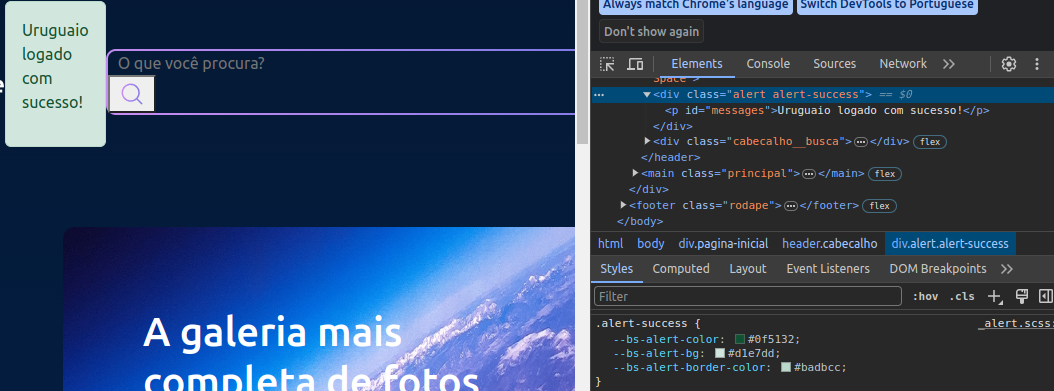
Copiada as classes .alert e .alert-success

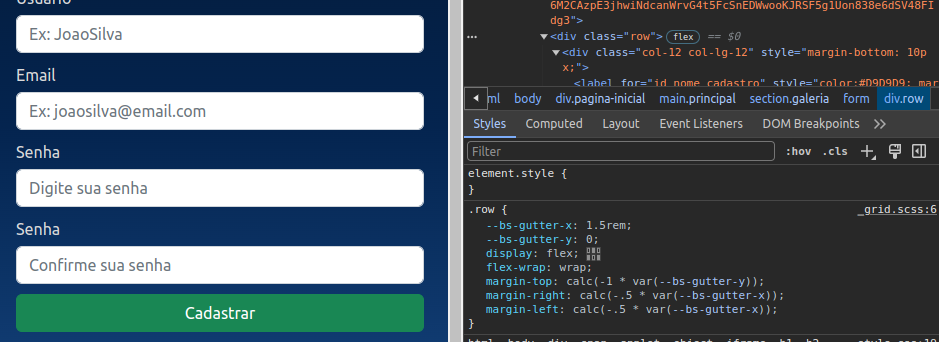
Copiada a classe .row

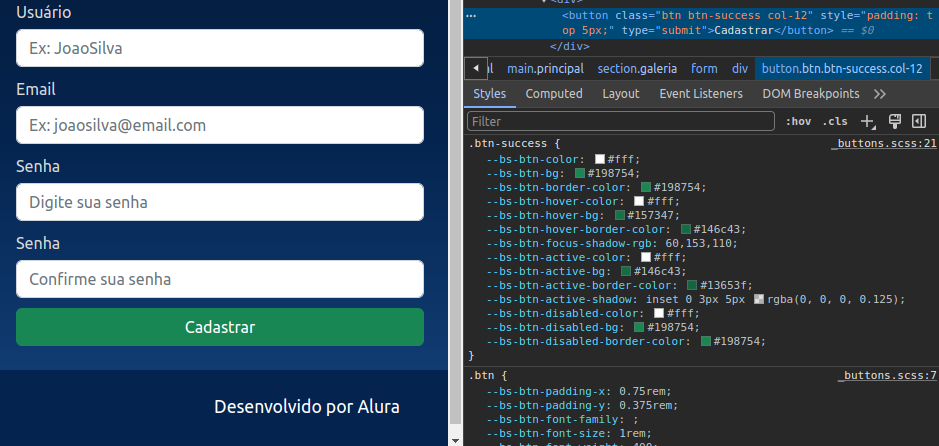
Copiadas as classes .btn e .btn-success

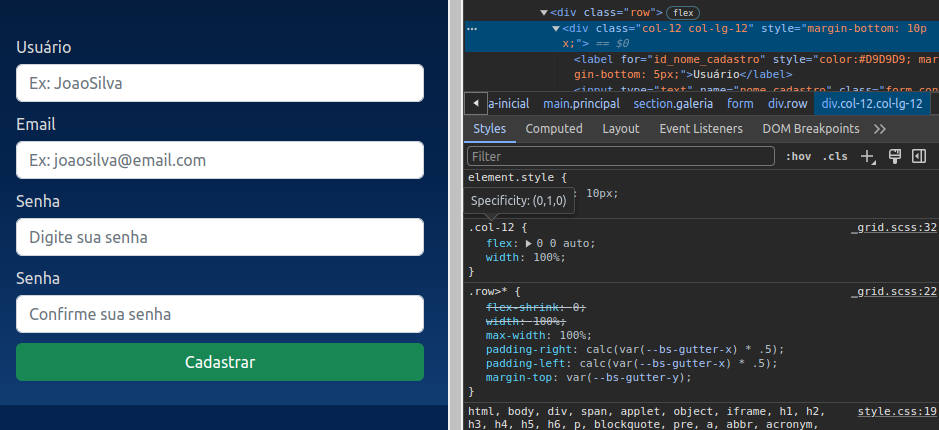
Copiadas as classes .row>* e .col-12

Continua depois por conta do limite de caracteres: