No cabeçalho do meu projeto, no menu de nav, o alinhamento ñ fica de forma correta mesmo eu executando igual ao professor
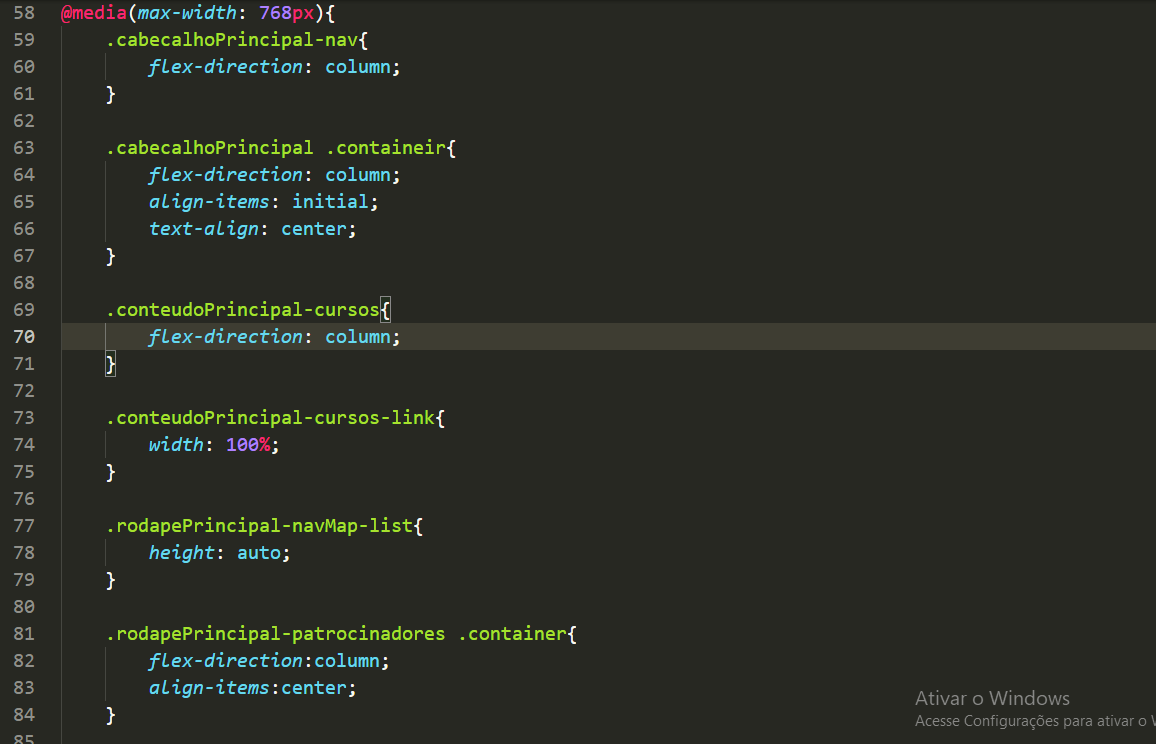
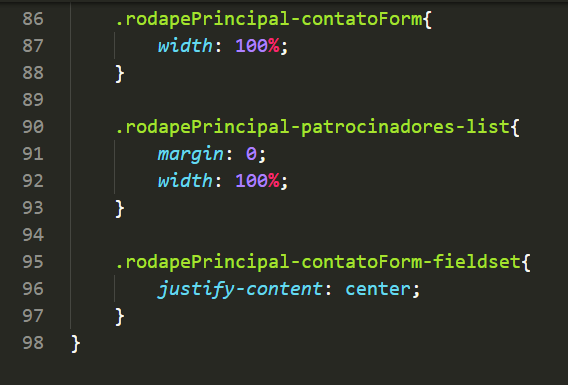
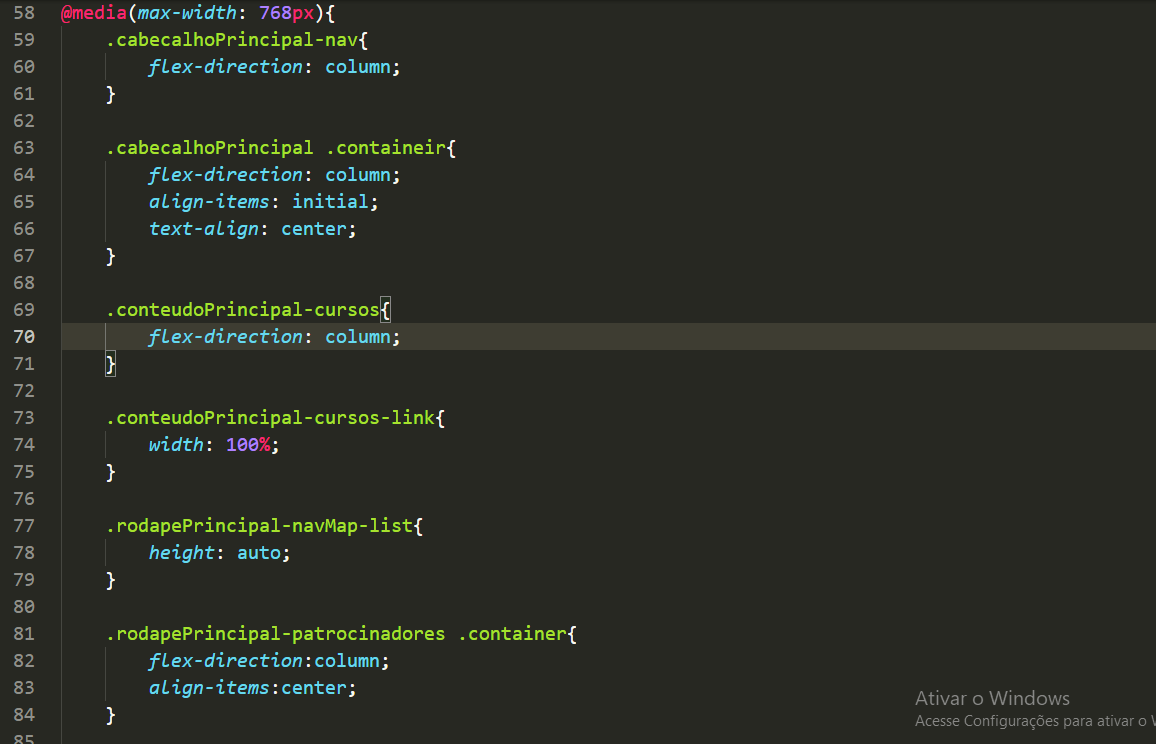
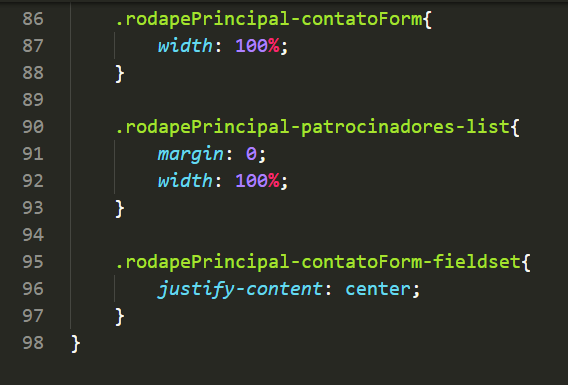
Ai estão duas imagens do código:

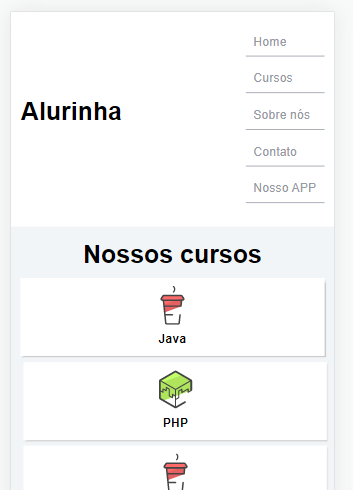
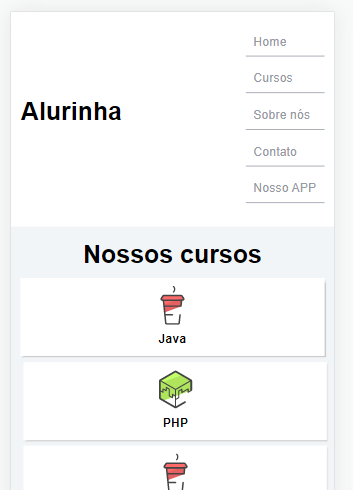
 Aqui está a imagem de como o site fica no mobile:
Aqui está a imagem de como o site fica no mobile:
 podem me dizer qual é o problema?
podem me dizer qual é o problema?
No cabeçalho do meu projeto, no menu de nav, o alinhamento ñ fica de forma correta mesmo eu executando igual ao professor
Ai estão duas imagens do código:

 Aqui está a imagem de como o site fica no mobile:
Aqui está a imagem de como o site fica no mobile:
 podem me dizer qual é o problema?
podem me dizer qual é o problema?
Oi, tudo bem?
Bom, o menu de navegação está ficando em sentido de coluna por conta de estar sendo atribuído um flex-direction: column ao .cabecalhoPrincipal-nav. Para que fique como o da aula, em sentido vertical, basta deixar esse estilo assim:
.cabecalhoPrincipal-nav {
display: flex;
}Espero ter resolvido sua questão. Caso ainda tenha alguma dúvida, me coloco à disposição!
Um abraço e bons estudos!