Olá. Preciso de ajuda, por favor.
Código no final da página.
Aparentemente, revisei algumas vezes, o código é o mesmo, inclusive, até criar o container para limitar o tamanho de 52 para altura e largura, então o overflow ocorre.
Somente quando altero o container para 52 de altura e 64 de largura, funciona ok.
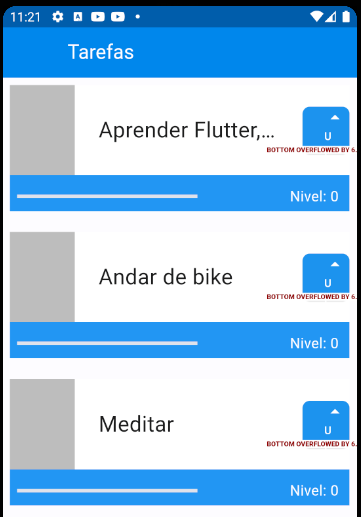
Com overflow: height: 52 width: 52
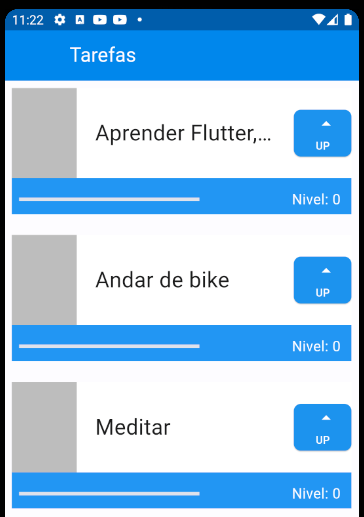
Sem overflow: height: 52 width: 64
Imagens dos dois casos acima, sendo width de 64 sem overflow.
1 - A abordagem correta é apenas alterar o width do container?
2 - Pode ser alguma coisa em relação ao modelo de aparelho no emulador? (Uso o Pixel 3a API 30, recomendado)
3 - Pode ser alguma coisa referente às versões do flutter, da época da gravação para a atual?(abaixo)
"flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 3.16.4, on Microsoft Windows [versao 10.0.22631.3007], locale pt-BR) [✓] Windows Version (Installed version of Windows is version 10 or higher) [✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0) [✓] Chrome - develop for the web [!] Visual Studio - develop Windows apps (Ferramentas de Build do Visual Studio 2019 16.11.32) ✗ The current Visual Studio installation is incomplete. Please use Visual Studio Installer to complete the installation or reinstall Visual Studio. [✓] Android Studio (version 2022.3) [✓] VS Code (version 1.85.1) [✓] Connected device (4 available) [✓] Network resources
! Doctor found issues in 1 category."

 Mesmo alterando o width para 64, é um quebra galho, pois o ícone e o texto ficam desalinhados.
O texto "UP", fica mais para a esquerda.
Mesmo alterando o width para 64, é um quebra galho, pois o ícone e o texto ficam desalinhados.
O texto "UP", fica mais para a esquerda.
Código do container do botão:
Container(
height: 52,
width: 52, // se ajustar para valor 64, funciona sem overflow
child: ElevatedButton(
onPressed: () {
setState(() {
nivel++;
});
print(nivel);
},
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
shape: MaterialStateProperty.all<OutlinedBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0),
),
),
foregroundColor:
MaterialStateProperty.all<Color>(Colors.white),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Icon(Icons.arrow_drop_up),
Text(
'UP',
style: TextStyle(fontSize: 12),
),
],
),
),
),


