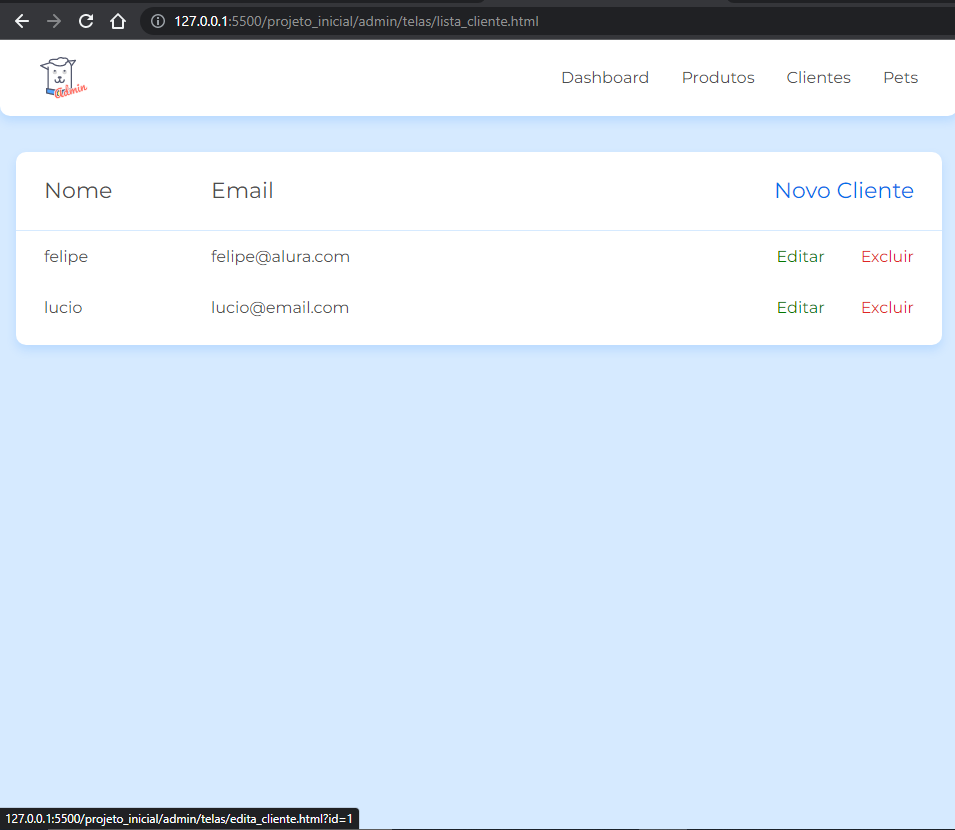
Quando clico no link/botão 'Editar' não acontece nada...

Fiz um teste, criei um cliente fixo no html (uma linha na tabela) , abri o arquivo com Ctrl + O ( sem o liveServer ) e quando cliquei no botão de editar funcionou. Fui redirecionado para 'edita_cliente.html?id=${id}'

Existe um tópico com esse mesmo problema, mas como não me ajudou, eu abri este.





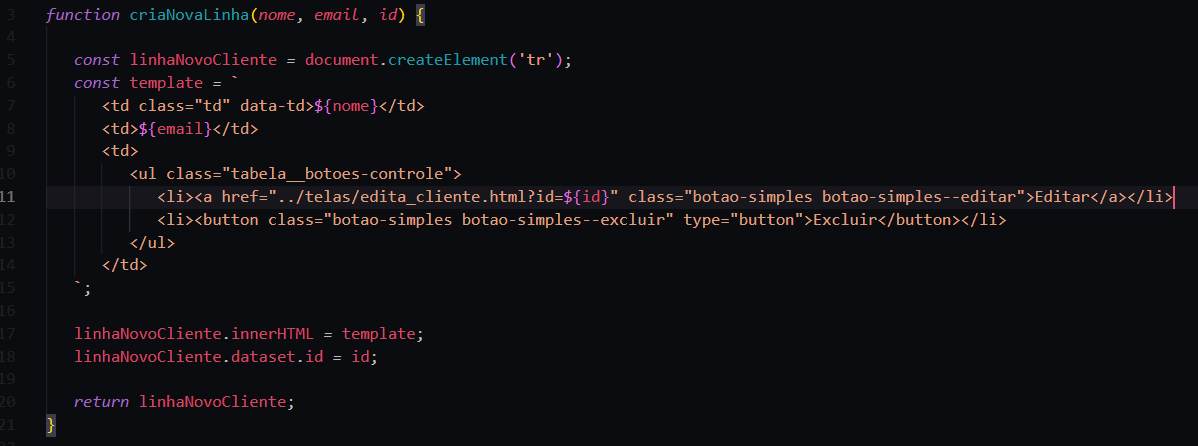
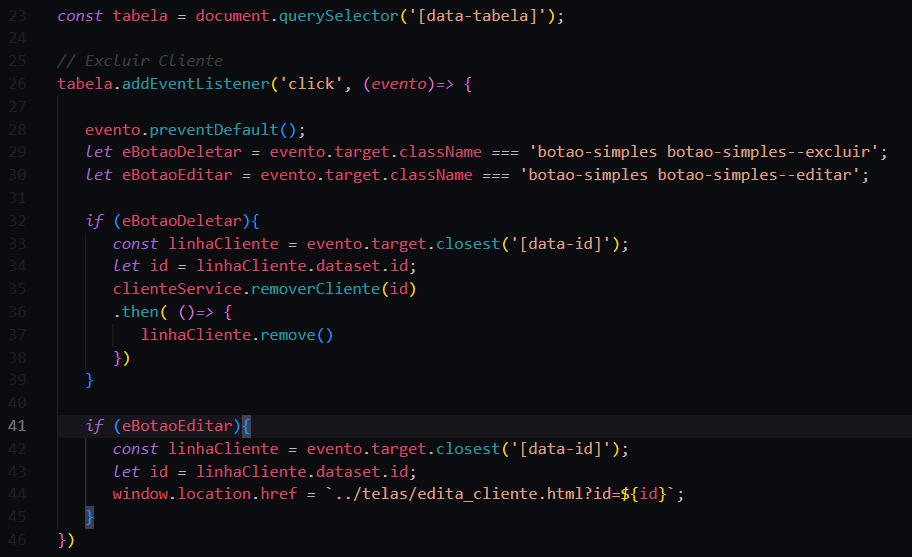
 Fiz o mesmo processo do botão de deletar. Verifica se é o botão de edição pela classe, e se for, pega o id do cliente (
Fiz o mesmo processo do botão de deletar. Verifica se é o botão de edição pela classe, e se for, pega o id do cliente (