Amigos, preciso de ajuda! Já verifiquei meu código linha por linha e comparei com o do professor várias vezes, e de nenhuma forma consigo identificar o meu erro. No entanto, não quero me submeter apenas a copiar o código e dar continuidade.
Segue o código:
//Posicionameto e Tamanho da Bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 15; let raio = diametro / 2;
//Velociade da Bolinha let velocidadeXbolinha = 6; let velocidadeYbolinha = 6;
//Variaveis da Raquete let xRaquete = 5 let yRaquete = 150 let alturaRaquete = 90 let comprimentoRaquete = 10
//cria a area de trabalho function setup() { createCanvas(600, 400); }
//the magic is here function draw() { background(0); mostrarBolinha(); mecherBolinha(); identificarBordas(); mostrarRaquete(); movimentoRaquete(); toqueRaquete();
}
function mostrarBolinha(){ circle (xBolinha, yBolinha, diametro) }
function mecherBolinha(){ xBolinha += velocidadeXbolinha; yBolinha += velocidadeYbolinha; }
function identificarBordas(){ if (xBolinha + raio> width || xBolinha - raio< 0){ velocidadeXbolinha *=-1}
if (yBolinha + raio> height || yBolinha - raio< 0){ velocidadeYbolinha *=-1; } }
function mostrarRaquete(){ rect(xRaquete, yRaquete, comprimentoRaquete, alturaRaquete) }
function movimentoRaquete(){ if (keyIsDown(DOWN_ARROW)){yRaquete +=10}
if (keyIsDown(UP_ARROW)){yRaquete -=10}
}
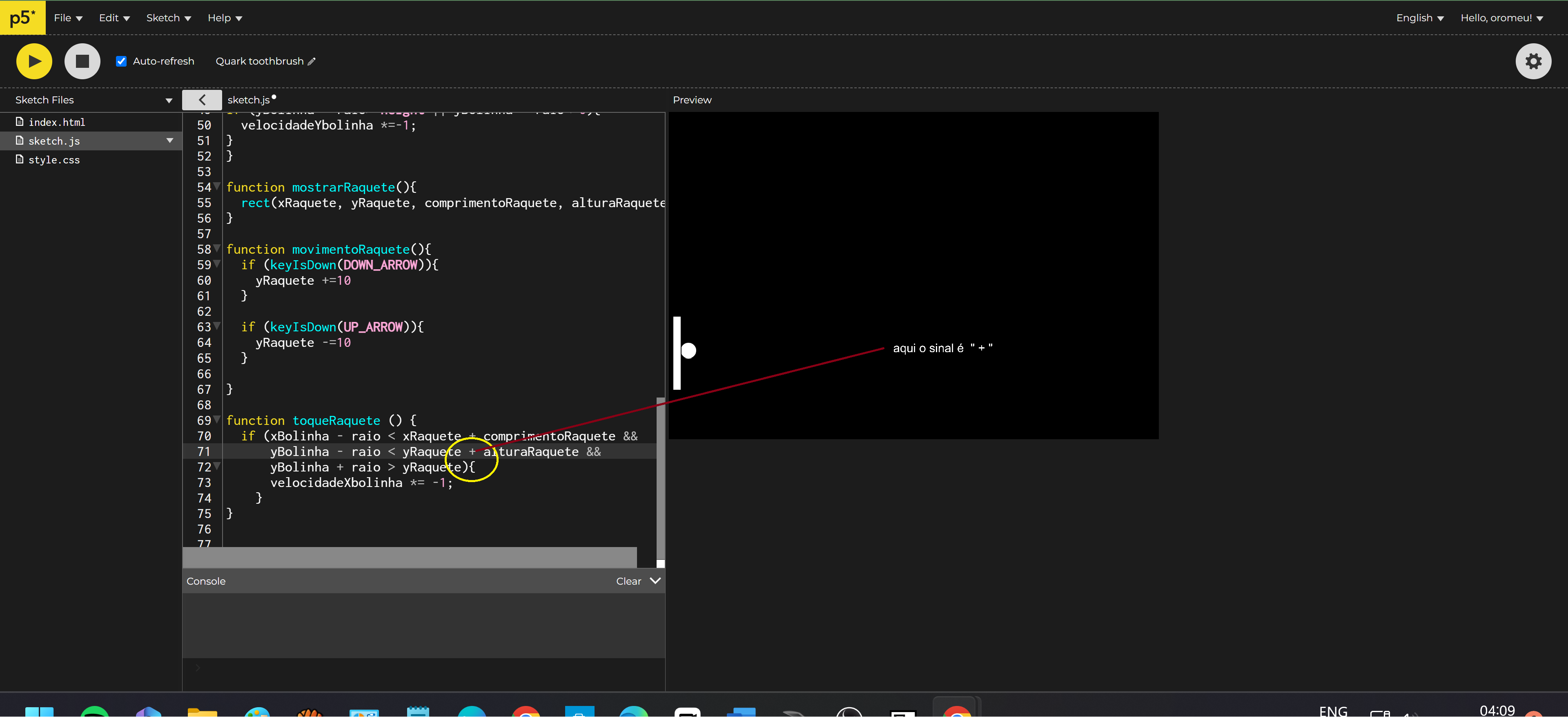
function toqueRaquete() { if (xBolinha - raio < xRaquete + comprimentoRaquete && yBolinha - raio < yRaquete - alturaRaquete && yBolinha + raio > yRaquete){ velocidadeXbolinha *= -1; } }