<mat-toolbar>
<img src="../../../assets/imagens/logo.png" alt="logo da aplicação Jornada" />
<span class="example-spacer"></span>
<button mat-button>Vender milhas</button>
<button mat-button>Sobre</button>
<button mat-raised-button color="primary">CADASTRE-SE</button>
</mat-toolbar>
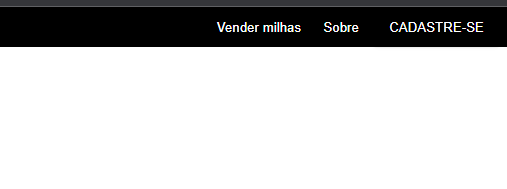
 Como pode ver, o botão não alterou.
Como pode ver, o botão não alterou.
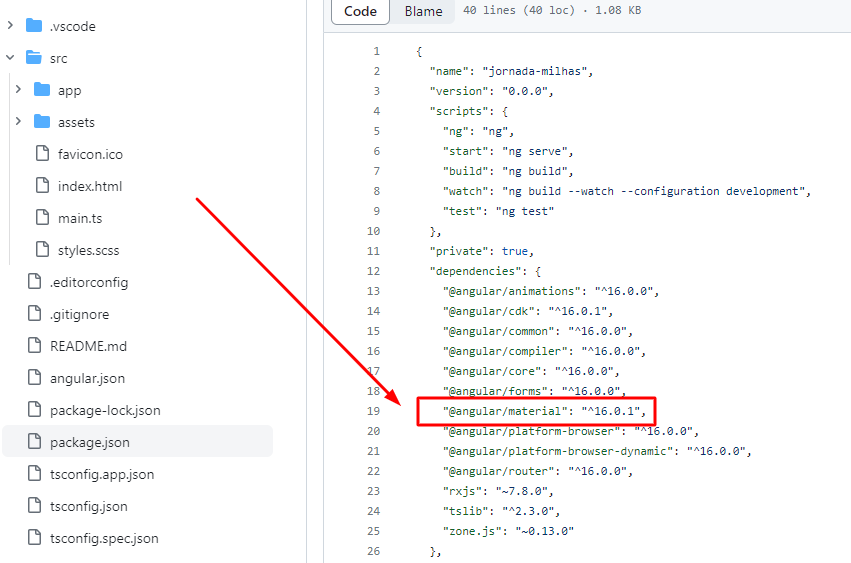
Segue código da importação no app.modules.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeaderComponent } from './shared/header/header.component';
import { FooterComponent } from './shared/footer/footer.component';
import { BannerComponent } from './shared/banner/banner.component';
import { CardComponent } from './shared/card/card.component';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatButtonModule } from '@angular/material/button';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
BannerComponent,
CardComponent,
],
imports: [BrowserModule, AppRoutingModule, MatToolbarModule, MatButtonModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Alguém sabe dizer o que tem de errado?