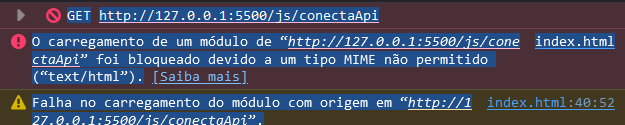
Aparece o seguintes erros no console

async function listaVideosApi() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideosApi
}
import { conectaApi } from "./conectaApi";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo,descricao,url,imagem) {
const video = document.createElement("li");
video.className = "video__item";
video.innerHTML ` <iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video;
}
async function listaVideos() {
const listaApi = await conectaApi.listaVideosApi();
listaApi.forEach(element => lista.appendChild(
constroiCard(
elemento.titulo,elemento.descricao,elemento.url,elemento.imagem
)));
}
listaVideos
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
</ul>
<script src="js/mostrarVideos.js" type="module"></script>
</body>
</html>

