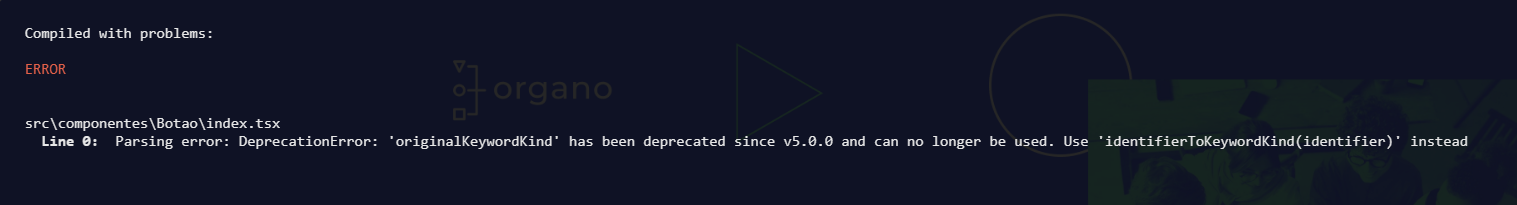
Compiled with problems:X
ERROR
src\componentes\Botao\index.tsx
Line 0: Parsing error: DeprecationError: 'originalKeywordKind' has been deprecated since v5.0.0 and can no longer be used. Use 'identifierToKeywordKind(identifier)' instead

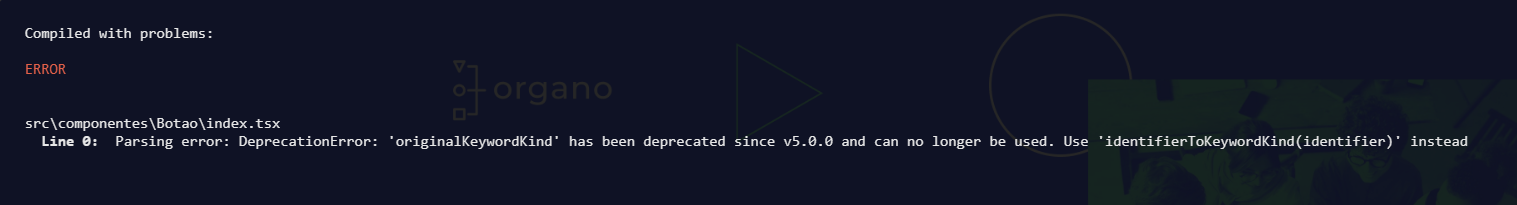
Compiled with problems:X
ERROR
src\componentes\Botao\index.tsx
Line 0: Parsing error: DeprecationError: 'originalKeywordKind' has been deprecated since v5.0.0 and can no longer be used. Use 'identifierToKeywordKind(identifier)' instead

Olá Dierony!
Parece que você está enfrentando um problema ao compilar seu código em React com TypeScript. O erro que você está recebendo indica que o originalKeywordKind foi depreciado e não pode mais ser usado. Em vez disso, você deve usar identifierToKeywordKind(identifier).
Para corrigir esse problema, você precisará fazer algumas alterações no seu código. Primeiro, verifique se você está usando a versão mais recente do TypeScript. Em seguida, verifique se você está usando a sintaxe correta para identifierToKeywordKind(identifier).
Aqui está um exemplo de como corrigir o erro no seu código:
import { identifierToKeywordKind } from 'typescript';
// Resto do seu código...
Certifique-se de substituir identifierToKeywordKind pelo identificador correto que você está usando em seu código.
Espero que isso ajude a resolver o problema de compilação. Se você tiver mais alguma dúvida, é só me dizer! Espero ter ajudado e bons estudos!
Olá Renan, obrigado pelo suporte! Para solucionar este erro eu precisei fazer assim:
import "./Botao.css";
import React from "react";
interface BotaoProps {
children: React.ReactNode;
}
const Botao = (props: BotaoProps) => {
return <button className="botao">{props.children}</button>;
};
export default Botao;
substituindo o ReactElement por React.ReactNode na definição de tipos da propriedade children