Olá!
Encontrei um problema ao tentar adicionar meu comentário a foto.
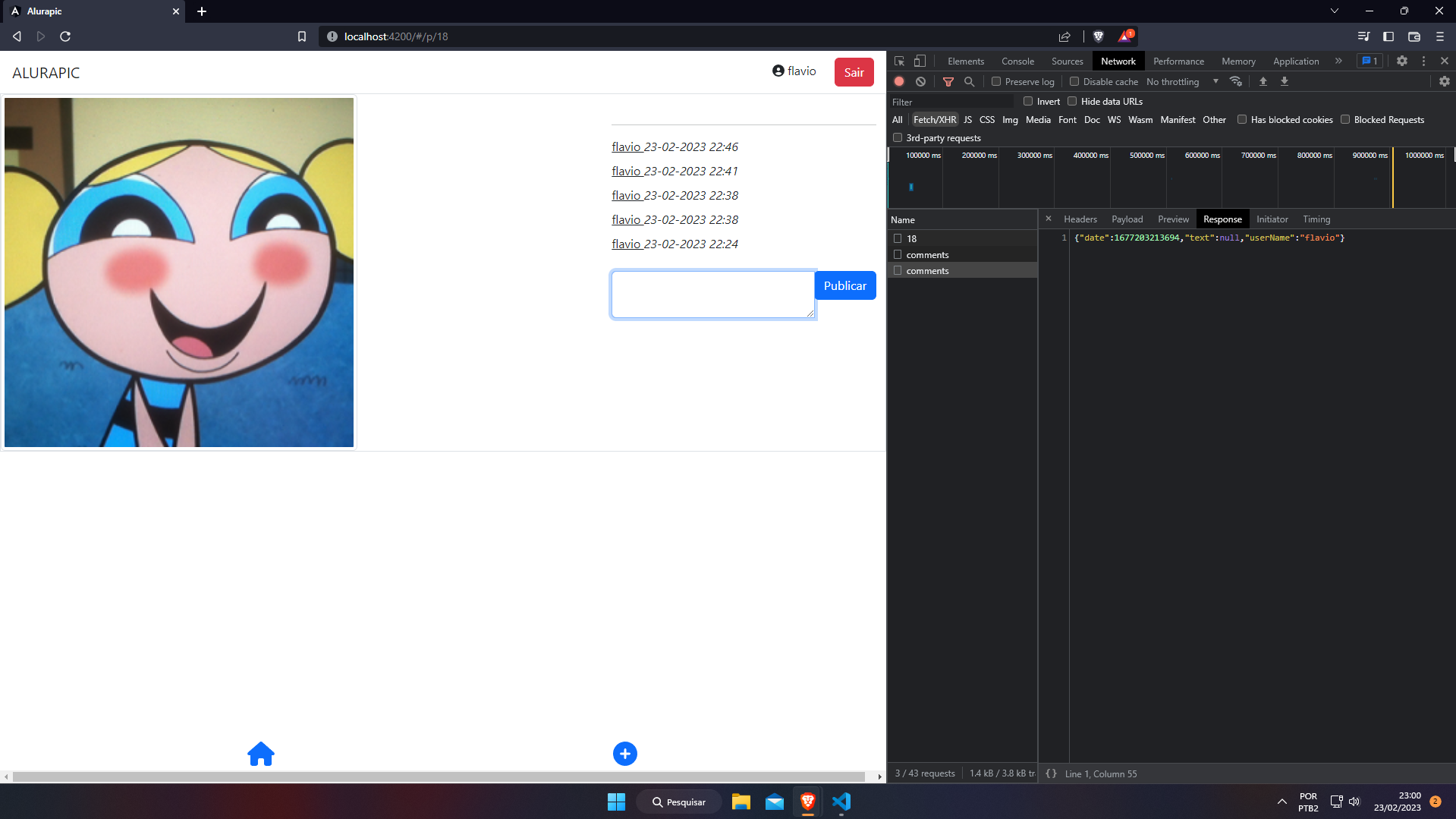
Quando faço a requisição POST, dá tudo certo, o comentário é enviado corretamente. Porém, o response dele está me devolvendo o campo "text": null, fazendo com que este comentário recém adicionado não apareça na tela, mesmo reiniciando a página.
