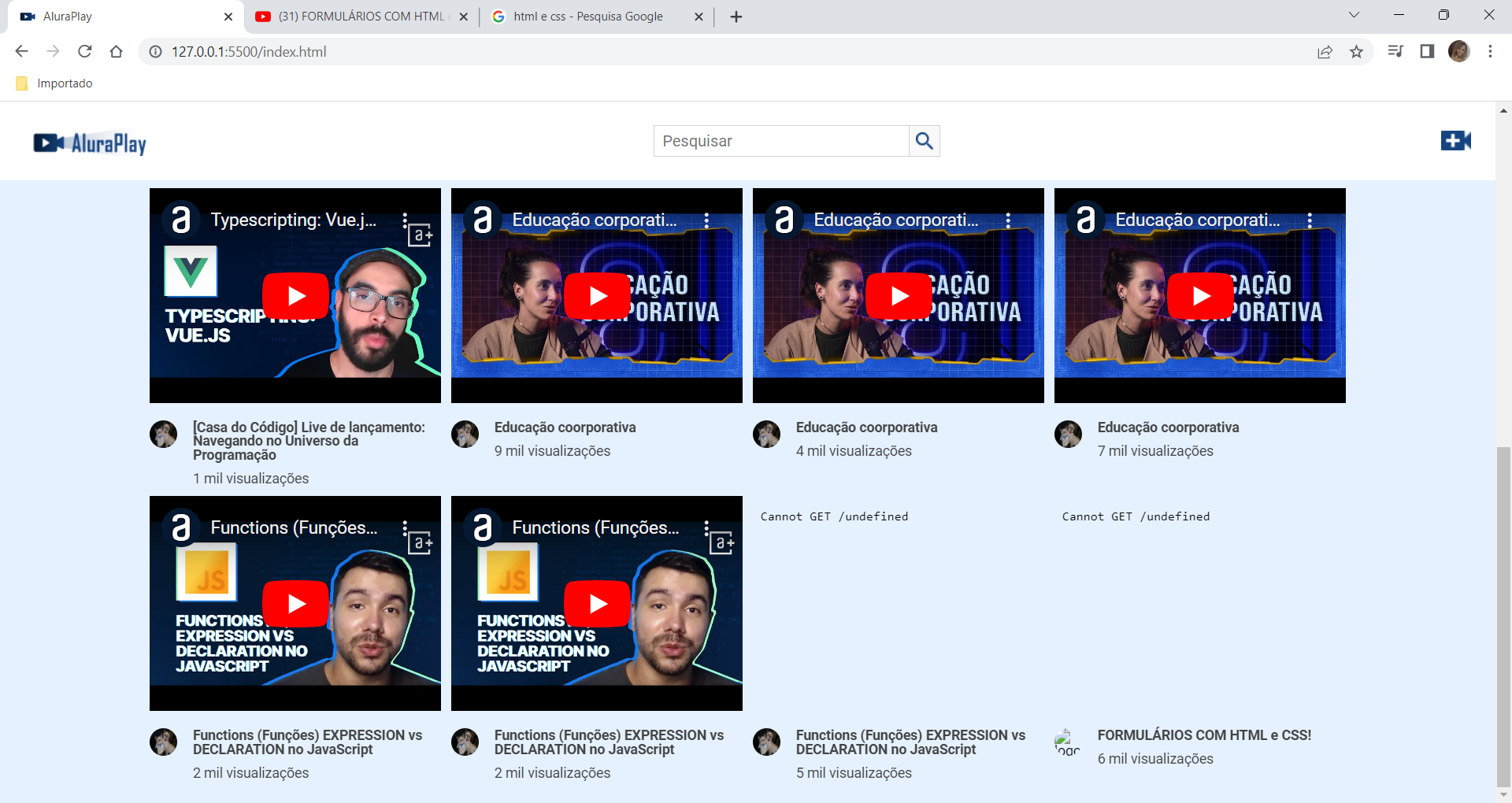
 Este erro está aparecendo quando tento enviar o vídeo pela página, adicionei pelo db.json e deu certo...
Este erro está aparecendo quando tento enviar o vídeo pela página, adicionei pelo db.json e deu certo...
Abaixo os códigos:
async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function criaVideo(titulo, descricao, url, imagem) {
const conexao = await fetch("http://localhost:3000/videos", {
method: "POST",
headers: {
"Content-type": "application/json"
},
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações`,
ulr: url,
imagem: imagem
})
});
if(!conexao.ok) {
throw new Error("Não foi possível enviar o vídeo")
}
const conexaoConvertida = conexao.json();
return conexaoConvertida;
}
async function buscaVideo(termoDeBusca) {
const conexao = await fetch (`http://localhost:3000/videos?q=${termoDeBusca}`)
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos,
criaVideo,
buscaVideo
}import { conectaApi } from "./conectaApi.js";
import constroiCard from "./mostrarVideos.js";
async function buscarVideo(evento) {
evento.preventDefault();
const dadosDePesquisa = document.querySelector("[data-pesquisa]").value;
const busca = await conectaApi.buscaVideo(dadosDePesquisa);
const lista = document.querySelector("[data-lista]")
while (lista.firstChild) {
lista.removeChild(lista.firstChild);
}//enquanto houver um 1º filho na lista, remova
busca.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
//só depois de remover, faço a busca
}
const botaoDePesquisa = document.querySelector("[data-botao-pesquisa]");
botaoDePesquisa.addEventListener("click", evento => buscarVideo(evento))import { conectaApi } from "./conectaApi.js";
const formulario = document.querySelector("[data-formulario]");
async function criarVideo(evento) {
evento.preventDefault();
const imagem = document.querySelector("[data-imagem]").value;
const url = document.querySelector("[data-url]").value;
const titulo = document.querySelector("[data-titulo]").value;
const descricao = Math.floor(Math.random() * 10).toString();
try {
await conectaApi.criaVideo(titulo, descricao, url, imagem);
window.location.href = "../pages/envio-concluido.html";
} catch (e){
alert (e)
}
}
formulario.addEventListener("submit", evento => criarVideo(evento));import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
export default function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`
return video;
}
async function listaVideos() {
try {
const listaAPI = await conectaApi.listaVideos();
listaAPI.forEach(elemento => lista.appendChild(
constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
} catch {
lista.innerHTML = `<h2 class="mensagem__titulo">Não foi possível carregar a lista de vídeos</h2>`
}
}
listaVideos();





