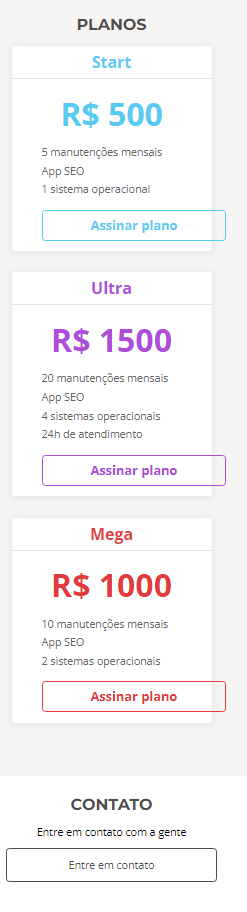
Tive algum problema com o botão dos "planos":

O arquivo "planos.css" já estava na lista:
.cartao__botao {
font-size: 1.2rem;
font-weight: 700;
width: 100%;
align-self: center;
padding: .75rem 2rem;
margin-top: 1rem;
margin-bottom: 1rem;
}Se trocar a "width: 100%;" para "width: auto;" aparenta corrigir o problema, está certo isto?
Obrigado
Fabio I.



