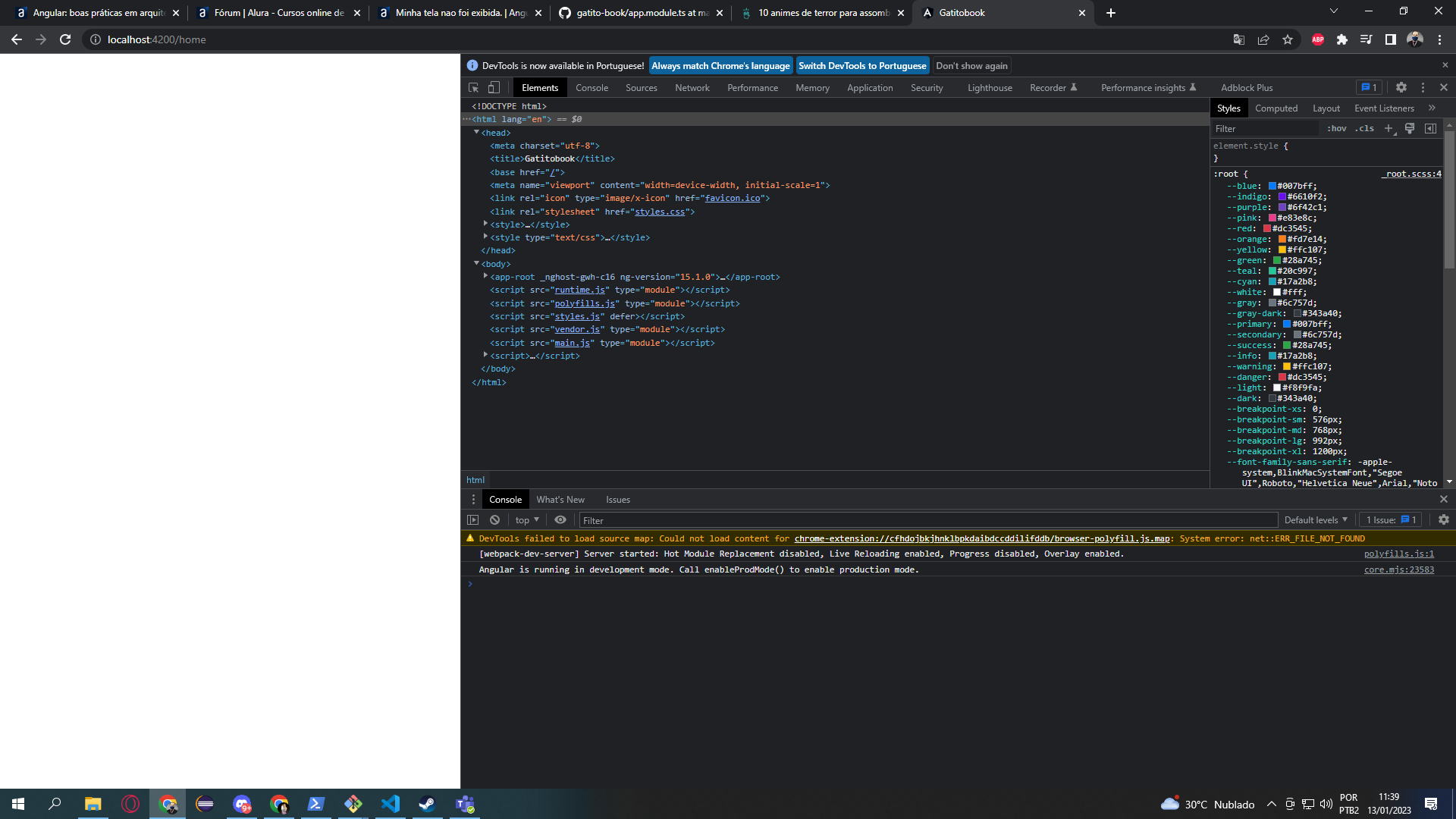
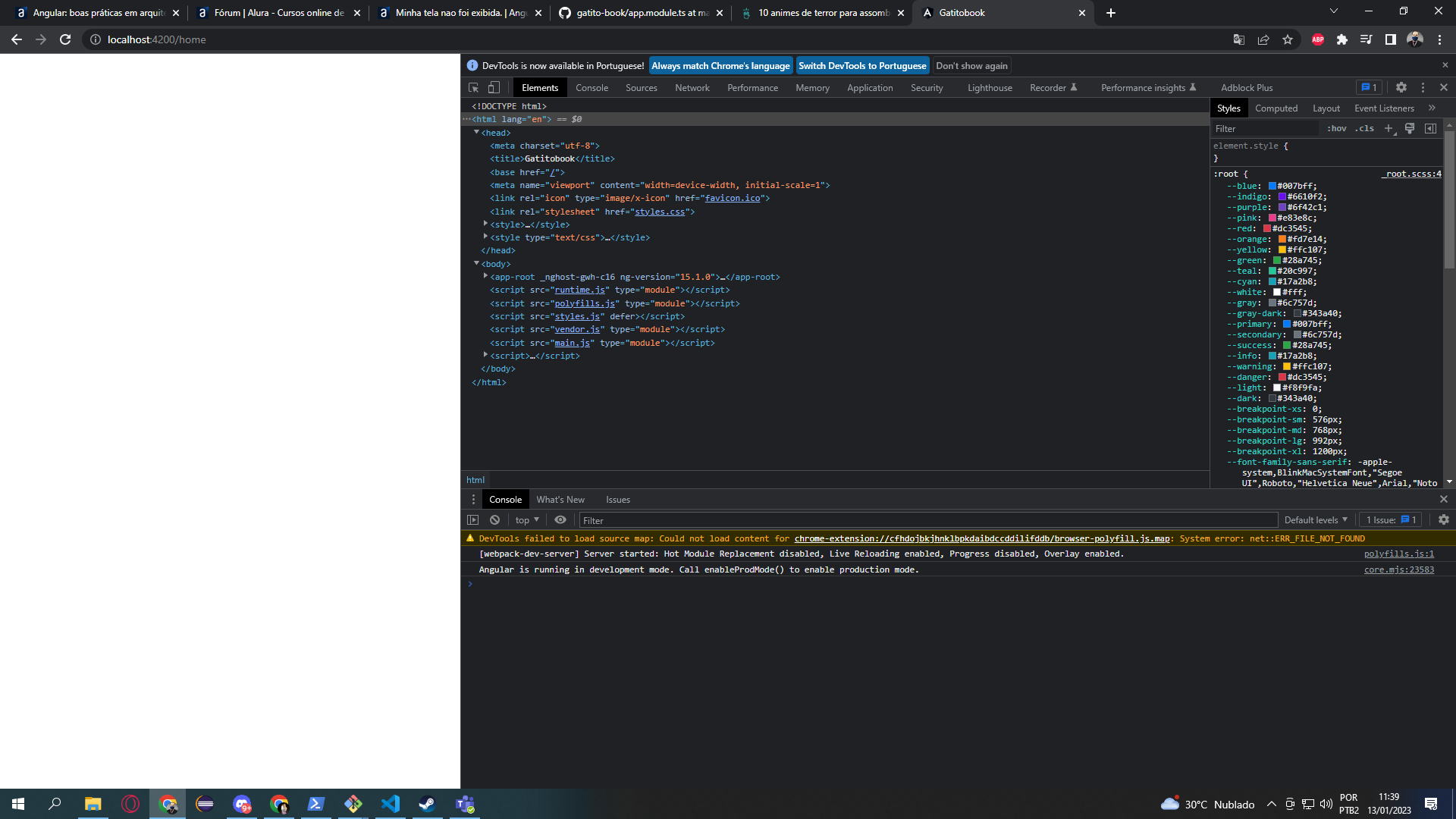
Olá, minha página está ficando em branco, antes eu conseguia acessar normal, após essa aula 09, o servidor compila mas a página não carrega. 


