Oi, Marco.
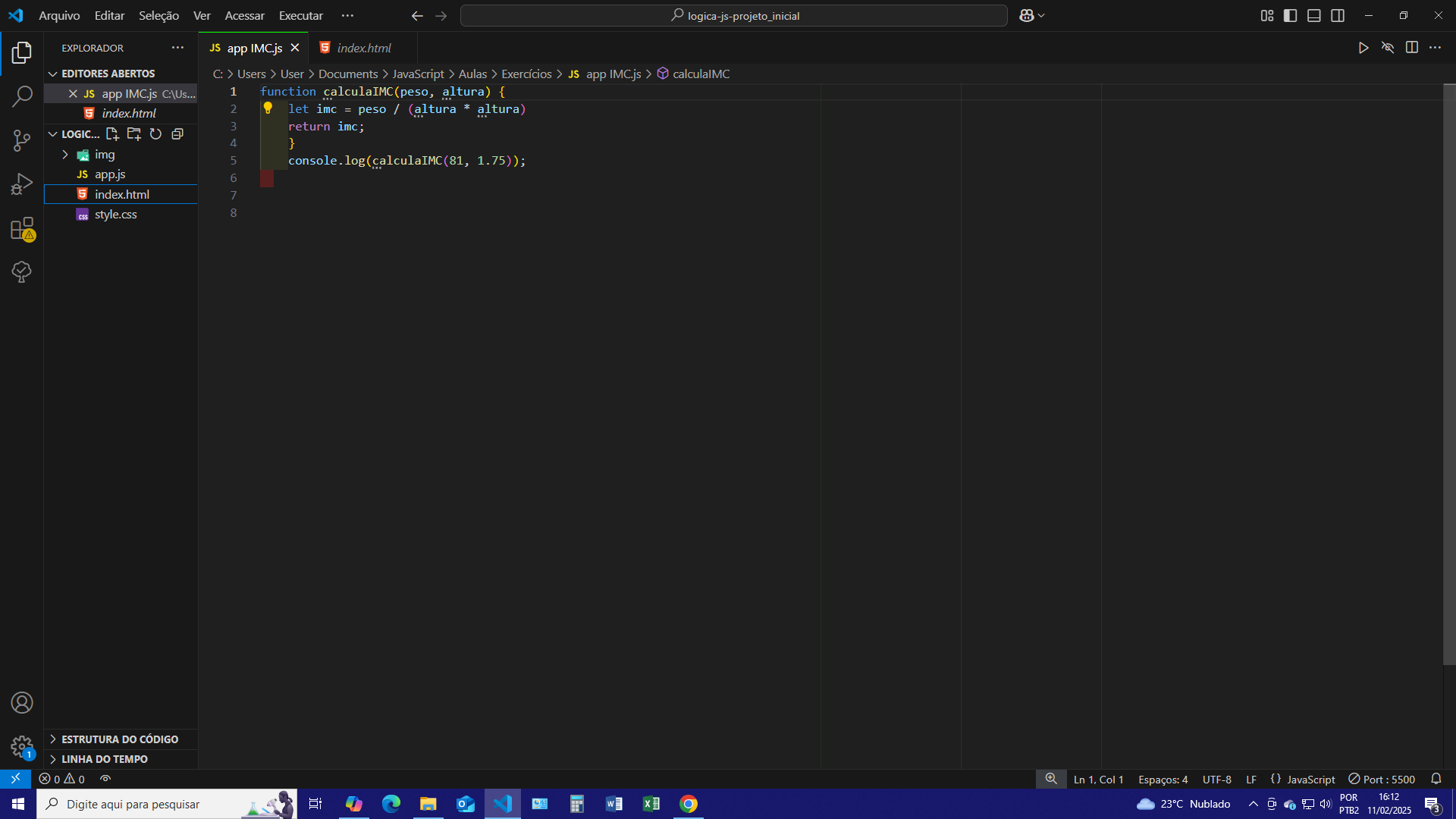
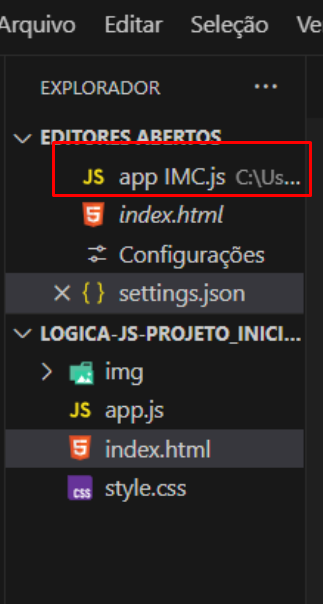
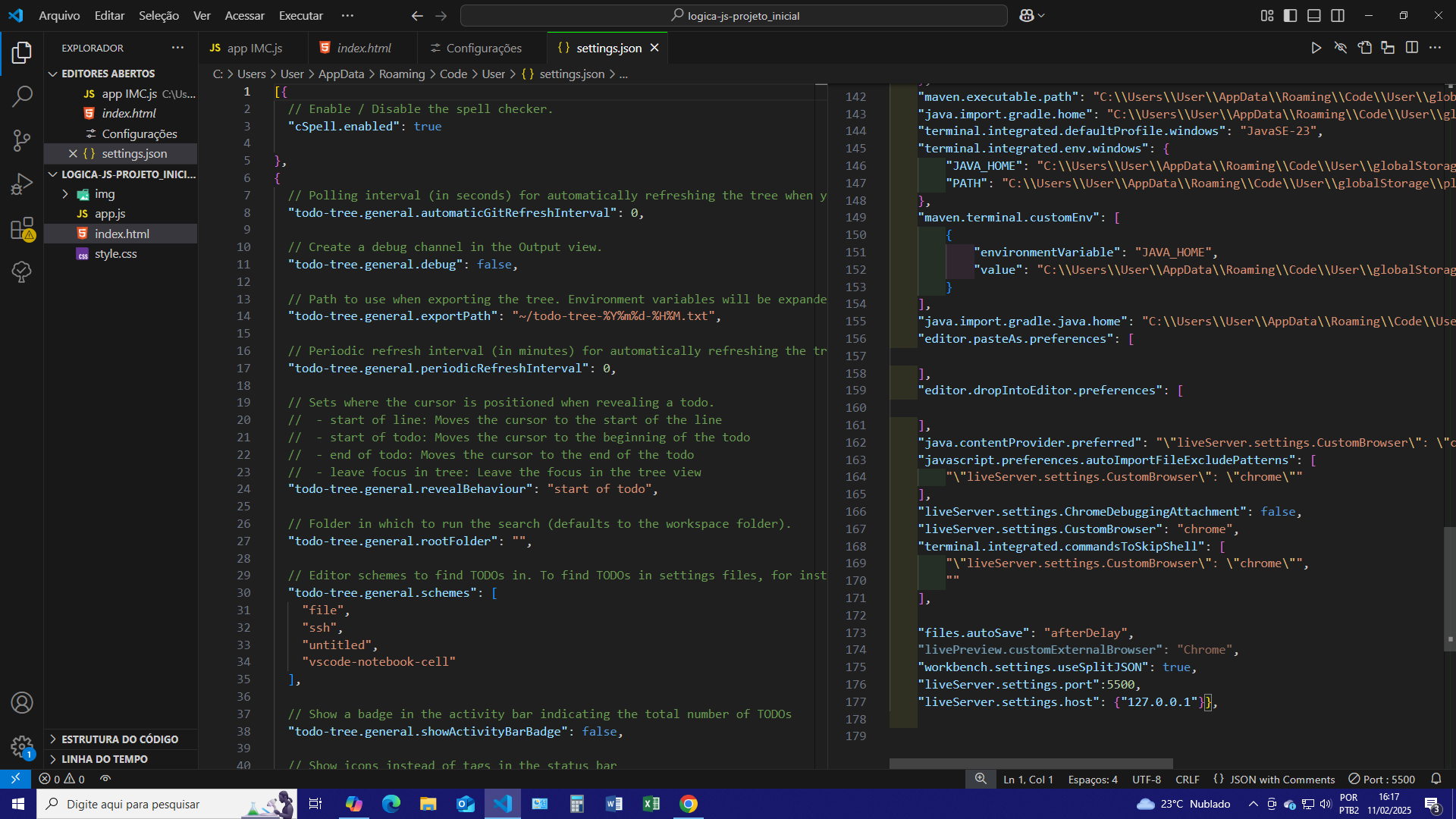
Vi algumas coisas que podem tá atrapalhando. Primeiro você tá com arquivos abertos no VSCODE que não estão presentes na pasta aberta.

