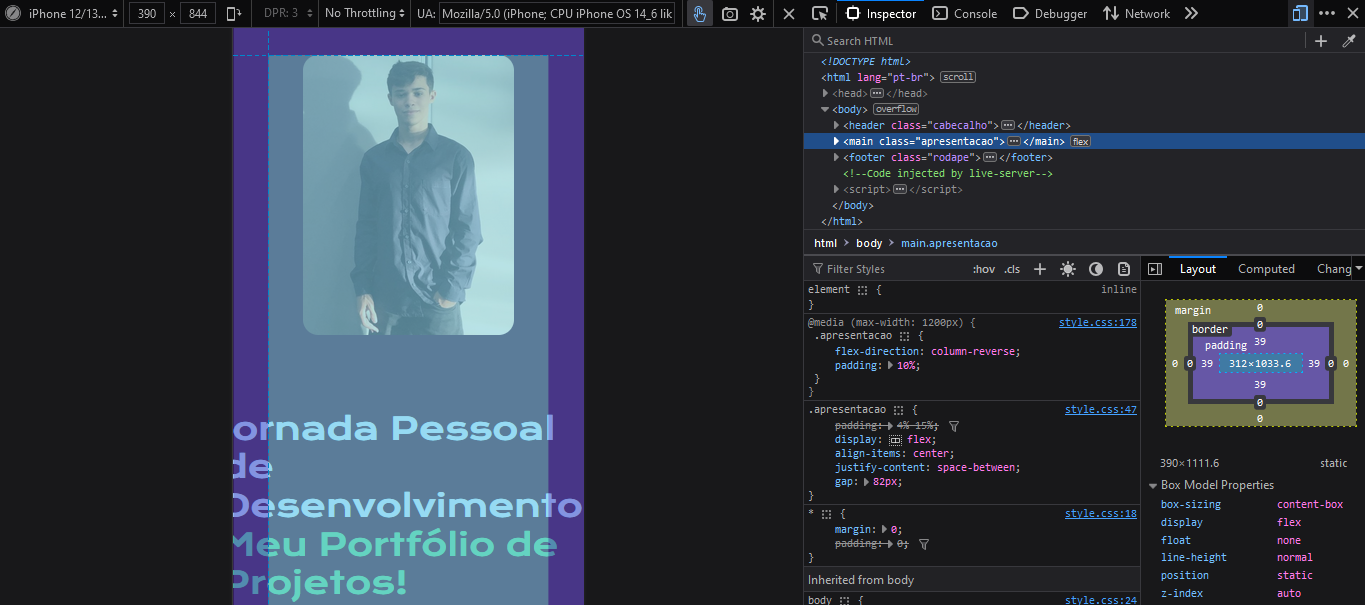
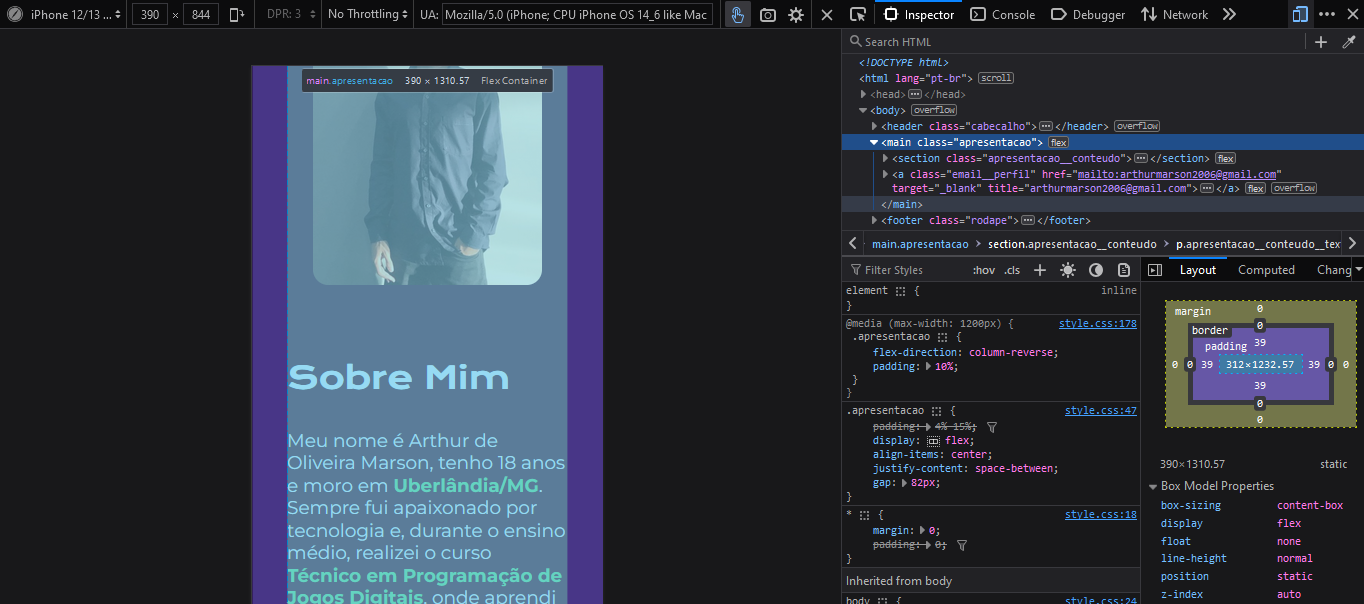
Estou na formação HTML e CSS começando do zero e estava finalizando meu projeto do portfólio, mas vi que ao abrir o site no celular, a página "home" está com as bordas cortadas mas a página "about" está certa. Abrindo o inspecionar vi que na primeira página o conteudo está vazando pelo padding da classe apresentacao, coisa que não acontece na segunda página. Estou mandando print do inspecionar de ambas as páginas e do meu repositório

 Repositório: https://github.com/arthurmarson/portfolio-html-css.git
Repositório: https://github.com/arthurmarson/portfolio-html-css.git