Request URL: http://localhost:3000/photos/18/comments Request Method: POST Status Code: 200 OK
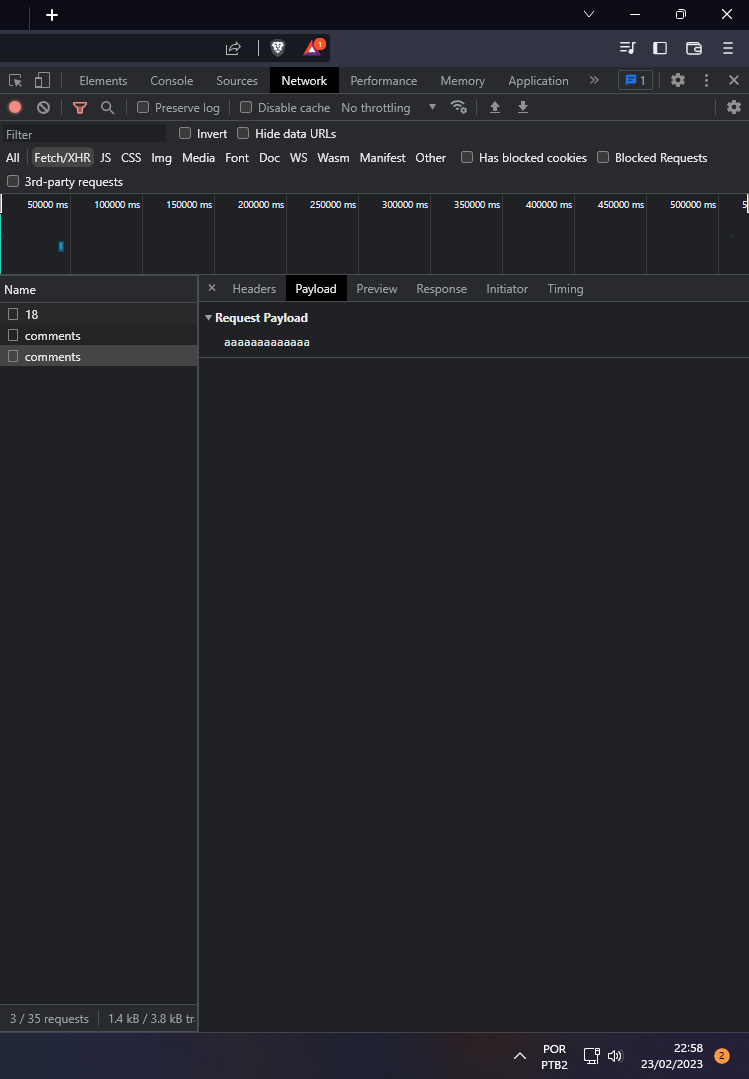
Meu payload: "aaaaaaaaaaaaa"

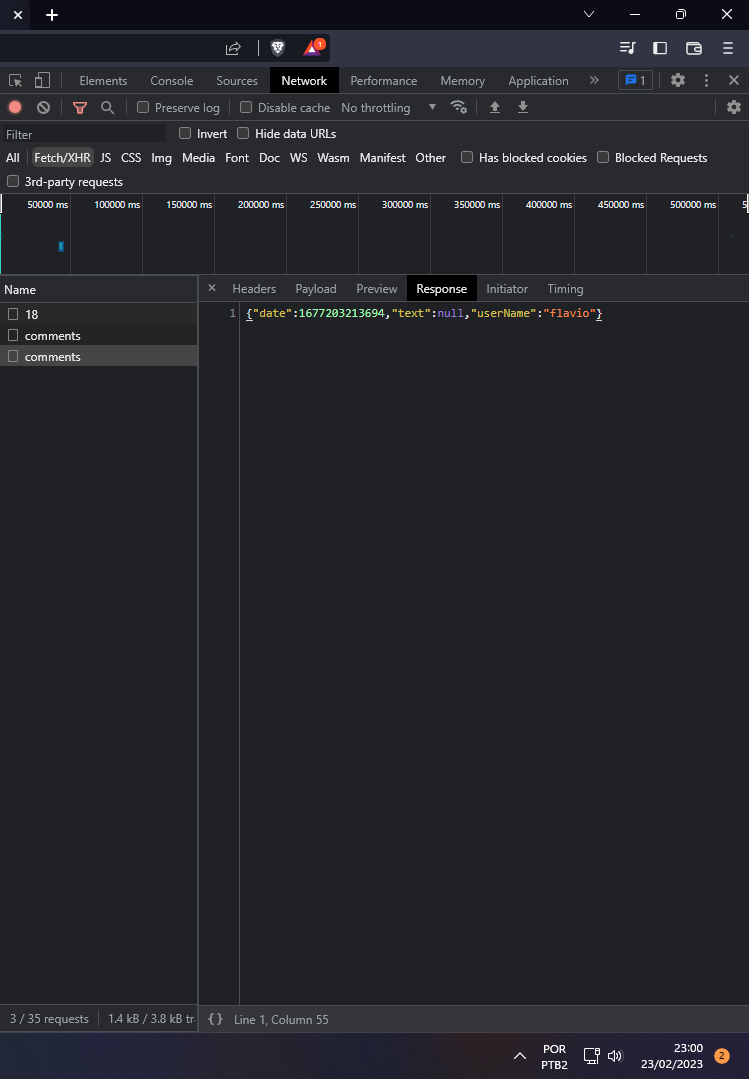
Meu response:
{"date":1677203213694,"text":null,"userName":"flavio"}


link do projeto [github]: https://github.com/midoriobana/alurapic




