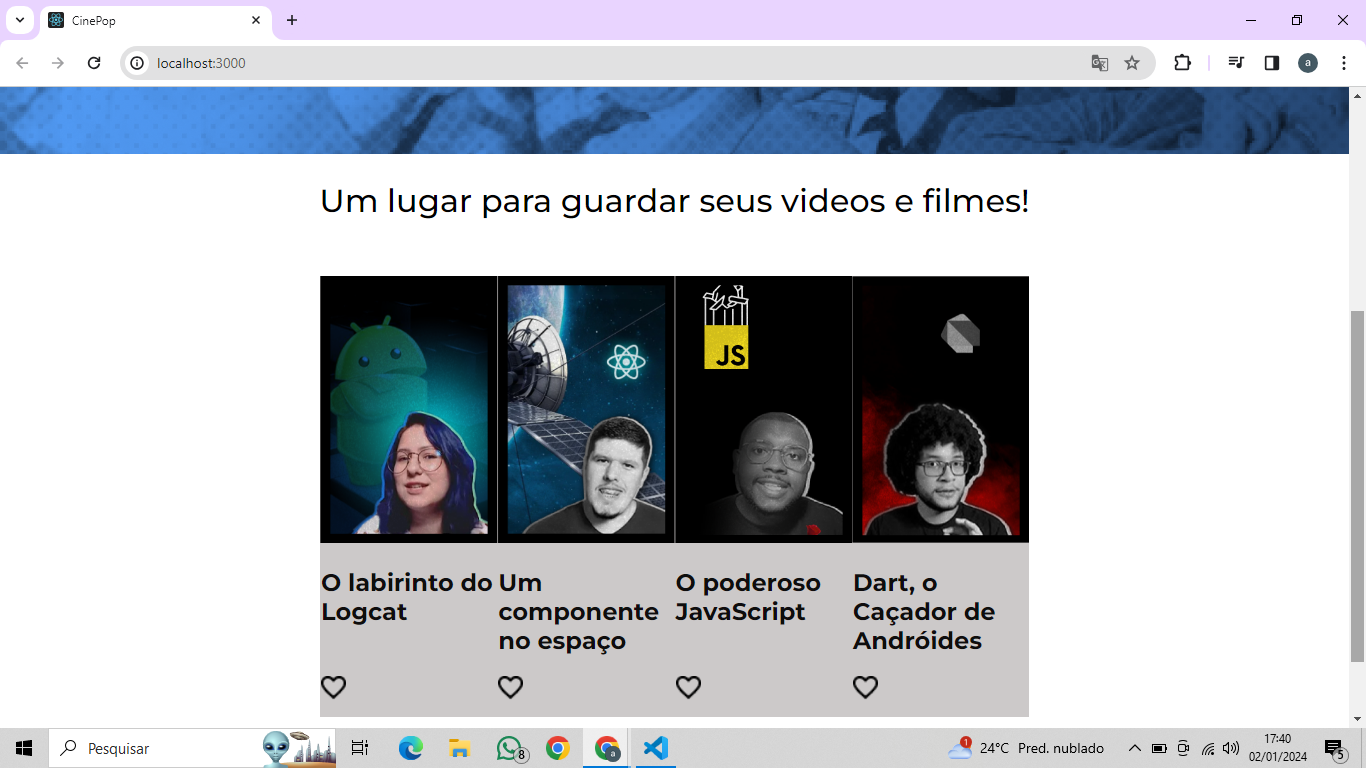
os Cards não estão recebendo o camando do justify-content, poderia me ajudar resolver isso?
 src/pages/Inicio/Inicio.module.css
src/pages/Inicio/Inicio.module.css
.container{
display: flex;
justify-content: space-between;
src/pages/Inicio/index.js
import styles from "./Inicio.module.css";
import Banner from "components/Banner";
import Titulo from "components/Titulo";
import Card from "components/Card";
import videos from "json/db.json";
function Inicio (){
return(
<>
<Banner imagem="home"/>
<Titulo>
<h1>Um lugar para guardar seus videos e filmes! </h1>
</Titulo>
<section className={styles.container}>
{videos.map((video) => {
return <Card {...video} key={video.id} />
})}
</section>
</>
)
}
export default Inicio
src/components/Card/Card.module.css
.container {
padding: 0 0 1em 0;
margin-top: 0.5em;
width: 282px;
background-color: var(--cinza);
display: flex;
flex-direction: column;
justify-content: space-between;
}
.capa {
width: 100%;
}
.container h2,
.favoritar {
padding: 1px 1px;
}
.favoritar {
width: 25px;
}
.link {
text-decoration: none;
color: var(--preto);
text-align: left;
}
src/components/Card/index.js
import { useFavoritoContext } from 'contextos/Favoritos';
import styles from './Card.module.css';
import iconeFavoritar from './favoritar.png';
import iconeDesfavoritar from './desfavoritar.png';
import { Link } from 'react-router-dom';
function Card({ id, titulo, capa }) {
console.log(id, titulo, capa)
const { favorito, adicionarFavorito } = useFavoritoContext();
const ehFavorito = favorito.some((fav) => fav.id === id);
const icone = !ehFavorito ? iconeFavoritar : iconeDesfavoritar;
return (
<div className={styles.container}>
<Link className={styles.link} to={`/${id}`}>
<img src={capa} alt={titulo} className={styles.capa} />
<h2>{titulo}</h2>
</Link>
<img src={icone}
alt="Favoritar filme"
className={styles.favoritar}
onClick={() => {
adicionarFavorito({ id, titulo, capa })
}} />
</div>
)
}
export default Card;
src/routes.js
import Favoritos from "pages/Favoritos";
import Inicio from "pages/Inicio";
import NaoEncontrada from "pages/NaoEncontrada";
import PaginaBase from "pages/PaginaBase";
import Player from "pages/Player";
import { BrowserRouter, Route, Routes } from "react-router-dom";
function AppRoutes(){
return(
<BrowserRouter>
<Routes>
<Route path="/" element={<PaginaBase />}>
<Route index element={<Inicio />}></Route>
<Route path="favoritos" element={<Favoritos />}></Route>
<Route path=":id" element={<Player />}></Route>
<Route path="*" element={<NaoEncontrada />}></Route>
</Route>
</Routes>
</BrowserRouter>
)
}
export default AppRoutes;


