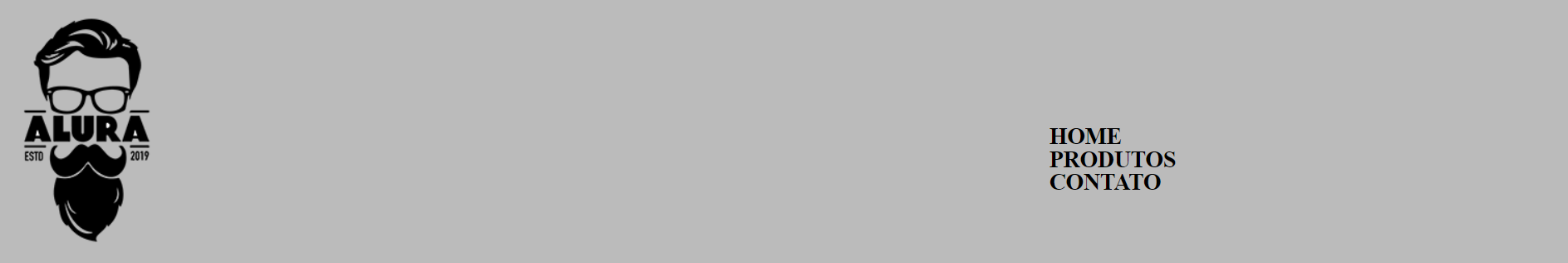
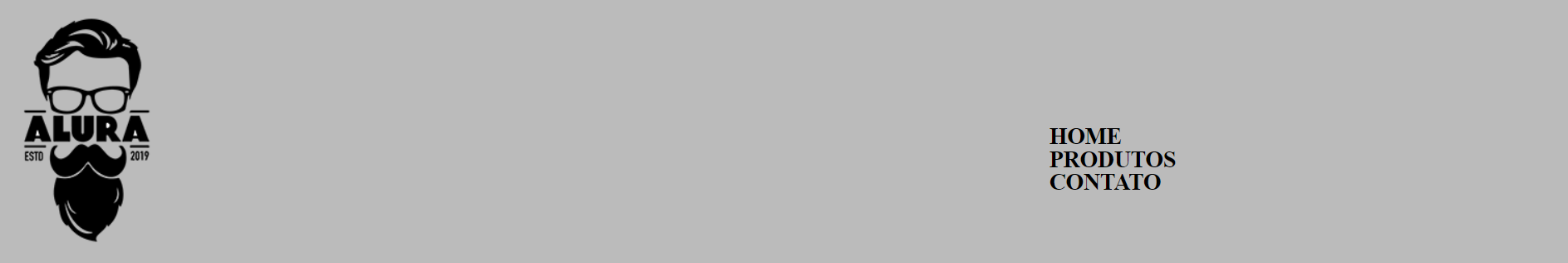
Na vídeo aula, os botões estão ordenados ao lado, mas quando eu pus os mesmos comando que o professor, eles ficaram ordenados de cima pra baixo!


Na vídeo aula, os botões estão ordenados ao lado, mas quando eu pus os mesmos comando que o professor, eles ficaram ordenados de cima pra baixo!


Olá, João Victor.
Tudo bem?
