A opção que pra mim apareceu como B:
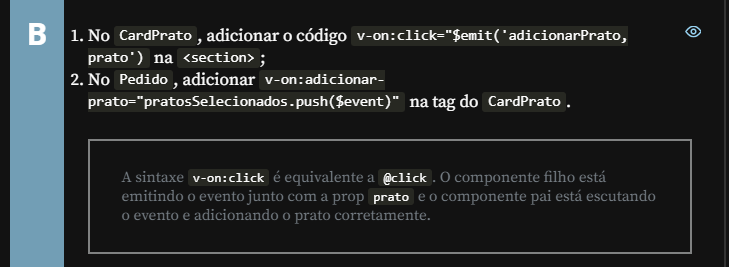
No CardPrato, adicionar o código v-on:click="$emit('adicionarPrato, prato') na <section>;
No Pedido, adicionar v-on:adicionar-prato="pratosSelecionados.push($event)" na tag do CardPrato.
tendo como justificativa o seguinte:
"A sintaxe v-on:click é equivalente a @click. O componente filho está emitindo o evento junto com a prop prato e o componente pai está escutando o evento e adicionando o prato corretamente."
É dada como certa, mas achei estranho o fato de existir somente um parâmetro no método $emit() sendo que o parâmetro é uma string adicionarPrato, prato , ao invés de existir 2 parâmetros, $emit('adicionarPrato', prato)