

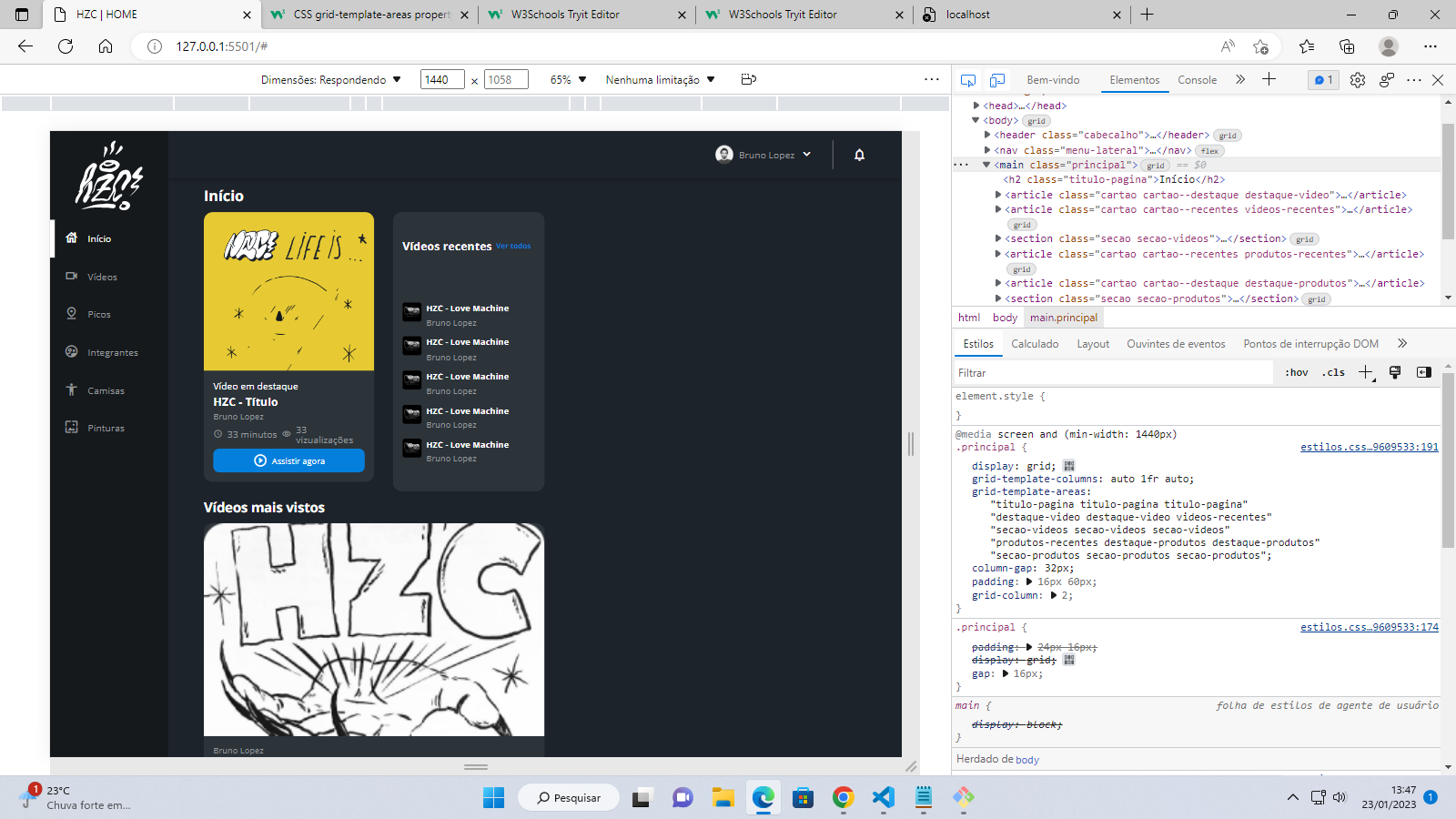
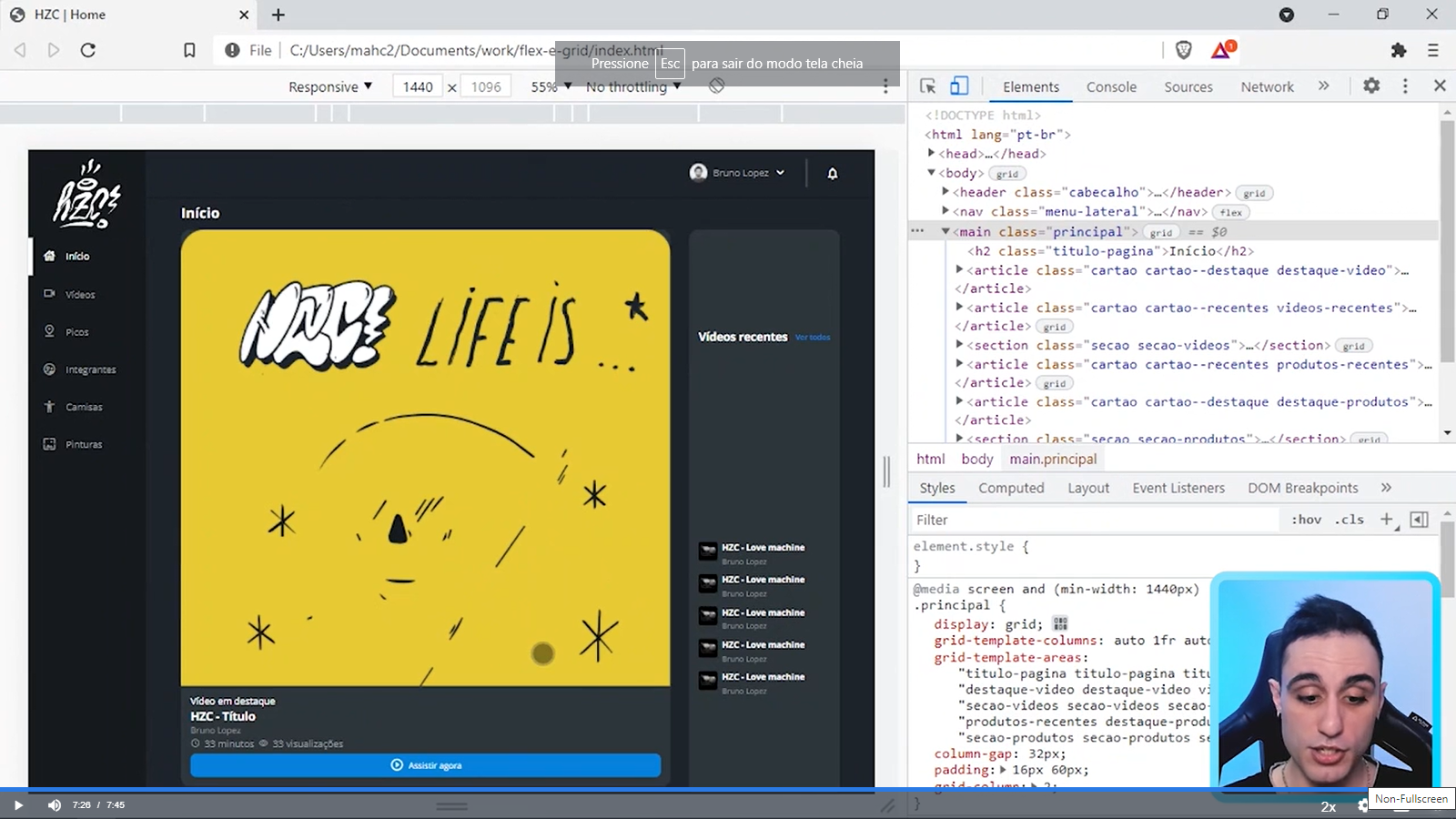
@media screen and (min-width: 1440px) {
.principal {
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-areas:
"titulo-pagina titulo-pagina titulo-pagina"
"destaque-video destaque-video videos-recentes"
"secao-videos secao-videos secao-videos"
"produtos-recentes destaque-produtos destaque-produtos"
"secao-produtos secao-produtos secao-produtos"
;
column-gap: 32px;
padding: 16px 60px;
grid-column: 2;
}
}<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao--destaque destaque-video">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartão" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 vizualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
<article class="cartao cartao--recentes videos-recentes">
<h3 class="cartao__titulo">Vídeos recentes</h3>
<a href="#" class="cartao__link">Ver todos</a>
<ul class="cartao__lista">
<li class="cartao__item">
<img src="assets/img/miniatura_1.png" alt="Thumbnail" class="cartao__item-thumbnail">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item">
<img src="assets/img/miniatura_1.png" alt="Thumbnail" class="cartao__item-thumbnail">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item">
<img src="assets/img/miniatura_1.png" alt="Thumbnail" class="cartao__item-thumbnail">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item">
<img src="assets/img/miniatura_1.png" alt="Thumbnail" class="cartao__item-thumbnail">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item">
<img src="assets/img/miniatura_1.png" alt="Thumbnail" class="cartao__item-thumbnail">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
</ul>
</article>
<section class="secao secao-videos">COLOQUEI SOMENTE ALGUMA PARTE DO CSS E UMA PARTE PEQUENA DO HTML.