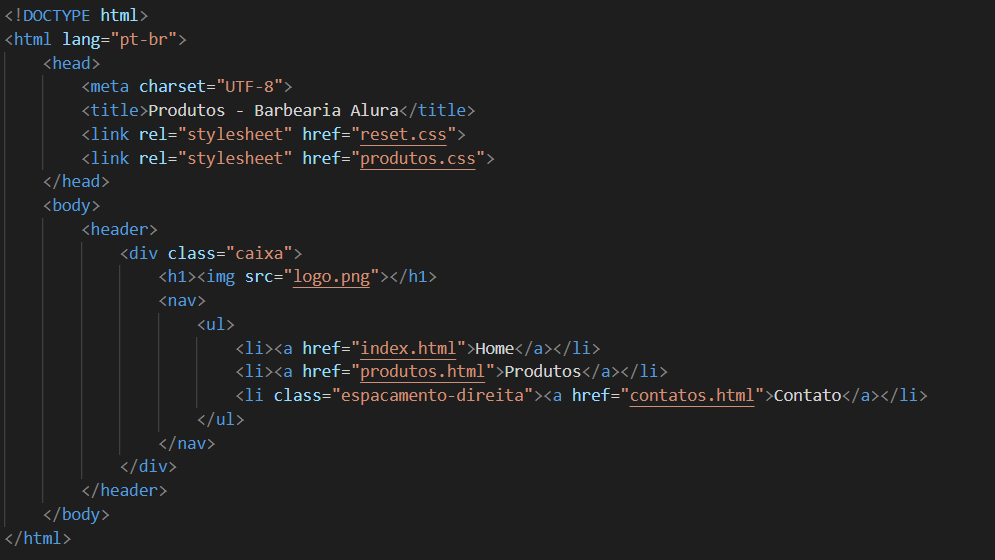
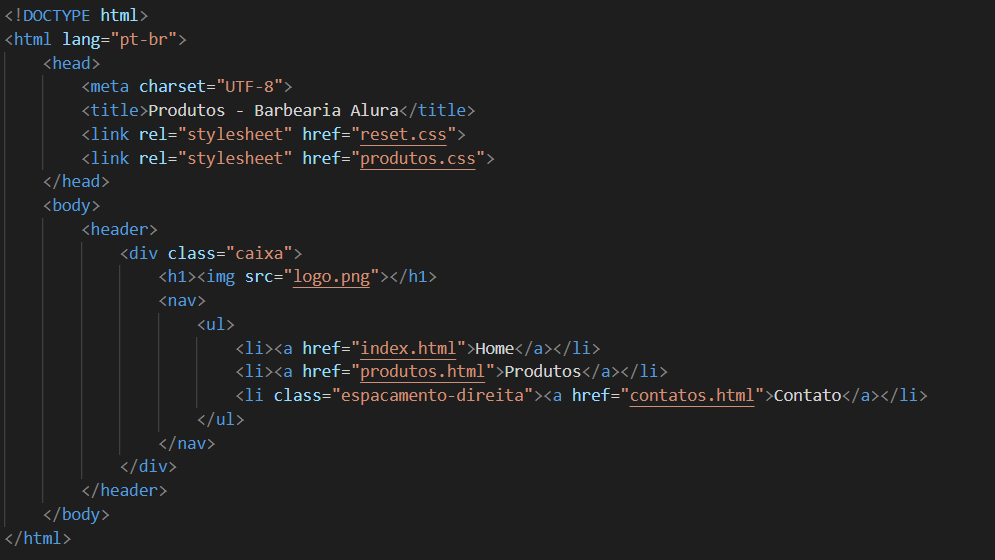
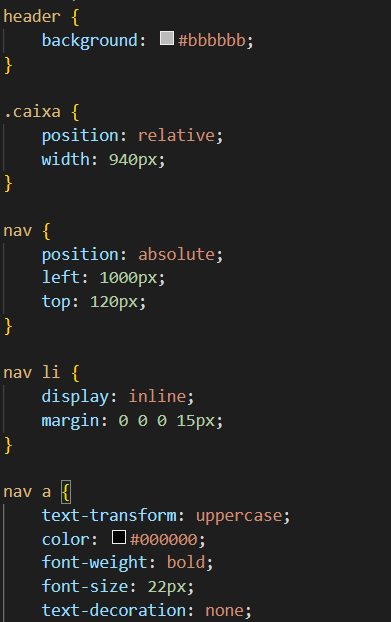
Voce precisa ajustar a <div class="caixa"> e <nav> no CSS.
No CSS da <nav> você precisa trocar de left: 1000px; para right: 0; para colar a nav no final da <div class="caixa"> ou seja a direita.
E no CSS da <div class="caixa"> você precisa adicionar o margin: 0 auto; para centralizar a <nav> dentro do header.
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}Coloquei só o CSS que precisa ser alterado! O resto ta certinho e no HTML não precisa mexer.
Espero ter ajudado.
Qualquer dúvida manda aqui! Valeu.