#CSS
@media(min-width: 1440px) {
.menu__container {
width: 239px;
overflow: scroll;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4) {
display: flex;
}
.menu__lista {
height: auto;
padding: 20px 17px 20px 15px;
}
}
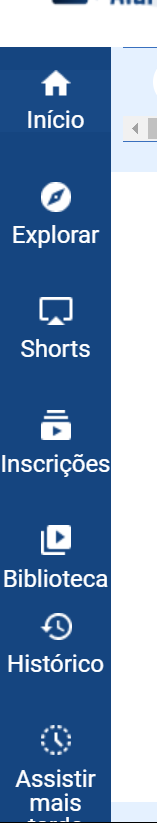
CSS
não aparece a barra fe rolagem (overflow: scroll;) não aparece o menu compreto


