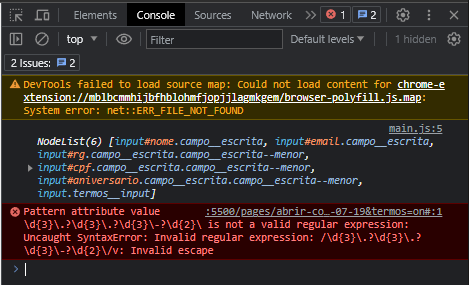
Estou recebendo um erro no console assim que eu digito um número no campo CPF:

Arquivo HMTL está assim:
<form class="principal__formulario" data-formulario>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="nome">Nome</label>
<input name="nome" id="nome" class="campo__escrita" type="text" minlength="3" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="email">E-mail</label>
<input name="email" id="email" class="campo__escrita" type="email" minlength="3" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="rg">RG</label>
<input name="rg" id="rg" class="campo__escrita campo__escrita--menor" type="text" minlength="11" maxlength="14" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="cpf">CPF (apenas números)</label>
<input name="cpf" id="cpf" class="campo__escrita campo__escrita--menor" type="text" required pattern="\d{3}\.?\d{3}\.?\d{3}\-?\d{2}\" />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="aniversario">Data de nascimento</label>
<input name="aniversario" id="aniversario" class="campo__escrita campo__escrita--menor" type="date" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__termos">
<input name="termos" class="termos__input" type="checkbox" required>
<p class="termos__texto">Li e estou ciente quanto às condições de tratamento dos meus dados conforme
descrito na Política
de
Privacidade do banco.</p>
<span class="mensagem-erro"></span>
</fieldset>
<div>
<input value="Avançar" class="formulario__botao" id="enviar" data-botao-enviar type="submit">
<span class="mensagem-erro"></span>
</div>
</form>
E os outros dois arquivos juntos está:
// Arquivo main.js
import eUmCPF from "./valida-cpf.js";
const camposDeFormulario = document.querySelectorAll("[required]")
console.log(camposDeFormulario);
camposDeFormulario.forEach(campo => {
campo.addEventListener("blur", () => verificaCampo(campo));
})
function verificaCampo(campo) {
if (campo.value === "cpf" && campo.value.length >= 11) {
eUmCPF(campo);
};
};
// Arquivo valida-cpf.js
export default function eUmCPF(campo) {
const cpf = campo.value.replace(/\.|-/g, "");
console.log(cpf);
};
Alguém sabe como me ajudar? não consigo resolver


