Quando ativei o json-server deu esse problema no código, se eu paro de rodar o server e reinicio o projeto ele volta ao normal, porém ativando da o mesmo problema, como posso resolver esse problema? tem alguam coisa de errado no meu codigo?

Quando ativei o json-server deu esse problema no código, se eu paro de rodar o server e reinicio o projeto ele volta ao normal, porém ativando da o mesmo problema, como posso resolver esse problema? tem alguam coisa de errado no meu codigo?

Olá, Matheus.
Tudo bem?
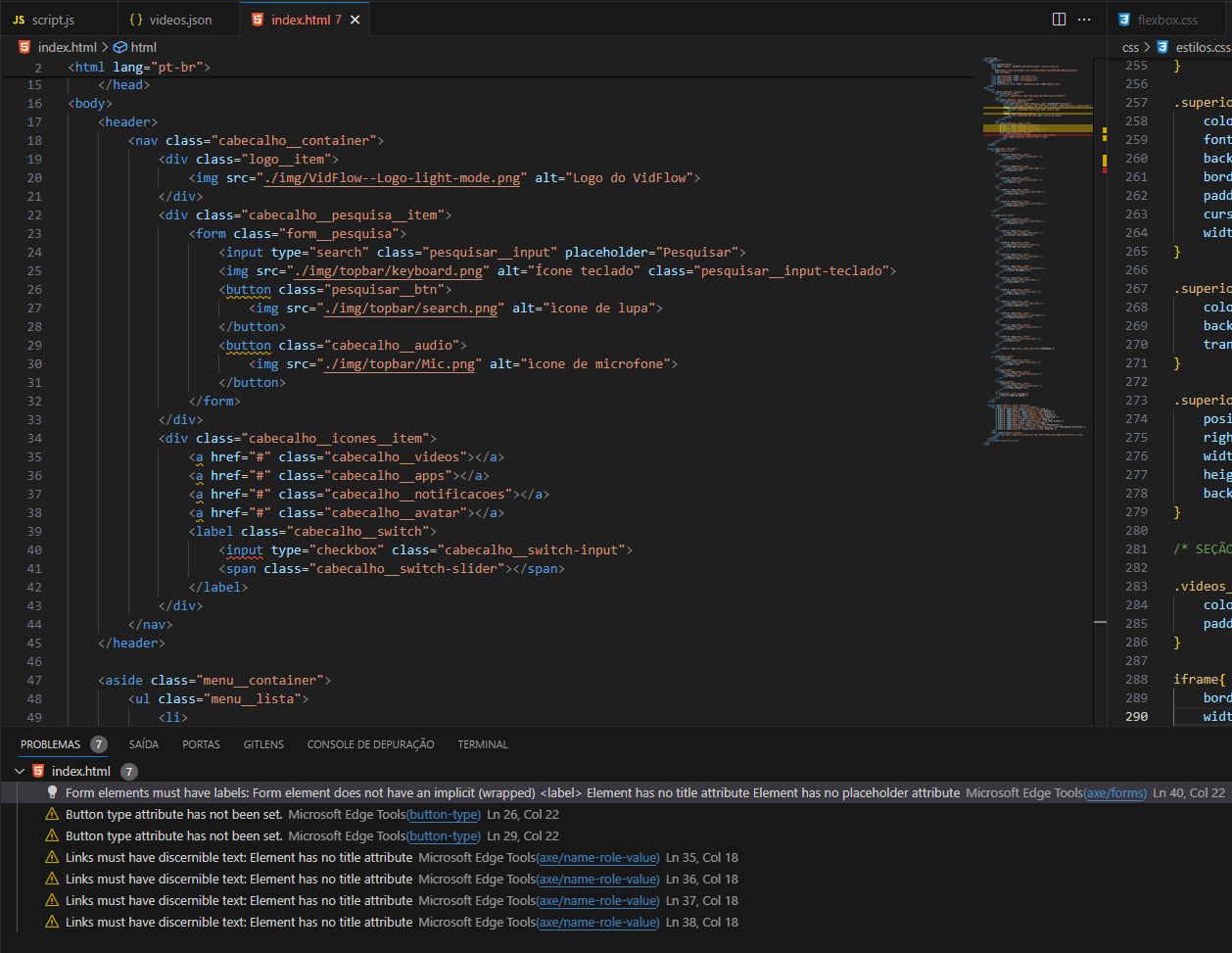
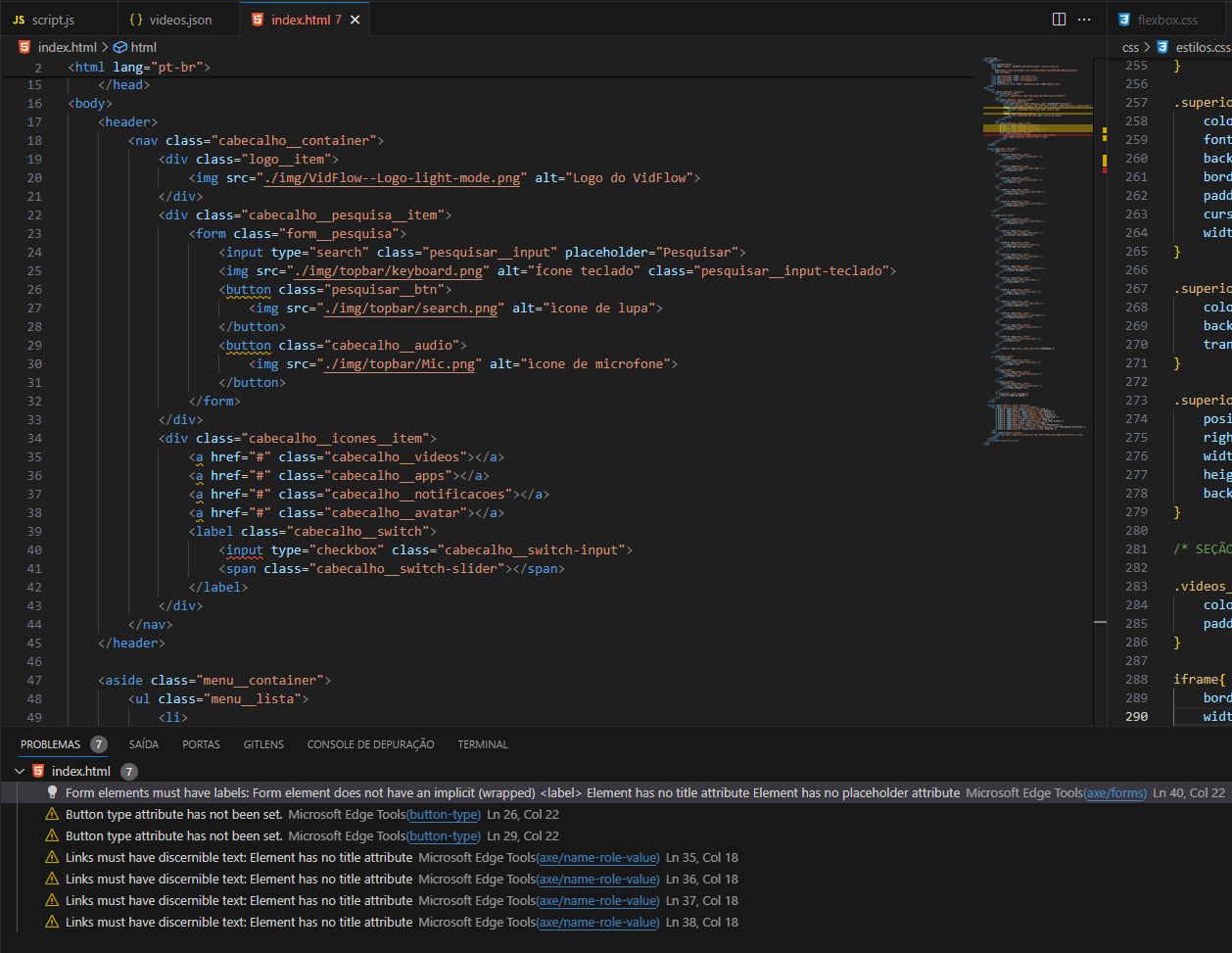
Pela imagem que você compartilhou, o problema parece estar relacionado com a validação de acessibilidade do seu HTML, e não especificamente com o json-server. Os erros listados são sugestões de melhorias para tornar o seu código mais acessível, como adicionar labels em elementos de formulário e atributos alt em imagens, e o tipo do Button. Verifica esse erro do input, se aparece qual erro é, passa o mouse em cima dele enquanto está vermelho.
Você mencionou que o problema ocorre ao ativar o json-server e que o projeto volta ao normal quando o server é parado. Isso sugere que pode haver uma questão de porta ou de conflito de processos em execução. O json-server, por padrão, roda na porta 3000. Se você já tem algum serviço rodando nessa porta, isso pode causar um conflito.
Aqui estão algumas sugestões para resolver o problema:
Verifique se a porta está em uso: Antes de iniciar o json-server, você pode verificar se a porta 3000 já está sendo usada por outro processo. Você pode fazer isso utilizando o comando netstat -ano | findstr :3000 no Windows ou lsof -i :3000 no macOS/Linux.
Alterar a porta do json-server: Se a porta 3000 já estiver em uso, você pode iniciar o json-server em uma porta diferente usando o parâmetro --port, por exemplo: json-server --watch db.json --port 3001.
Checar o código do script.js: Como a atividade envolve buscar dados na API, certifique-se de que o endereço da API no fetch está correto e que não há erros de sintaxe ou lógica no seu JavaScript que possam estar causando o problema quando o json-server está ativo.
Console do navegador: Ao ativar o json-server, abra o console do navegador para verificar se há erros de JavaScript que possam estar relacionados ao problema.
Revisar o código HTML: Embora os erros mostrados na imagem não estejam diretamente relacionados ao json-server, é sempre bom prática corrigi-los. Adicione labels aos elementos de formulário e atributos alt às imagens para melhorar a acessibilidade.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.