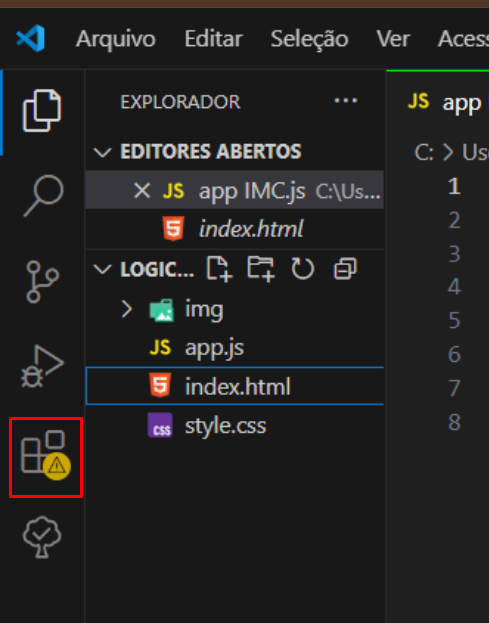
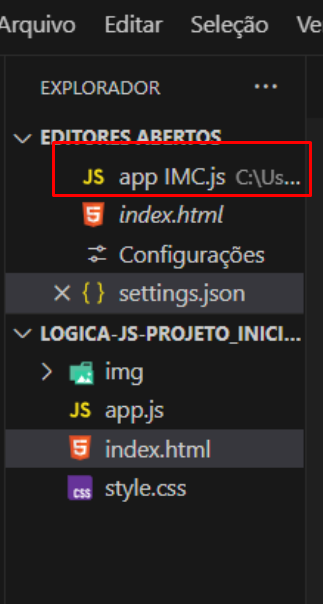
Por exemplo esse app IMC.js não tá na pasta logica-js-projeto_inicial, o arquivo que tá nela é somente o app.js.
E uma dica não nomeie arquivos com espaço em branco no nome pois isso pode dá erro, por exemplo esse app IMC.js poderia ser appImc.js, tudo junto.
Mais um ponto para atenção: os arquivos de aula e de desafios são diferentes, então quando você quiser fazer só os desafios precisa criar uma pasta somente para eles.
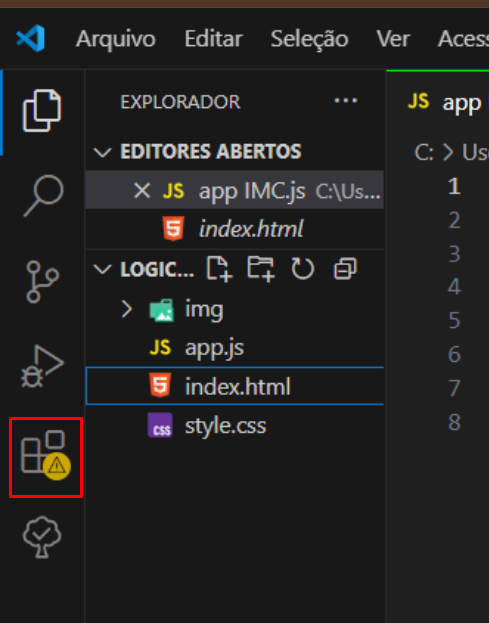
Vou pedir pra você fechar tudo do VSCODE e desinstalar mais uma vez a extensão do live server, você pode se perguntar o motivo para desinstalar, vi no seu print também que tem algo errado nas suas extensões, então é melhor começar do zero.

