
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>fruta e fruto</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="src/style.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">fruta & fruto</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Alterna navegação">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">inicio <span class="sr-only">(Página atual)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">quem somos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">contato</a>
</li>
</ul>
</div>
</nav>
<div class="carousel-item">
<img src="..." alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>...</h5>
<p>...</p>
</div>
</div>
<!--
<title>fruto & fruta</title>
<h1>Reaproveite melhor os alimentos!</h1>
<h1>Economize e ganhe em saúde!</h1>
-->
<h2>Receitas para economizar e ganhar saúde</h2>
<h2>Nossas receitas ajudam você a aproveitar melhor os alimentos, economizar, ganhar tempo e praticidade</h2>
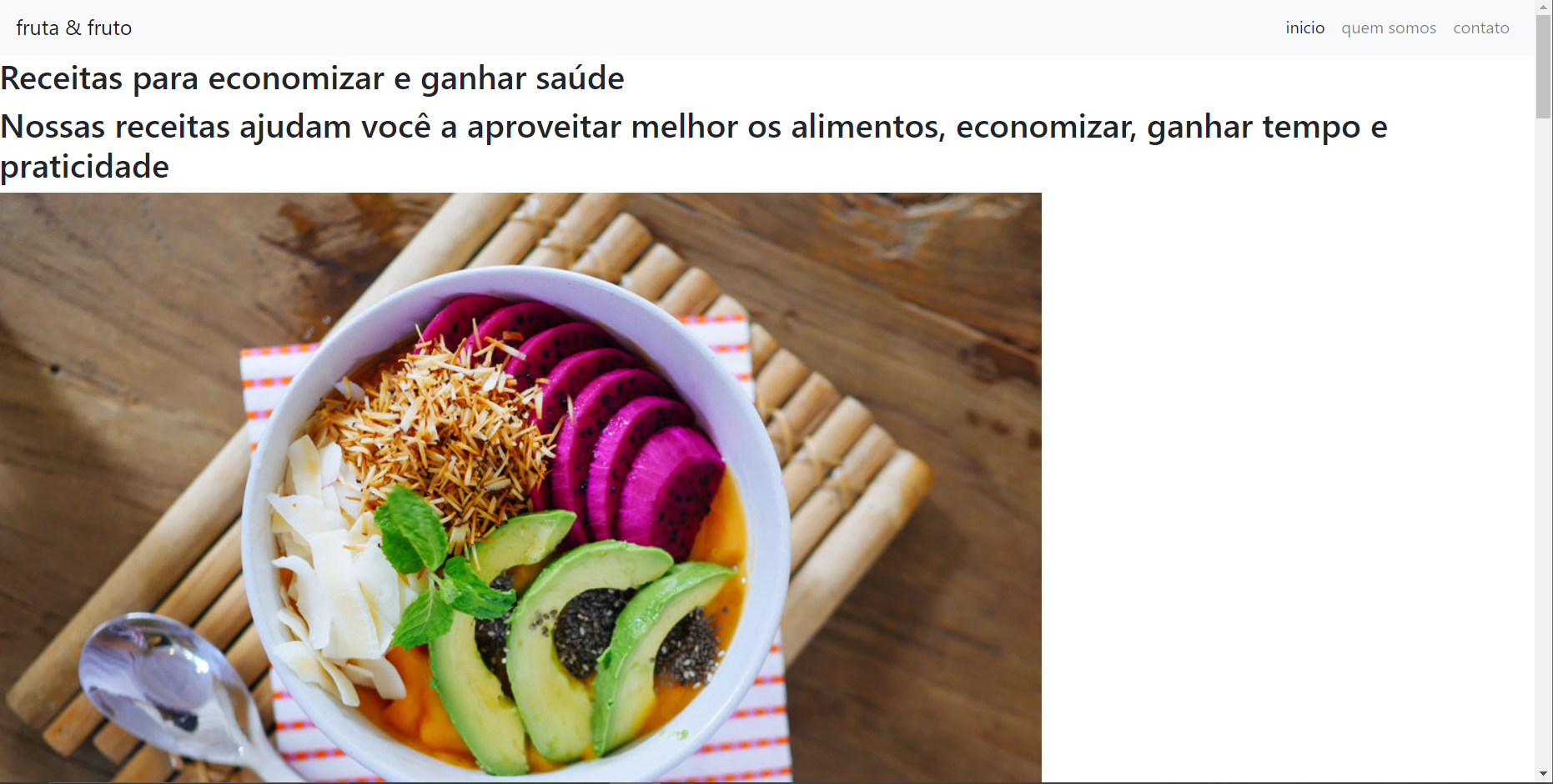
<img src="src/img/receita-abacate.jpg" alt="tigela com salada de abacate, vista superior">
<h3>Tigela de abacate</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-kiwi.jpg" alt="tigela de mingau com kiwi, vista superior">
<h3>Salada de kiwi</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-mix.jpg" alt="prato com mix de vegetais e mão de pessoa adicionando azeite, vista superior">
<h3>Mix de vegetais</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-pimentoes.jpg" alt="prato de salada de pimentões com alguns ingredientes ao lado, vista superior">
<h3>Pimentões à Juliana</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-oriental.jpg" alt="tigela com salada de vegetais estilo oriental, vista de cima">
<h3>Prato oriental</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-beterrabas.jpg" alt="tigela com beterrabas e dentes de alho assados em primeiro plano, com ingredientes ao fundo">
<h3>Beterrabas assadas</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<p>contato:<a href="mailto:email@frutafruto.com.br">email@frutafruto.com.br</a></p>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src=""></script>
</body>
</html>



