Oi, Renato
Tem uns pequenos erros:
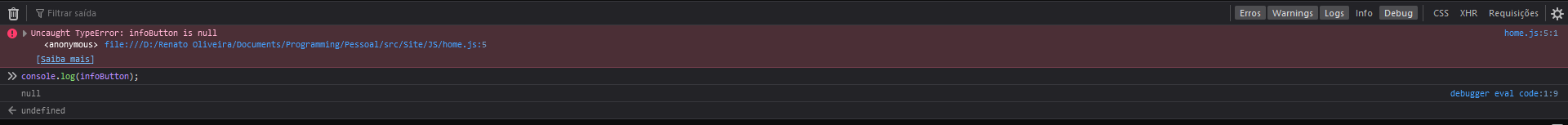
- "getElementById('home-main-info-1')" => "home-main-info-1" é a "class" e não o "Id"
- "getElementsById('info-texto')" => tem um erro de digitação
Vê se está solução te atende?
<!-- HTML -->
<div>
<button id="info-button">
<img src="img/info.png" class="home-main-info-1">
</button>
<div id="info-texto" class="hide">
Aqui você encontra informações contidas na versão PDF do currículo, alguns projetos com links para
acesso, contatos e download da versão PDF.
</div>
</div>
// Javascript
const infoButton = document.getElementById('info-button');
const infoTexto = document.getElementById('info-texto');
infoButton.addEventListener("click", function () {
infoTexto.classList.toggle("hide");
})
/* CSS */
.hide {
display: none;
}
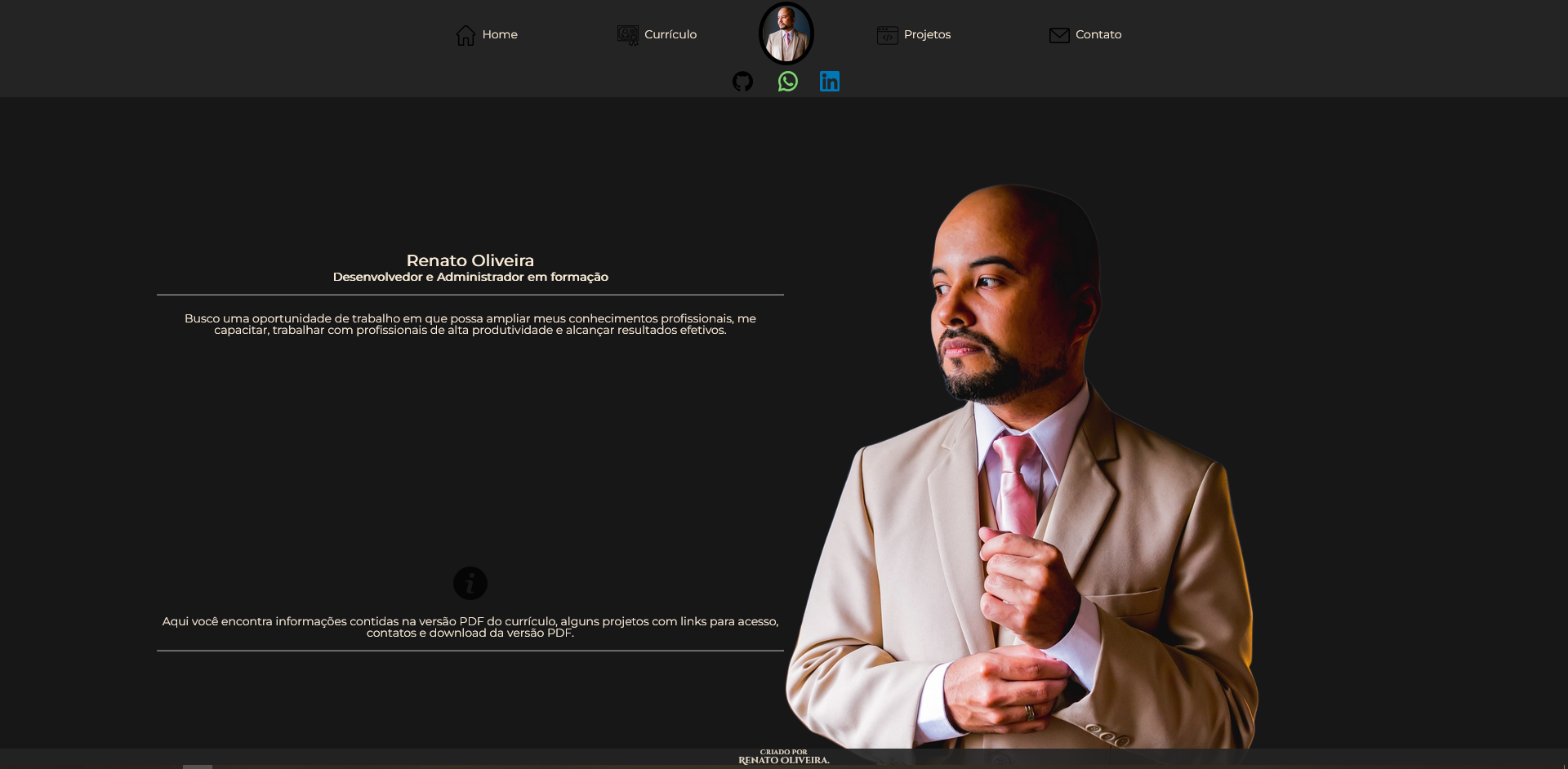
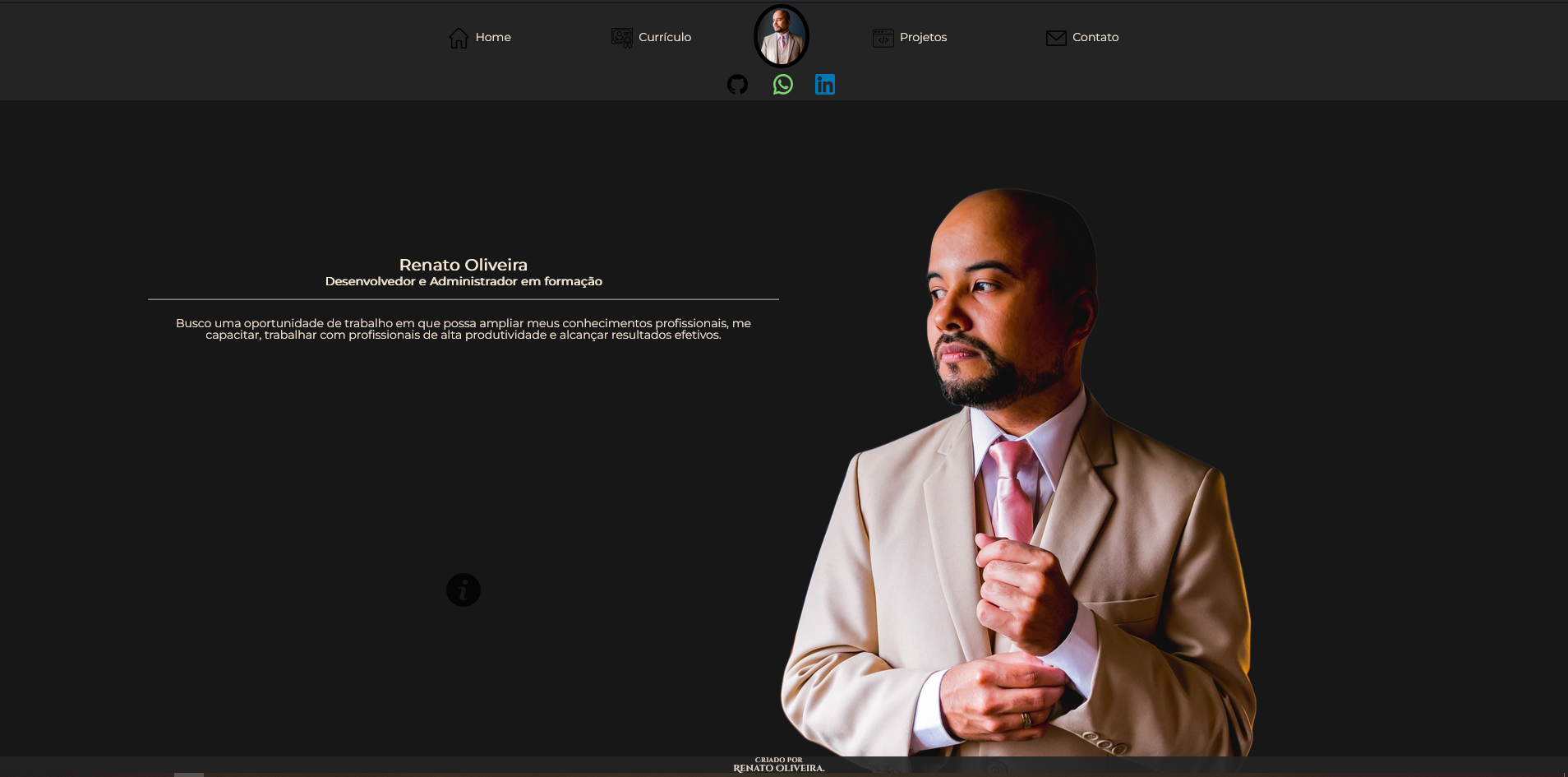
 Clica no "i" e exibe as informações como na imagem abaixo.
Clica no "i" e exibe as informações como na imagem abaixo.