Prezados boa noite.
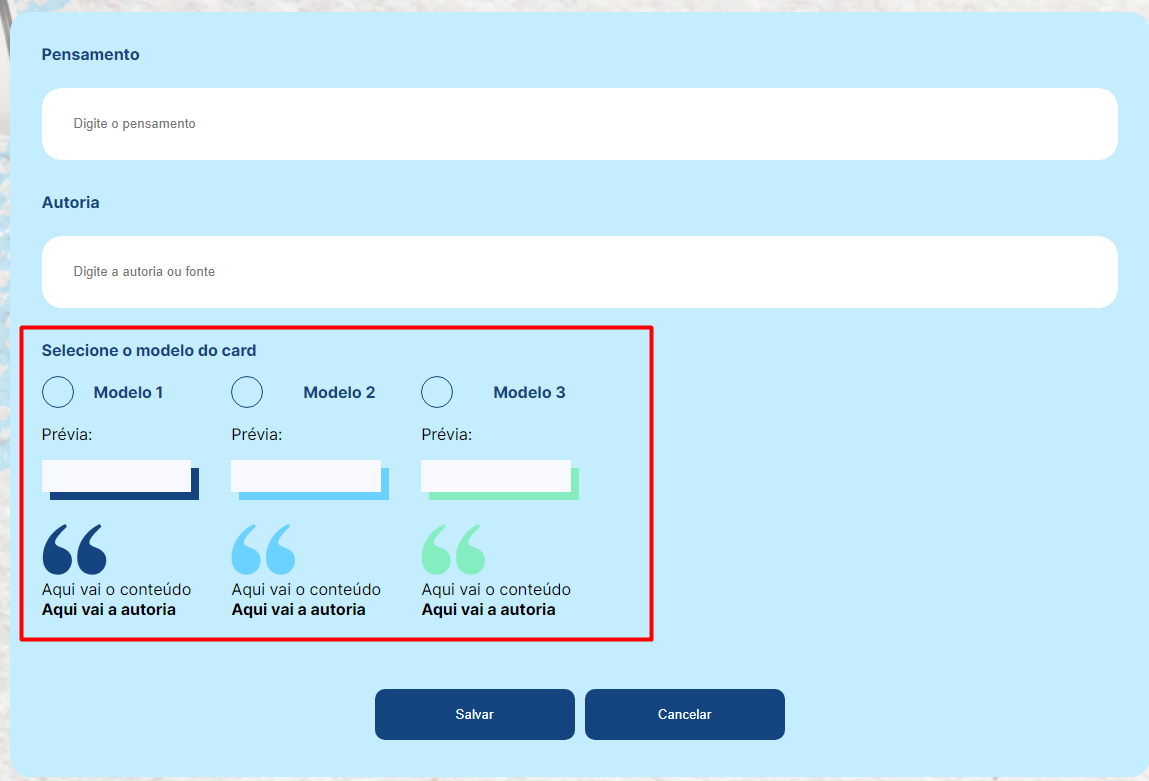
Assisti à aula dois e implementei o código, percebi que o texto da Prévia está posicionada fora do bloco, revi a aula 2 e a implementação está compatível.
Preciso de auxilio para solução do problema.

<section class="container criar-pensamentos ff-inter">
<header class="header">
<h2>Adicione um <br> pensamento novo: </h2>
</header>
<form>
<label for="pensamento">Pensamento</label>
<input
type="textarea"
class="input"
id="pensamento"
placeholder="Digite o pensamento"
>
<label for="autoria">Autoria</label>
<input
type="textarea"
class="input"
id="autoria"
placeholder="Digite a autoria ou fonte"
>
<label for="modelo">Selecione o modelo do card</label>
<div class="container-radio">
<div class="radio-modelo">
<label for="modelo1">
<input
type="radio"
id="modelo1"
value="modelo1"
name="modelo-card"
>
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 1</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono"></div>
<img src="../../../../assets/imagens/modelo1.png" alt="Aspas azuis">
<p class="conteudo">Aqui vai o conteúdo</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
<div class="radio-modelo">
<label for="modelo2">
<input
type="radio"
id="modelo2"
value="modelo2"
name="modelo-card"
>
<div class="custom-radio">
<span></span>
</div>
<span></span>
<span>Modelo 2</span>
</label>
Prévia:
<div class="modelo modelo2 ff-roboto-mono"></div>
<img src="../../../../assets/imagens/modelo2.png" alt="Aspas azul claro ">
<p class="conteudo">Aqui vai o conteúdo</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
<div class="radio-modelo">
<label for="modelo3">
<input
type="radio"
id="modelo3"
value="modelo3"
name="modelo-card"
>
<div class="custom-radio">
<span></span>
</div>
<span></span>
<span>Modelo 3</span>
</label>
Prévia:
<div class="modelo modelo3 ff-roboto-mono"></div>
<img src="../../../../assets/imagens/modelo3.png" alt="Aspas verdes ">
<p class="conteudo">Aqui vai o conteúdo</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
</div>
<div class="acoes">
<button class="botao">Salvar</button>
<button class="botao">Cancelar</button>
</div>
</form>
</section>



