Segui as orientações do vídeo referente aos textos dinâmicos, e após realizar todos os passos no final tudo simplesmente parou de funcionar, sou bem iniciante comparei o meu código com o do víeo não encontro onde esta o problema.
Segue meu código:
function tocaSom(idElementoAudio){ document.querySelector(idElementoAudio).play(); }
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador =0;
while (contador < listaDeTeclas.length){
const teclas = listaDeTeclas[contador];
const instrumento = teclas.classList[1];
const idAudio = `#som_${instrumento}`;
teclas.onclick = function(){
tocaSom(idAudio);
} }
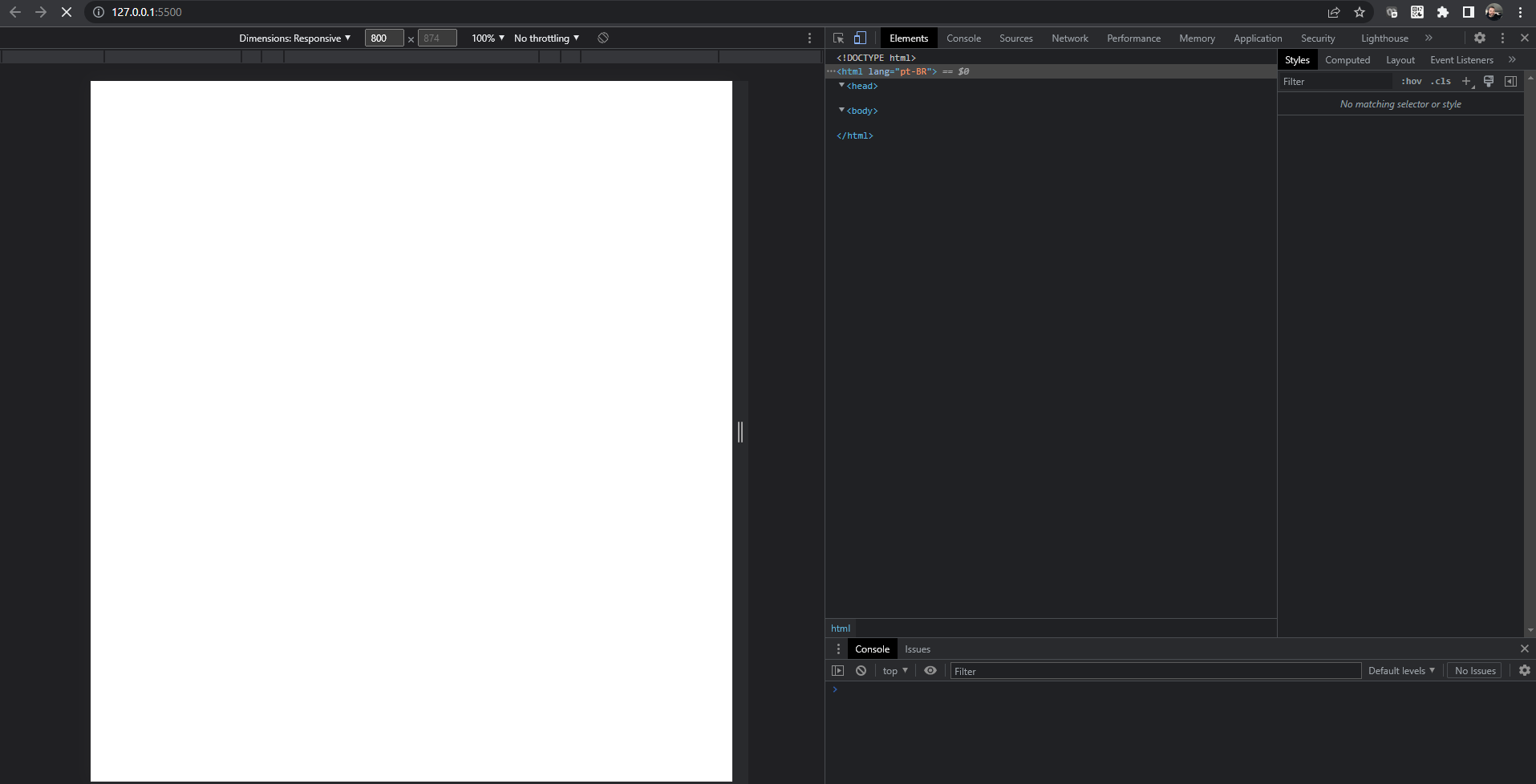
Resultado no navegador: