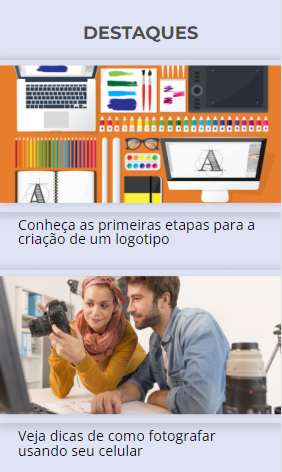
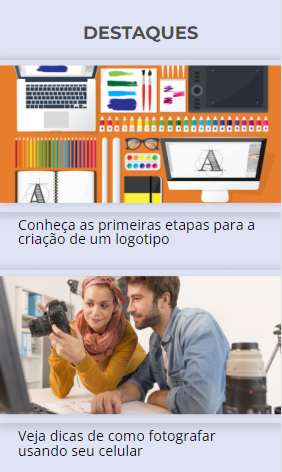
Meu box shadow ficou diferente do professor. Parece que a area da imagem ta maior do que a própria imagem, mas não sei como resolver


código no github https://github.com/guilherme-alc/apeperia
Meu box shadow ficou diferente do professor. Parece que a area da imagem ta maior do que a própria imagem, mas não sei como resolver


código no github https://github.com/guilherme-alc/apeperia
HTML
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apeperia Home</title>
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="assets/css/base.css">
</head>
<body>
<header class="cabecalho-pagina">
<div class="container">
<img src="assets/img/logo.svg" alt="Apeperia" class="cabecalho-pagina__logo">
<nav class="cabecalho-pagina__navegacao">
<ul class="cabecalho-pagina__lista">
<li><a href="#" class="cabecalho-pagina__link">Sobre</a></li>
<li><a href="#" class="cabecalho-pagina__link">Planos</a></li>
<li><a href="#" class="cabecalho-pagina__link">Blog</a></li>
<li><a href="#" class="cabecalho-pagina__link">Destaques</a></li>
<li><a href="#" class="cabecalho-pagina__link">Institucional</a></li>
<li><a href="#" class="cabecalho-pagina__link">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<section class="chamada">
<div class="container">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<h2 class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</h2>
<a href="#" class="chamada__botao botao">Conheça os planos</a>
</div>
</section>
<section class="destaques container">
<h1 class="destaques__titulo">Destaques</h1>
<a href="#" class="destaques__link-painel">
<figure class="destaques__painel">
<img src="assets/img/destaques/destaques1.png" alt="" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#" class="destaques__link-painel">
<figure class="destaques__painel">
<img src="assets/img/destaques/destaques2.png" alt="" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a>
<a href="#" class="destaques__botao botao">Receber destaques por email</a>
</section>
</main>
</body>
</html>CSS
.destaques {
background-color: var(--bg-destaques);
padding: 2rem 0 2.5rem 0;
}
.destaques__titulo {
color: var(--cor-titulo);
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 700;
margin-bottom: 1.5rem;
text-align: center;
text-transform: uppercase;
}
.destaques__link-painel {
text-decoration: none;
}
.destaques__painel {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destaques__painel-imagem {
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
margin-bottom: .5rem;
}
.destaques__painel-texto {
color: var(--preto);
font-size: 19px;
}
.destaques__botao {
color: var(--botao-destaques);
}Oi, Guilherme, tudo bem?
Desculpa a demora em te responder!
Muito obrigado por compartilhar o seu código conosco tanto pelo GitHub quando diretamente pelo fórum.
Pelo que verifiquei o seu projeto não apresenta o problema mencionado, por isso não consigo identificar ao certo onde o erro pode ter acontecido. Mas pela imagem que você mostrou, isso pode ter ocorrido por conta da adição da propriedade paddingpara a parte superior e inferior na classe destaque__painel-imagem, criando um espaçamento interno na imagem e a forma de correção é apagando esse padding.
Continue seus estudos para desenvolver novas habilidades e conhecimentos e caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!