Olá, estou com um problema para fazer o botão do meu modal fechar, ele abre através do header da aplicação normalmente.
Estou usando ReactJS 16.8 + TypeScript 4.0.3.
// Header/index.tsx
import ContactForm from '../Contact';
import { Container, Contact } from './styles';
const Header: React.FC = () => {
const [isContactVisible, setIsContactVisible] = useState(false);
return (
<Container>
<Contact onClick={() => setIsContactVisible(true)}>
{isContactVisible ? (
<ContactForm onClose={() => setIsContactVisible(false)} />
) : null}
Contact
</Contact>
</Container>
);
};
export default Header;O código do Modal:
// Modal//
import exitButton from '../../assets/exitButton.svg';
import { Container, Content } from './styles';
type Props = {
onClose: any;
};
const Contact: React.FC<Props> = ({ onClose = () => {} }) => {
return (
<Container>
<Content>
<button type="button" onClick={onClose}>
{console.log('Fechou! ', onClose)}
<img src={exitButton} alt="Exit contact" />
</button>
</Content>
</Container>
);
};
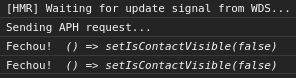
export default Contact;Saída do console ao clicar, por uma vez, no botão do header, e não no de sair:

O botão para sair do modal não funciona e não sai nada dele no console. Como fazer para ele funcionar? Agradeço desde já.
P.S.: Sei que existe a biblioteca react-modal, mas gostaria de fazer sem ela, a não ser que não tenha saída neste caso.

