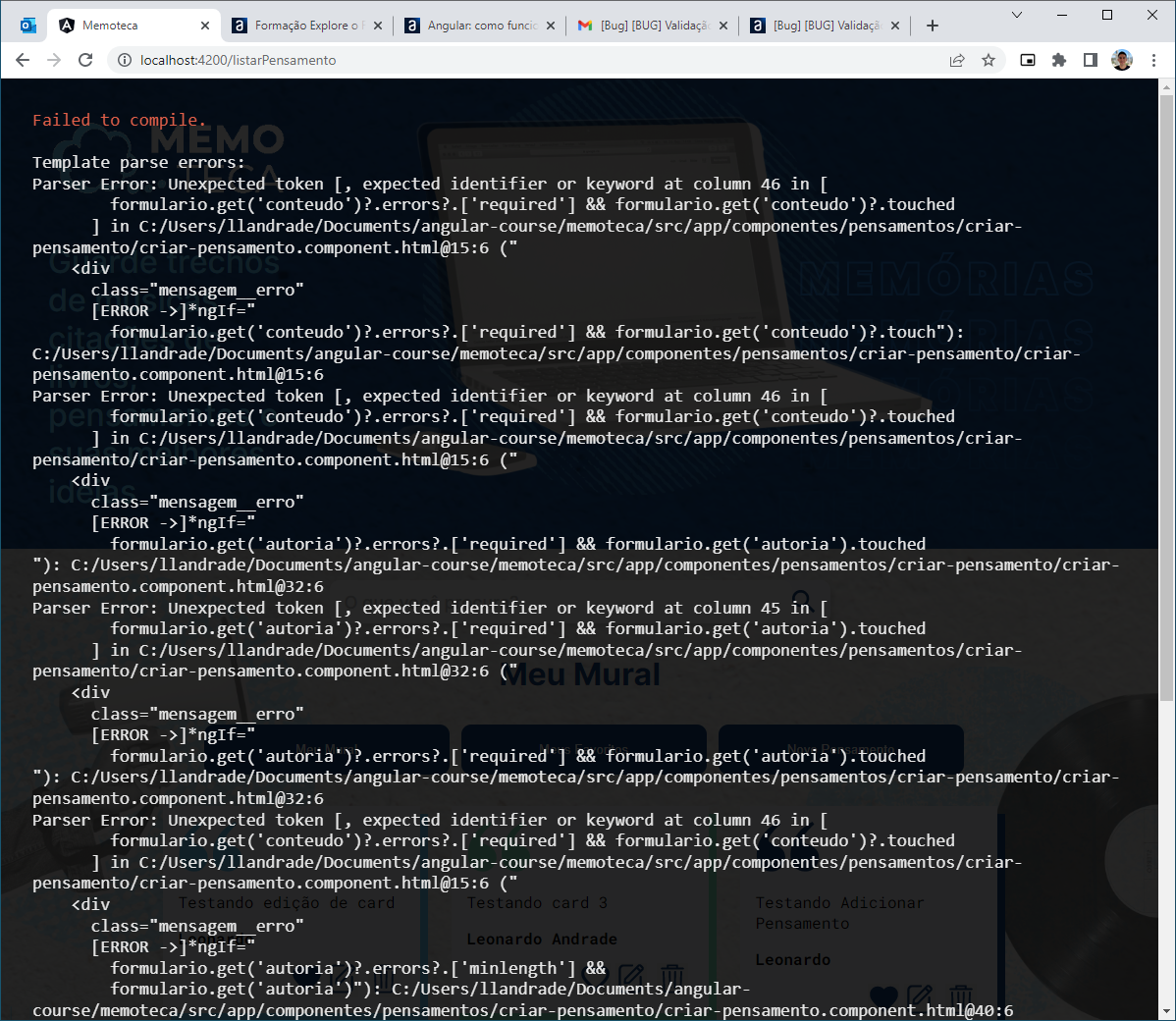
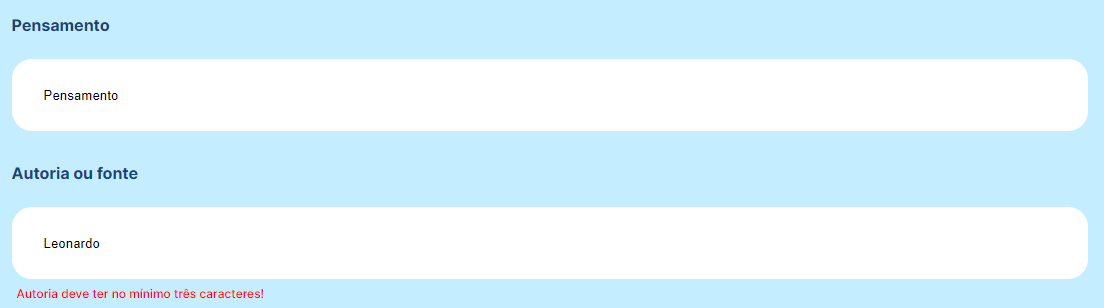
Minha validação de 'minLenght' não desaparece no campo 'Autoria', mesmo após preencher o requisito
 Meu código está igual o da aula
Meu código está igual o da aula
<label for="autoria">Autoria ou fonte</label>
<input
type="text"
class="input"
formControlName="autoria"
id="autoria"
placeholder="Digite a autoria ou fonte"
/>
<div
class="mensagem__erro"
*ngIf="
formularioEditar.get('autoria')?.errors['required'] &&
formularioEditar.get('autoria').touched
"
>
Autoria é obrigatória
</div>
<div
class="mensagem__erro"
*ngIf="
formularioEditar.get('autoria')?.errors['minlength'] &&
formularioEditar.get('autoria').touched
"
>
Autoria precisa ter no mínimo três caracteres!
</div>