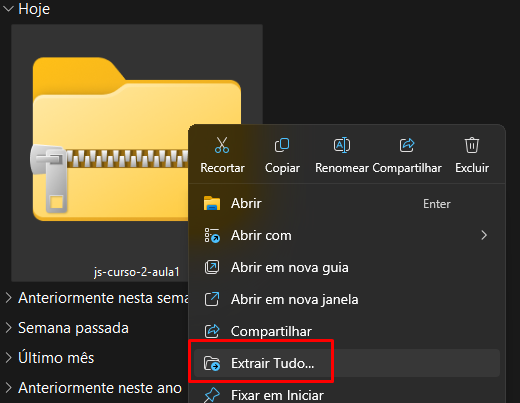
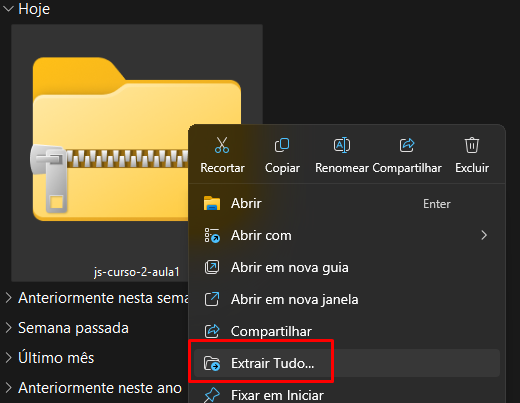
Antes de tudo, lembre de extrair os arquivos da pasta baixada, clicando com botão direito na pasta e indo em Extrair tudo... e seguindo as instruções..

