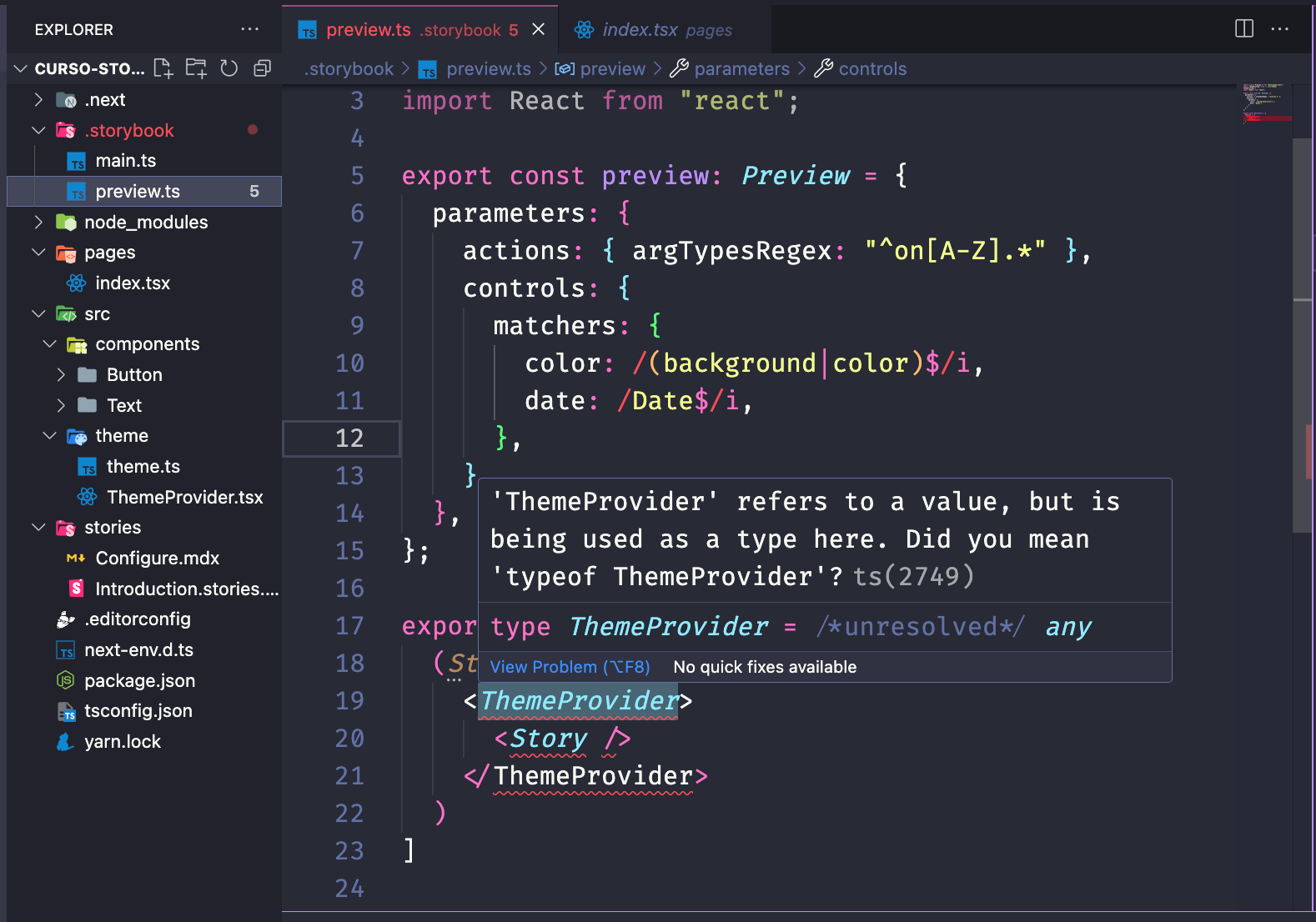
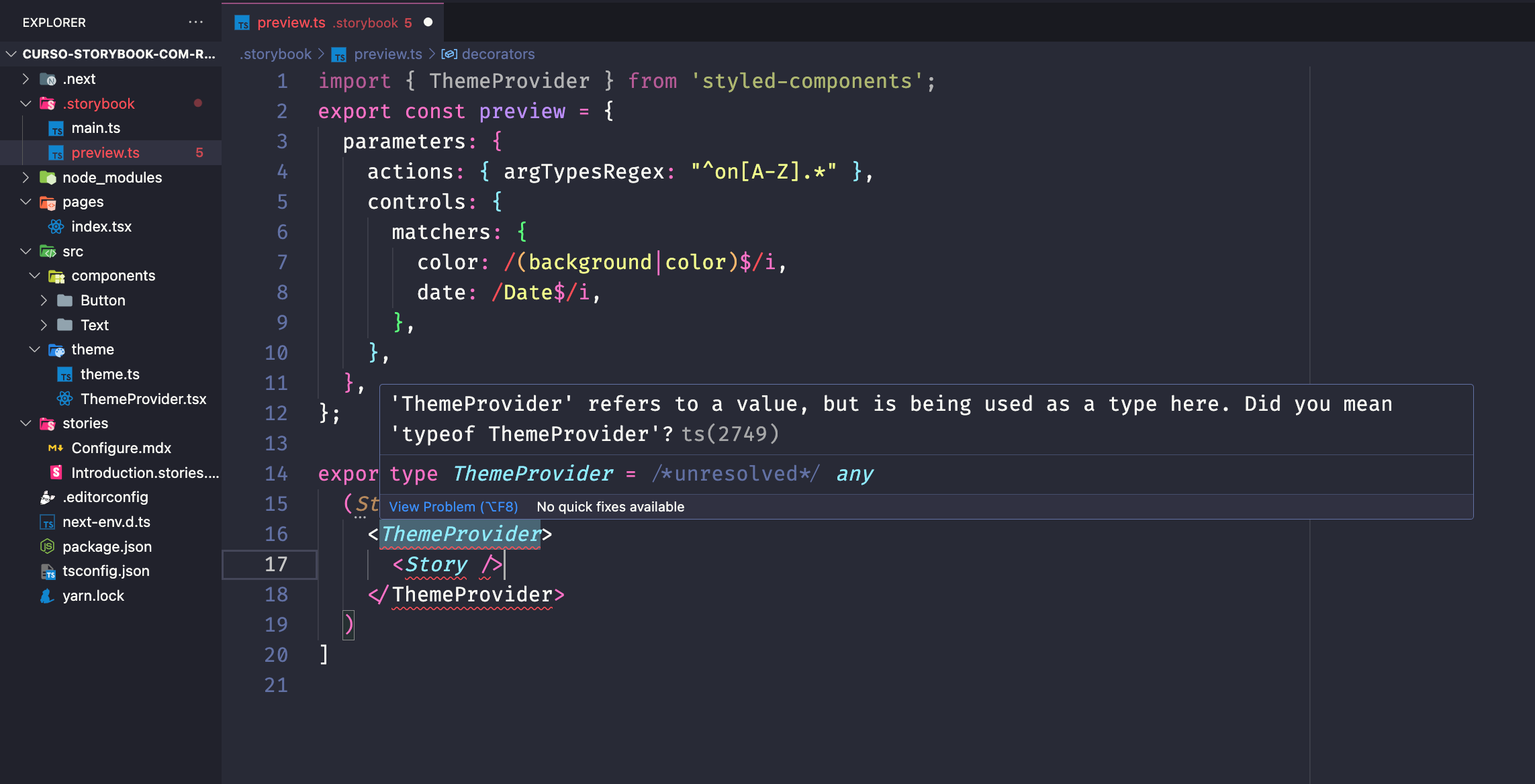
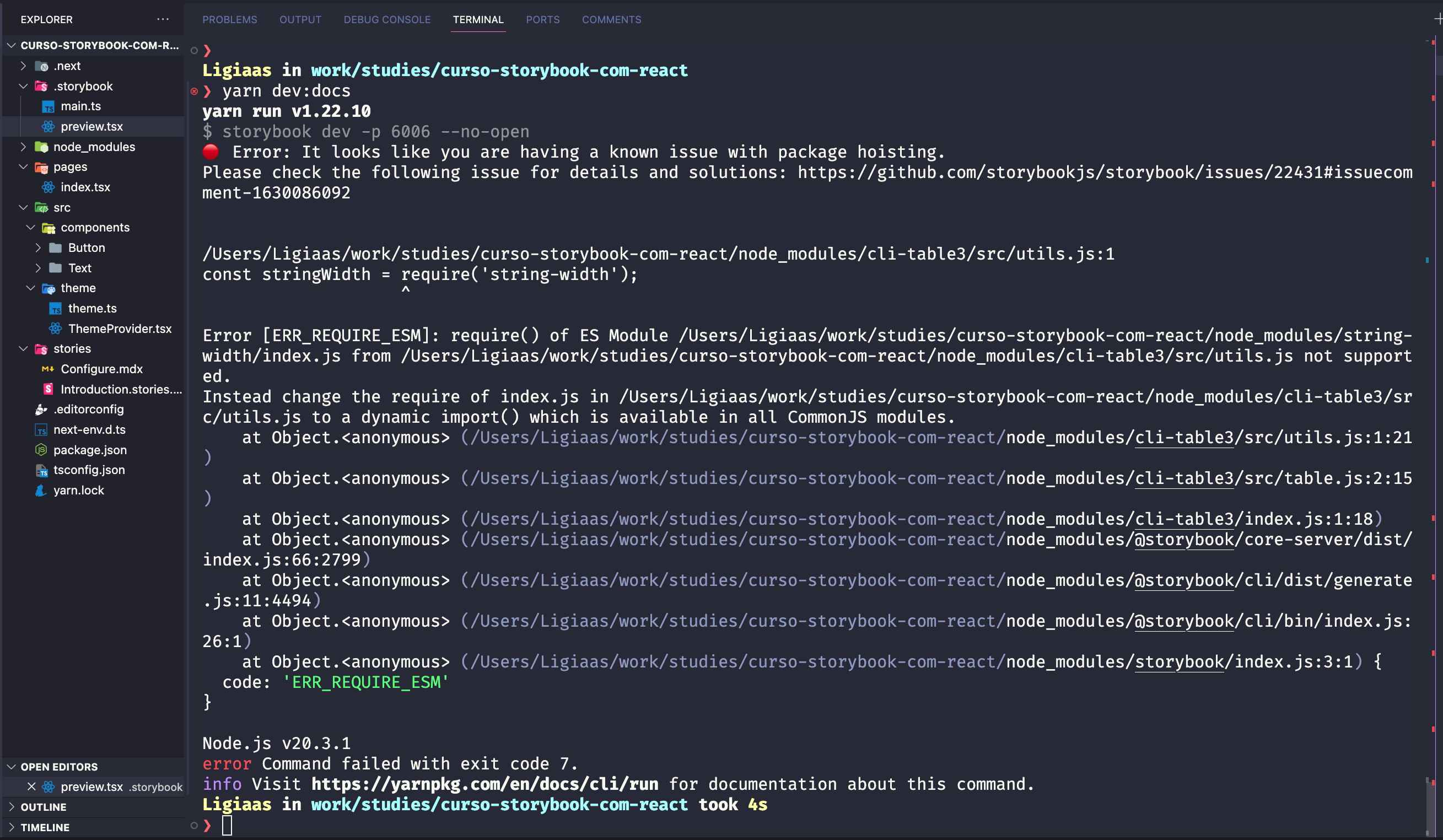
Olá estou fazendo a aula 03 Trabalhando com Providers e a declaração do ThemeProvider no arquivo .storybook/preview.ts não reconhece nem o ThemeProvider que foi construído no src/theme/ThemeProvider.tsx e nem o ThemeProvider padrão do styled-components. Minha percepção e minhas pesquisas informam que é devido ao tipo do arquivo do preview.ts ao invés de ser preview.tsx. Entretanto quando mudo a extensão para preview.tsx dá erro no terminal e não é compilado.
As versões que estou usando são: "next": "^14.1.0", "react": "^18.2.0", "storybook": "^7.6.10", "typescript": "5.3.3"
Meu código preview.ts:
import type { Preview } from "@storybook/react";
import ThemeProvider from "../src/theme/ThemeProvider";
export const preview: Preview = {
parameters: {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
};
export const decorators = [
(Story) => (
<ThemeProvider>
<Story />
</ThemeProvider>
)
]
Seguem os erros: