Olá!
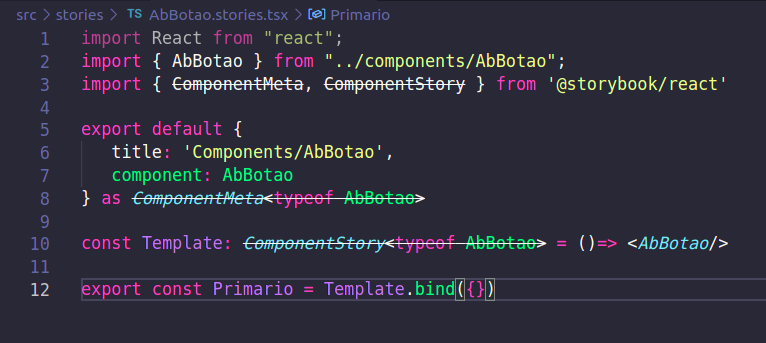
No código de AbBotao.stories.tsx tem elementos depreciados:

Pelo o que eu entendi tem que substituir por Meta e StoryFn:
import React from "react";
import { AbBotao } from "../components/AbBotao";
import { Meta, StoryFn } from '@storybook/react'
export default {
title: 'Components/AbBotao',
component: AbBotao
} as Meta<typeof AbBotao>
const Template: StoryFn<typeof AbBotao> = ()=> <AbBotao/>
export const Primario = Template.bind({})



