
// funcao que toca o som
function tocaSom (idElementAudio) {
document.querySelector(idElementAudio).play();
}
// NideList com objetos de botões
const teclas = document.querySelectorAll('.tecla')
for (botao of teclas) {
// string com o nome da classe do botão, ex 'tecla_pom'
const instrumento = botao.classList[1];
botao.onclick = function () {
// associando o som ao botão, ex 'som_tecla_pom'
tocaSom(`#som_${instrumento}`)
}
botao.onkeydown = function () {
botao.classList.add('ativa');
}
botao.onkeyup = function () {
botao.classList.remove('ativa');
}
}
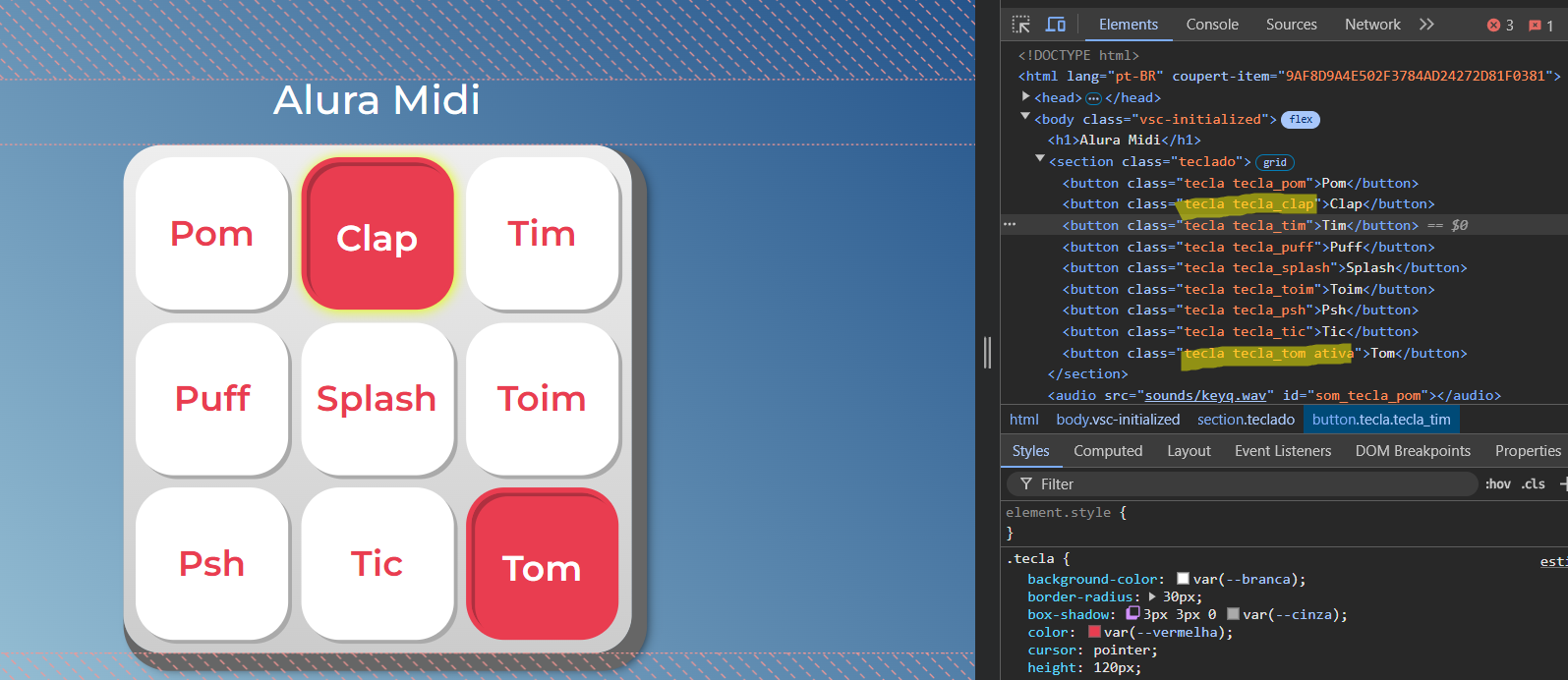
Olá, estou com o seguinte problema: a tecla Tom fica vermelha ao pressionar barra de espaço ou enter, mesmo que o foco não esteja nela, inclusiver me parece que a classe 'ativa' é adicionada sempre a Tom, mas mesmo assim as outras teclas ficam vermelhas quando pressionadas, não entendo o motivo




