Eu estou seguindo os passos da materia, porem não estou conseguindo fazer o botão "Novo Jogo", funcionar.
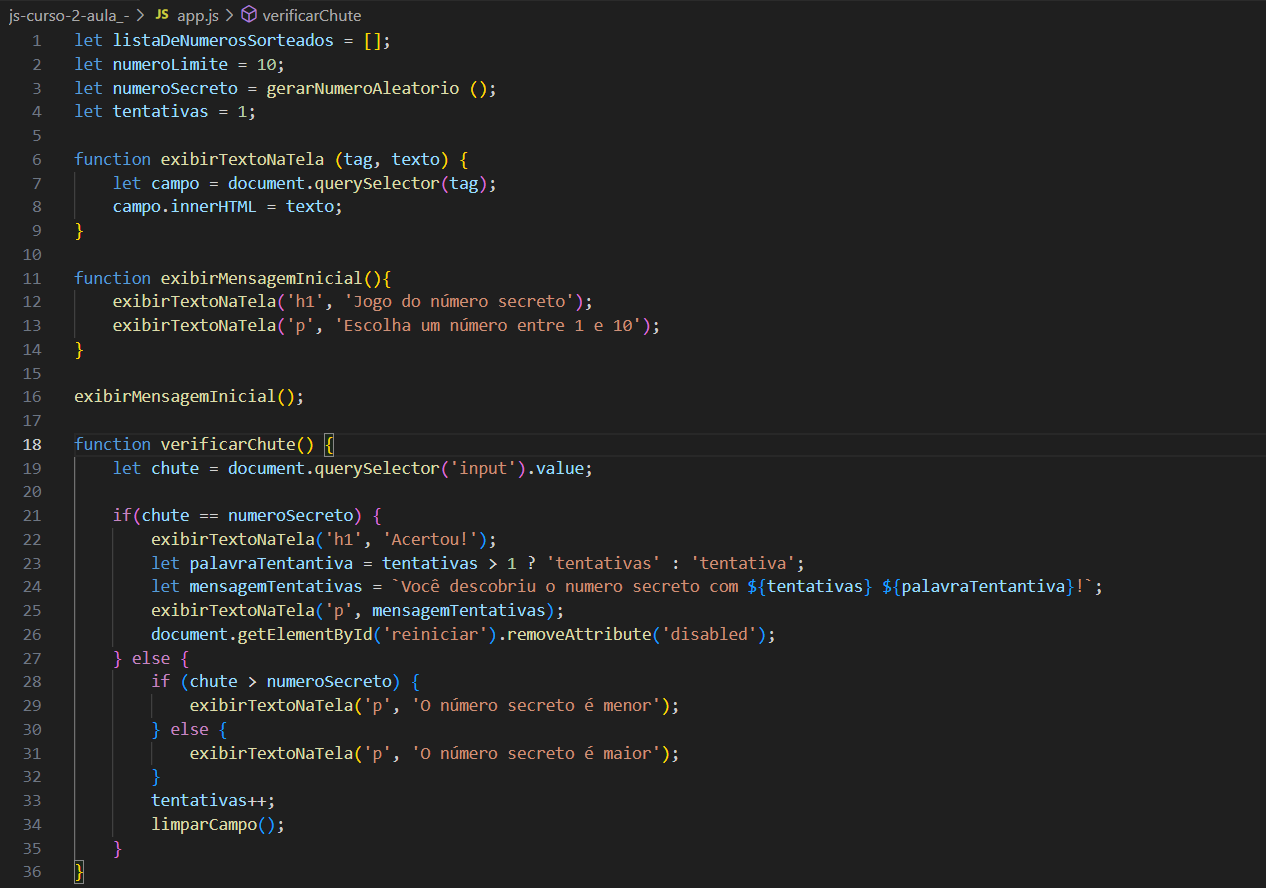
let listaDeNumerosSorteados = []; let numeroLimite = 10; let numeroSecreto = gerarNumeroAleatorio (); let tentativas = 1;
function exibirTextoNaTela (tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; }
function exibirMensagemInicial(){ exibirTextoNaTela('h1', 'Jogo do número secreto'); exibirTextoNaTela('p', 'Escolha um número entre 1 e 10'); }
exibirMensagemInicial();
function verificarChute() { let chute = document.querySelector('input').value;
