Isso ocorre porque o texto o espaçamento dentro do li não é suficiente para caber o texto.
Como a li está com uma width em porcentagem, dependendo do tamanho da tela é normal que isso aconteça.
Uma forma de contornar esse problema é adicionar à li uma propriedade CSS que quebre o texto em mais de uma linha caso o container dele não tenha largura suficiente, evitando que o texto exceda a borda.
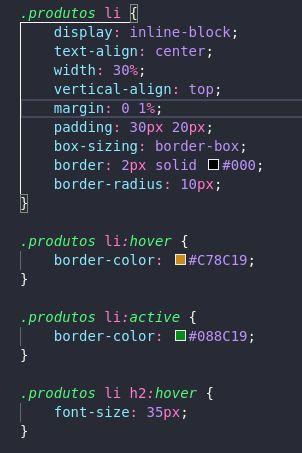
Você pode adicionar a propriedade abaixo ao li
overflow-wrap: break-word;
Além do valor 'break-word' a propriedade overflow-wrap aceita outros valores que alteram o seu comportamento, você pode ver um exemplo de uso na documentação do MDN nesse link: https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
Caso você não queira que o texto quebre para linha de baixo, você pode diminuir o font-size ou o padding do li até que fique como você gostaria.
Espero ter ajudado e bons estudos!