Olá, minha página está ficando em branco, antes eu conseguia acessar normal, após essa aula 09, o servidor compila mas a página não carrega. 


Oi Judson, tudo bem?
Compartilha conosco o seu projeto ou os arquivos que foram modificados durante a aula, assim podemos investigar o que houve, ok?
Bons estudos!
Oi Nayanne, segue,
https://github.com/judsonmarques/gatitobook
ele está atualizado até a aula "04 Consumindo o serviço de autenticação"
Oi Judson, baixei seu projeto, fiz uns testes e encontrei os problemas.
Vou listar as alterações que fiz e os arquivos que você precisa modificar:
Arquivo app-routing.module.ts, linha 21:
Modifique:
export class HomeRoutingModule { }
para:
export class AppRoutingModule { }Arquivo app.module.ts:
Remova a importação do RouterModule:
import { RouterModule } from '@angular/router';
Insira a importação do AppRoutingModule:
import { AppRoutingModule } from './app-routing.module'O @NgModule do arquivo app.module.ts ficará assim (após remoção do RouterModule do array de imports e inserção do AppRoutingModule) :
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule { }home.module.ts, linha 4: Modifique:
import { HomeRoutingModule } from '../app-routing.module';
para:
import { HomeRoutingModule } from './home-routing.module';Após essas modificações, consegui executar o projeto com sucesso.
Você reconhece esse gatinho? :)

Espero ter ajudado!
Abraços, bons estudos!
Oi Nayanne,
Muito obrigado pelo atendimento de excelência, parabéns pela paciência.
Eu realmente acreditava que era algum erro de digitação, mas não encontrava hehe.
Abraço.