Olá, Carlos! Tudo bem?
Não esqueça que você precisa importar a biblioteca no seu projeto e chamar a collide.2d no seu index.html. Sugiro que refaça os passos e teste novamente.
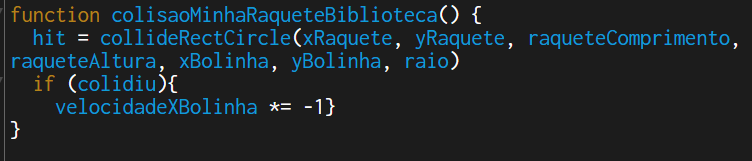
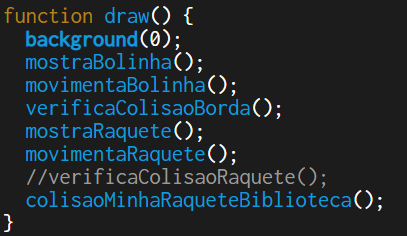
Vou deixar o código completo abaixo para você verificar
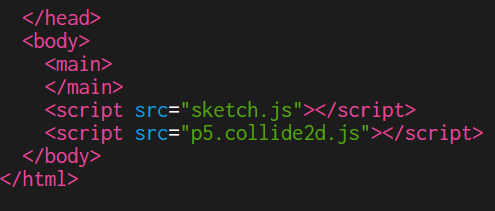
index.html
Seu index precisa chamar a collide.2d
<body>
<script src="sketch.js"></script>
<script src="p5.collide2d.js"></script>
</body>
sketch.js
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2 ;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete();
movimentaMinhaRaquete();
verificaColisaoRaquete();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio> width ||
xBolinha - raio< 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio> height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(){
rect(xRaquete, yRaquete, raqueteComprimento,
raqueteAltura);
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento &&
yBolinha - raio < yRaquete + raqueteAltura &&
yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
}
Um abraço e bons estudos!