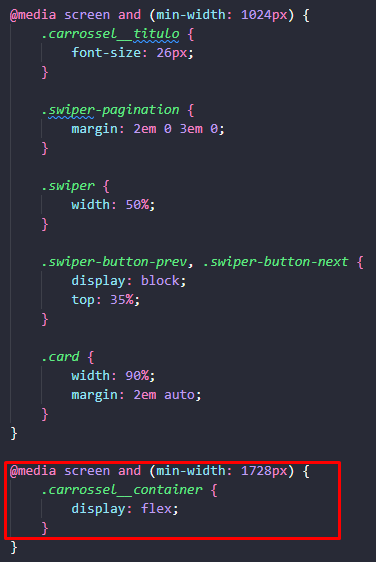
Quando digito a classe no css ".carrossel__container" comando "display: flex;" ele desaparece e não sei o por quê. Já revisei tudo com calma até mesmo o HTML, mesmo assim não encontro o erro.



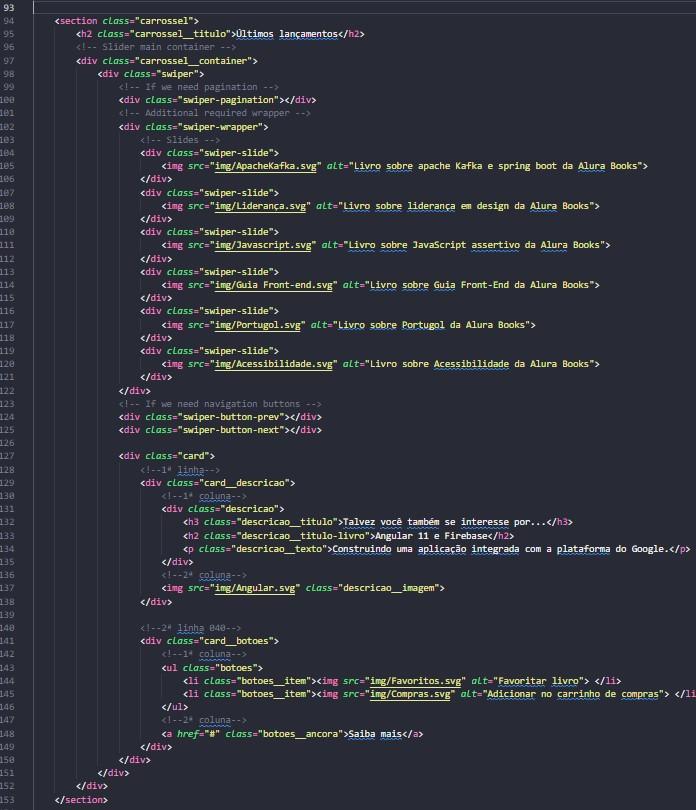
<section class="carrossel">
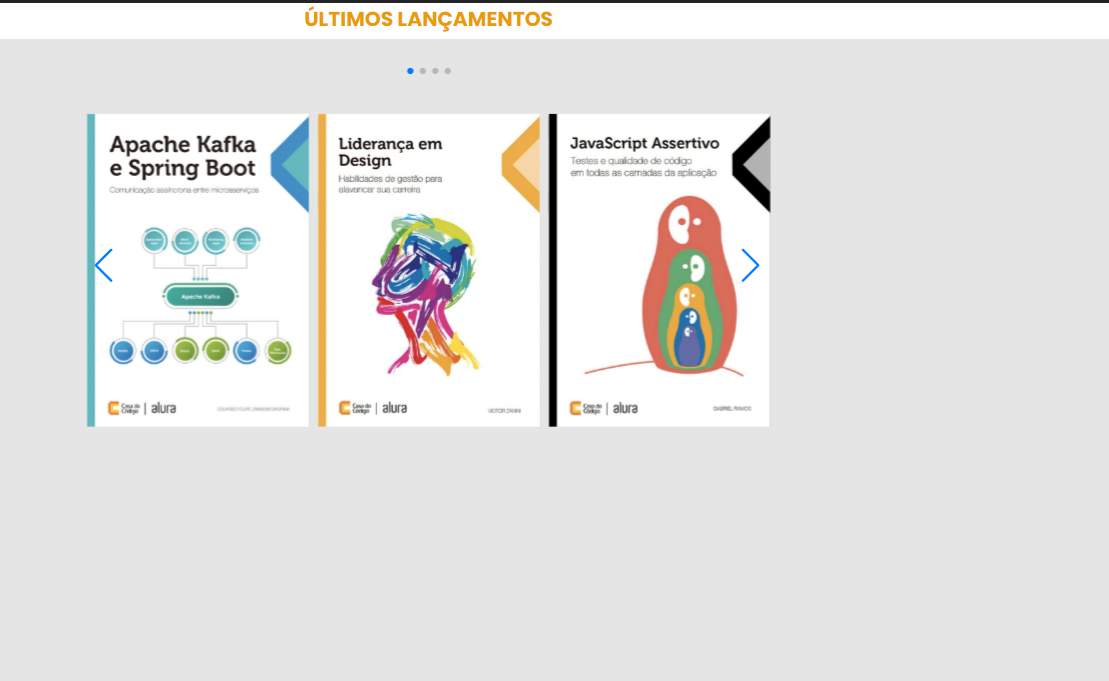
<h2 class="carrossel__titulo">Últimos lançamentos</h2>
<!-- Slider main container -->
<div class="carrossel__container">
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="img/ApacheKafka.svg" alt="Livro sobre apache Kafka e spring boot da Alura Books">
</div>
<div class="swiper-slide">
<img src="img/Liderança.svg" alt="Livro sobre liderança em design da Alura Books">
</div>
<div class="swiper-slide">
<img src="img/Javascript.svg" alt="Livro sobre JavaScript assertivo da Alura Books">
</div>
<div class="swiper-slide">
<img src="img/Guia Front-end.svg" alt="Livro sobre Guia Front-End da Alura Books">
</div>
<div class="swiper-slide">
<img src="img/Portugol.svg" alt="Livro sobre Portugol da Alura Books">
</div>
<div class="swiper-slide">
<img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade da Alura Books">
</div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="card">
<!--1ª linha-->
<div class="card__descricao">
<!--1ª coluna-->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2ª coluna-->
<img src="img/Angular.svg" class="descricao__imagem">
</div>
<!--2ª linha 040-->
<div class="card__botoes">
<!--1ª coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"> </li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"> </li>
</ul>
<!--2ª coluna-->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</div>
</section>@media screen and (min-width: 1728px) {
.carrossel__container {
display: flex;
}
}




