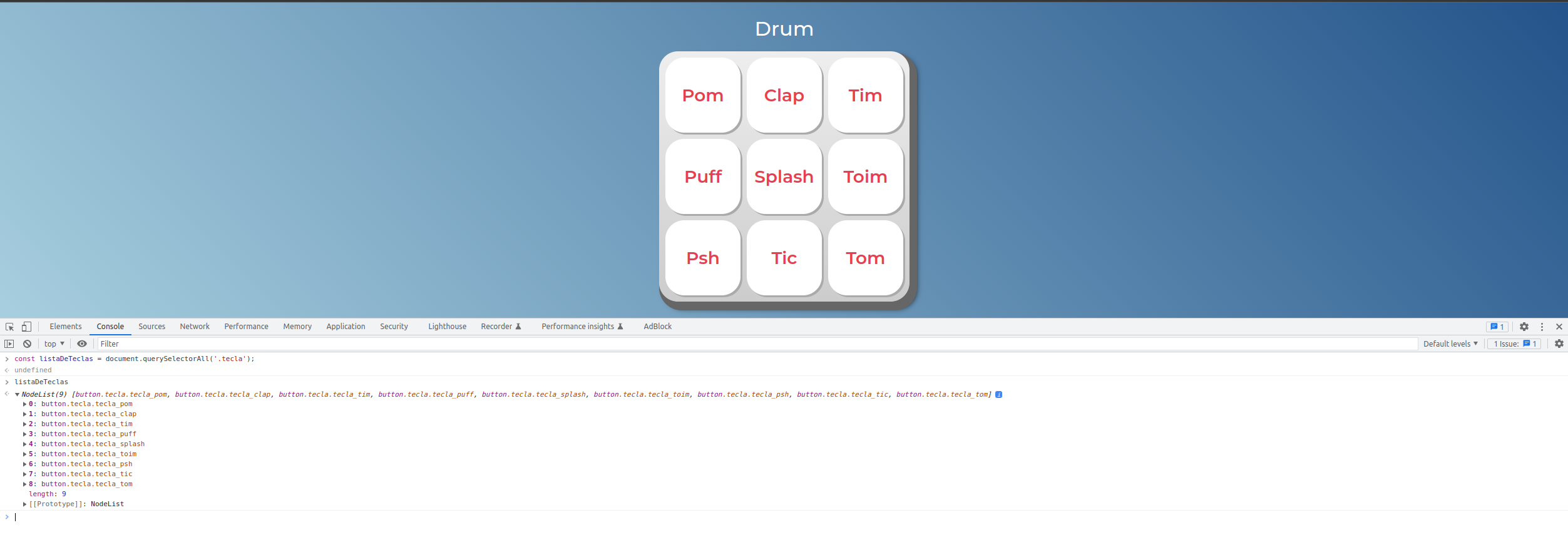
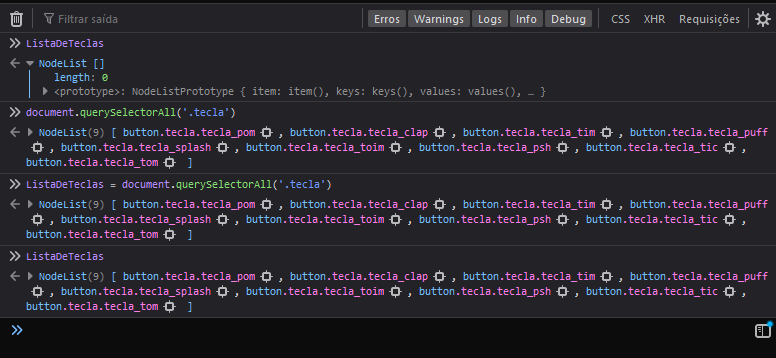
Rodando pelo console observei que "Lista de teclas" está sendo reconhecida como node list porém não está recebendo o valor de document.querySelectorAll('.tecla'). Quando atribuo o valor pelo console, da mesma maneiro como feito no código JS, o valor é atribuido

const ListaDeTeclas = document.querySelectorAll('.tecla');
for (let index = 0; index < ListaDeTeclas.length; index++) {
console.log('teste');
const tecla = ListaDeTeclas[index];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`;
console.log(instrumento);
tecla.onclick = function (){
tocaSom(idAudio);
}
}
function tocaSom(idAudio){
document.querySelector(idAudio).play();
}