if(chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentantiva = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o numero secreto com ${tentativas} ${palavraTentantiva}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
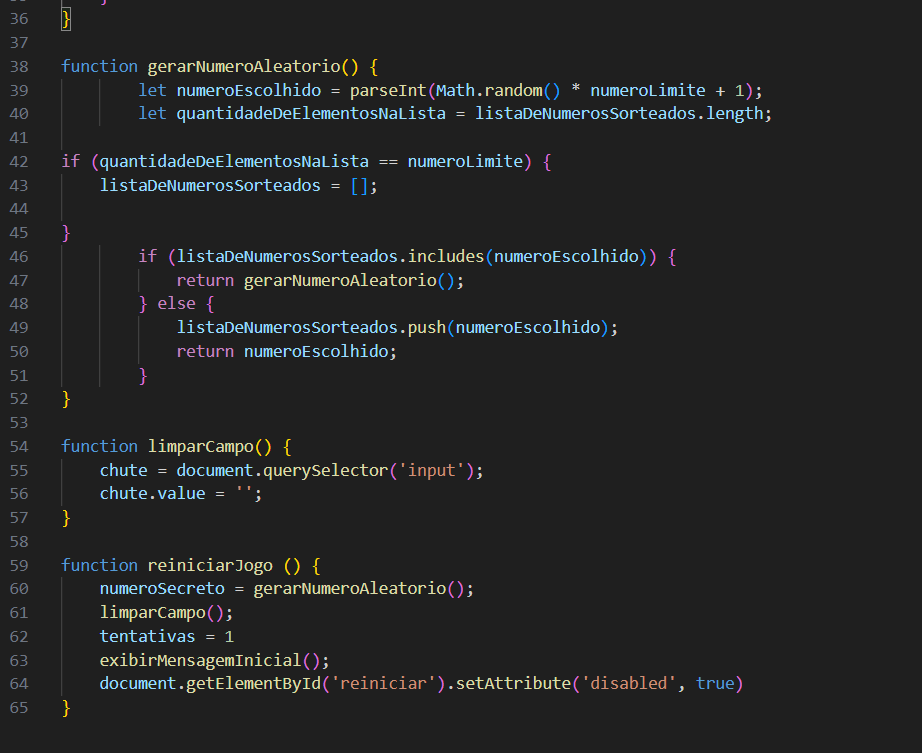
function gerarNumeroAleatorio() { let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1); let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) { listaDeNumerosSorteados = [];
