Fala Galera belezinha?
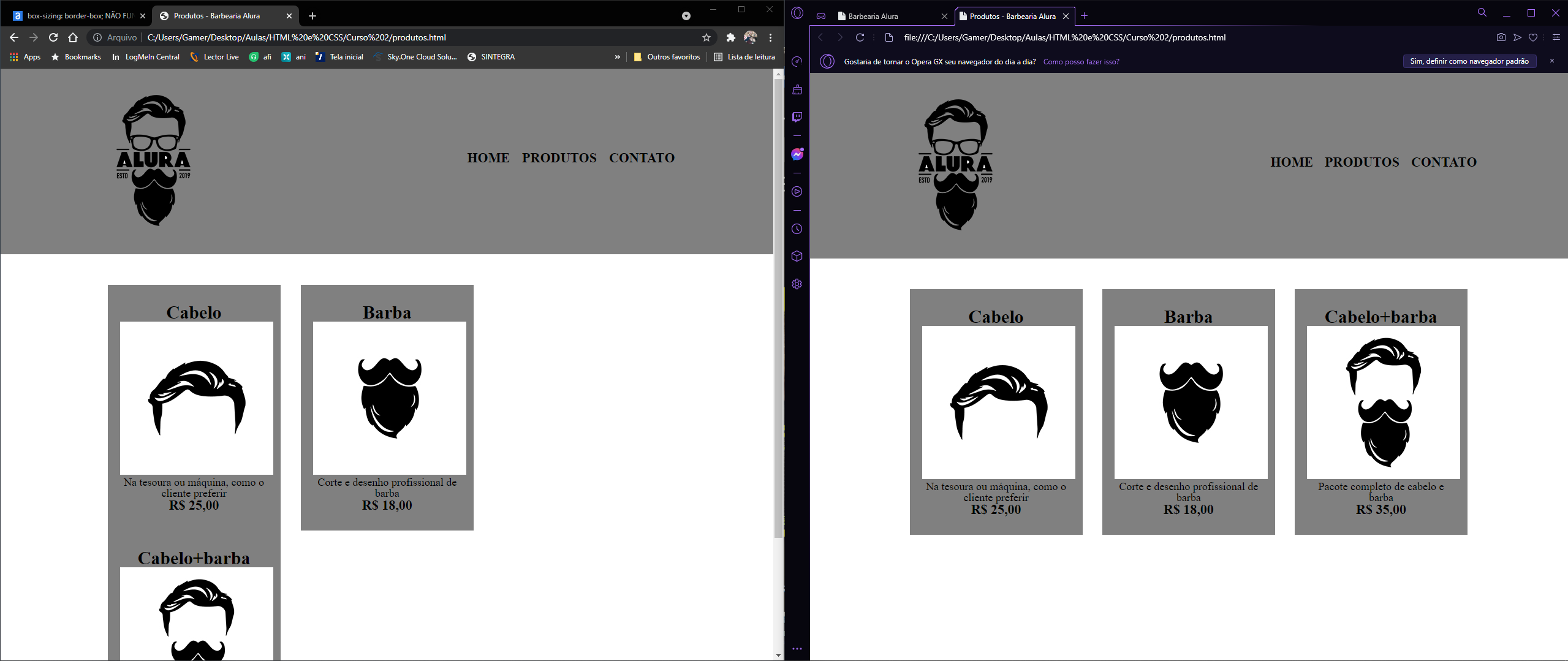
verificando realmente meu box-sizing: border-box não está deixando eles na mesma linha no .produto li,
segue baixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Produtos - Barbearia Alura</title>
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" href="produtos.css">
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="http://www.google.com">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produto">
<li><h2>Cabelo</h2>
<img src="Cabelo.jpg">
<p class="produto-descricao" >Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li><h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao" >Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li><h2>Cabelo+barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</body>
</html>header {
background-color: gray;
padding: 25px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav a {
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produto {
width: 940px;
margin: 0 auto;
padding: 50px 0 ;
}
.produto li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background-color: gray;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produto h2 {
font-size: 30px;
font-weight: bold;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}




 Você poderia verificar se ambos os arquivos foram salvos antes de atualizar a página?
Você poderia verificar se ambos os arquivos foram salvos antes de atualizar a página? )
)