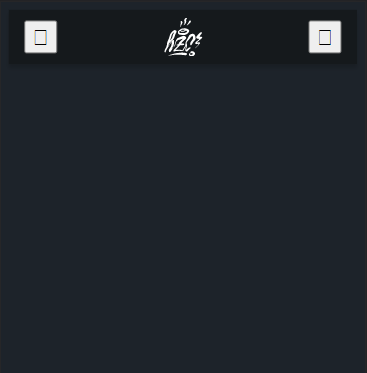
Não estou conseguindo colocar os ícones.

Meus códigos estão assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | HOME</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assests/css/reset.css">
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></Menu></button>
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificação"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="" alt="" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link"></a>
<a href="#" class="menu-lateral__link"></a>
<a href="#" class="menu-lateral__link"></a>
<a href="#" class="menu-lateral__link"></a>
<a href="#" class="menu-lateral__link"></a>
<a href="#" class="menu-lateral__link"></a>
</nav>
</body>
</html>CSS
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body{
background-color: #1D232A;
font-family: Open Sans, 'icones', sans-serif;
color: #FFFFFF;
}
.cabecalho{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before{
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
content: "\e906";
font-size: 24px;
}
.cabecalho__logo{
width: 40px;
}





