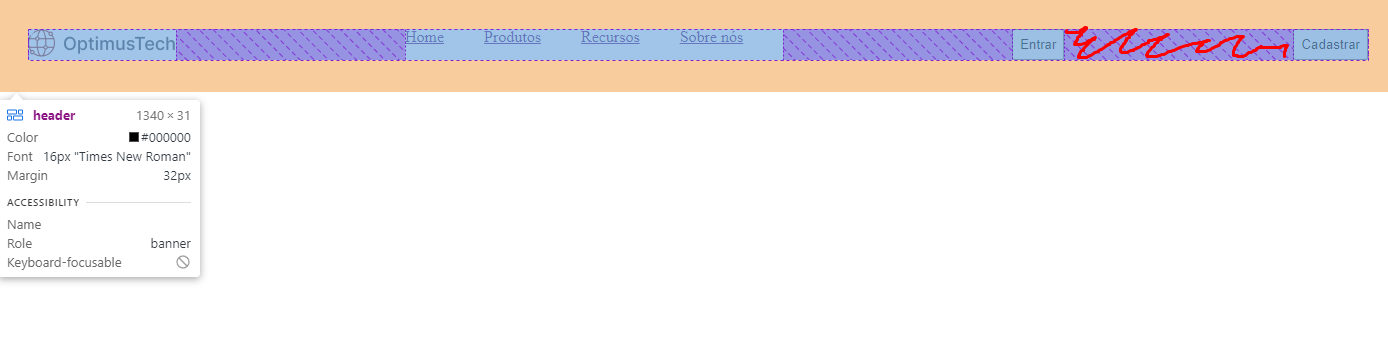
Olá pessoal! Estou fazendo o desafio do 7 Days of Code e estou no primeiro dia (fazer uma header), e me deparei com o seguinte problema: quando fui inspecionar o site me deparei com um retângulo roxo que eu nunca tinha visto no Dev Tools (conforme a imagem). Alguém poderia me explicar o que significa esse tal retângulo roxo e de bônus como eu faço pra deixar os botões mais perto um do outro? Segue o código que fiz até agr. Valeu quem puder ajudar :)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OptimusTech</title>
<link href="css/reset.css" rel="stylesheet">
<link href="css/header.css" rel="stylesheet">
</head>
<body>
<header>
<a href="#">
<img class="logo" src="img/_Button base.png">
</a>
<ul class="lista">
<li class="lista__item">
<a class="lista__link" href="#">Home</a>
</li>
<li class="lista__item">
<a class="lista__link" href="#">Produtos</a>
</li>
<li class="lista__item">
<a class="lista__link" href="#">Recursos</a>
</li>
<li class="lista__item">
<a class="lista__link" href="#">Sobre nós</a>
</li>
</ul>
<button class="botao">
Entrar
</button>
<button class="botao__cad">
Cadastrar
</button>
</header>
</body>
</html>CSS:
header {
margin: 32px;
justify-content: space-between;
display: flex;
}
.lista {
list-style-type: none;
display: flex;
}
.lista__item {
padding-right: 2.5em;
}
.botao {
}