Vou passar aqui um tutorialzinho de como abrir a pasta que você baixou.
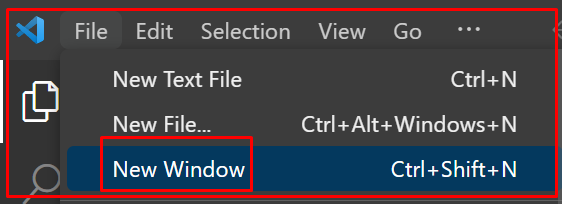
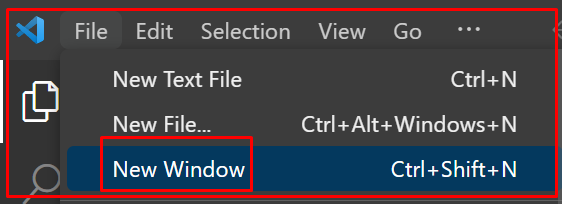
Abra uma nova aba do Vscode e vá em New Window (Nova janela):

Assim que abrir a nova janela você vai Open Folder (Abrir pasta), vai abrir uma janela para você encontrar a pasta onde você salvou o arquivo extraído, no meu caso foi em Download.
Aí é só abrir a pasta (se tiver dentro de outra pasta como estava no meu caso, você clica pra abrir essa que estava dentro):

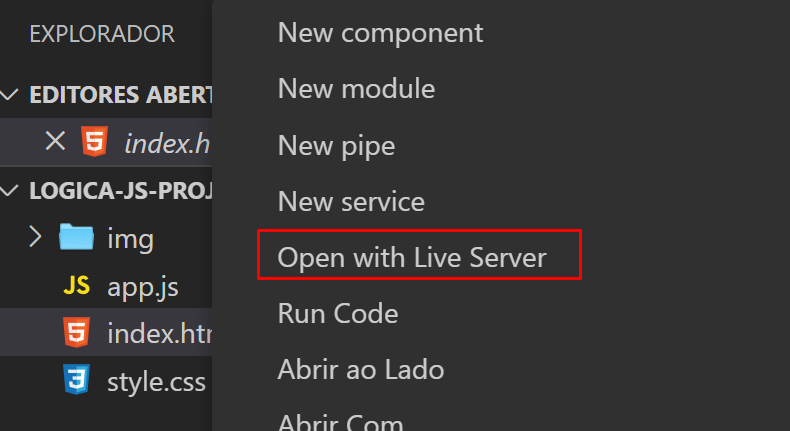
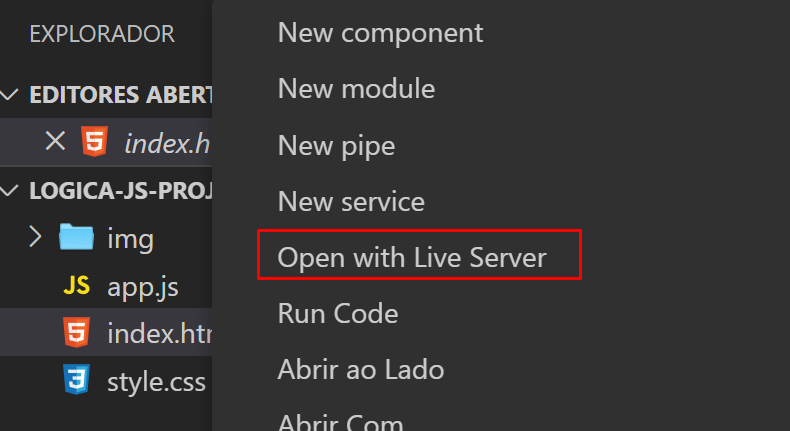
Para abrir no navegador, você vai precisa da extensão Live Server, instale ela. Com ela instalada, você vai clicar com botão direito do mouse no index.html e ir na opção Open with Live Server.

Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓



 !!!
!!!