} if (listaDeNumerosSorteados.includes(numeroEscolhido)) { return gerarNumeroAleatorio(); } else { listaDeNumerosSorteados.push(numeroEscolhido); return numeroEscolhido; }}
function limparCampo() { chute = document.querySelector('input'); chute.value = ''; }
function reiniciarJogo () { numeroSecreto = gerarNumeroAleatorio(); limparCampo(); tentativas = 1 exibirMensagemInicial(); document.getElementById('reiniciar').setAttribute('disabled', true) }
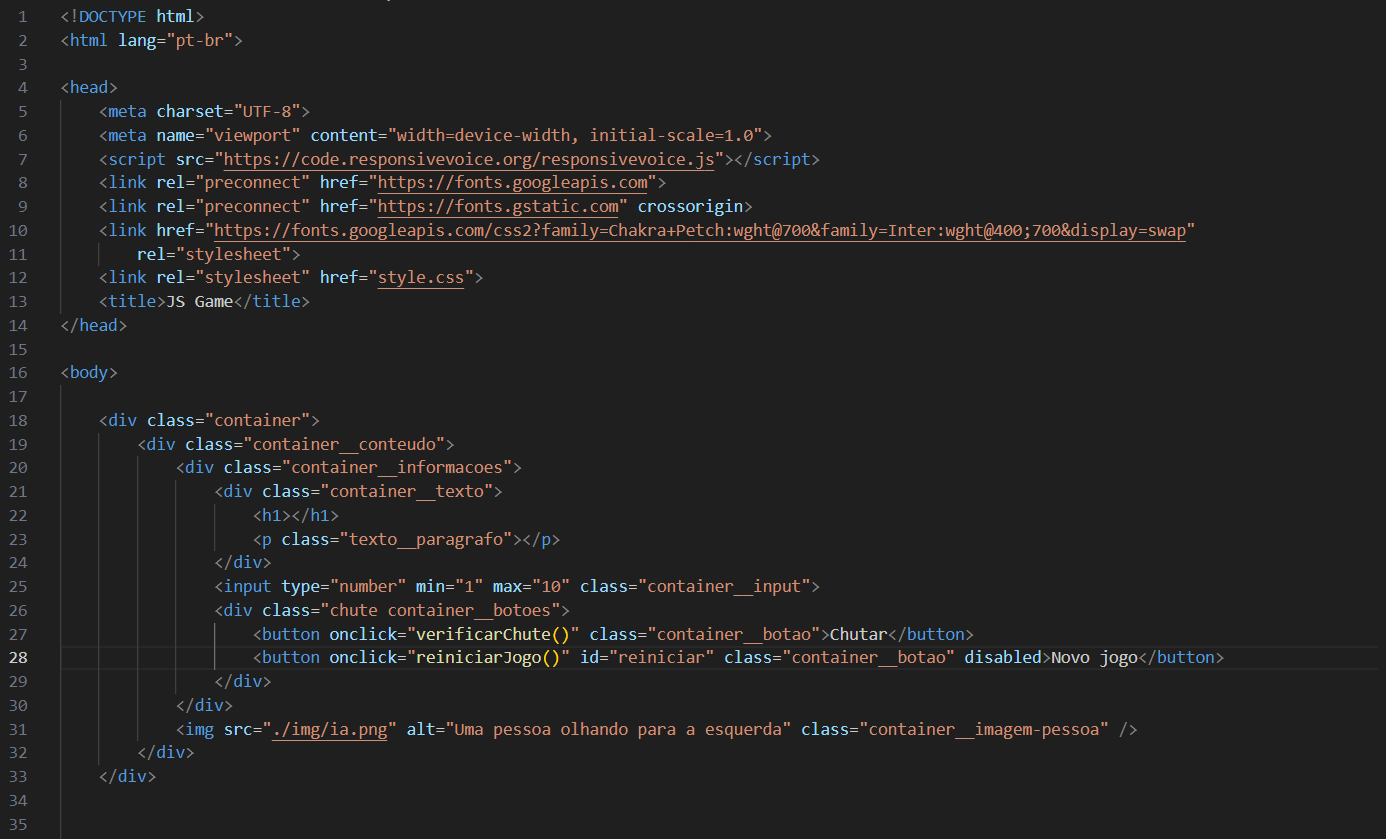
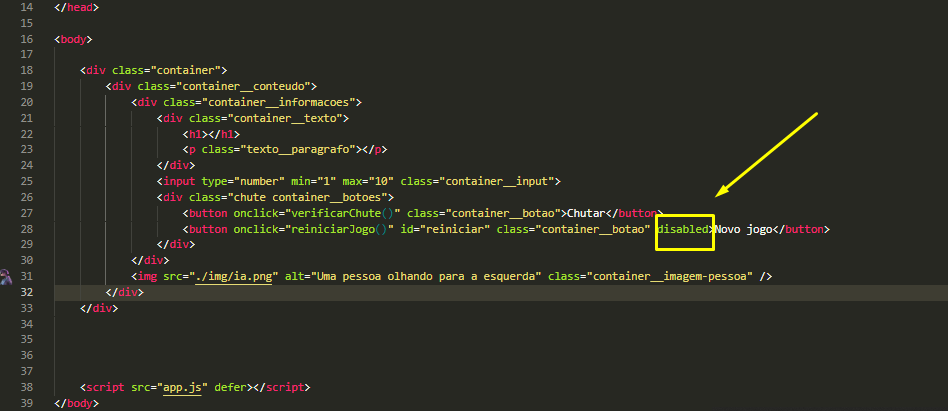
Alguem consegue me ajudar a entender o porque o botão "NOVO JOGO" não estarfuncionando?




 HTML
HTML