Apos criacao da class Bind
class Bind {
constructor(model, view, ...props) {
let proxy = ProxyFactory.create(model, props, model => view.update(model));
view.update(model);
return proxy;
}
}NegociacaoController
this._listaNegociacoes = new Bind(
new ListaNegociacoes(),
new NegociacoesView(document.querySelector('#negociacoesViewTemplate')),
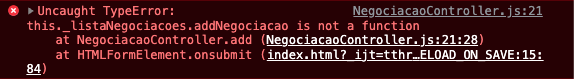
'addNegociacao', 'clean');a function addNegociacao nao functiona mais..
add(event) {
event.preventDefault();
this._listaNegociacoes.addNegociacao(this._createNegociacao());
this._message.text = 'Added successfully';
this._resetForm();
}